Our content is impartial, but funded in part by affiliate commissions (at no extra cost to our readers). Learn more.
Written by Chris Singleton | Researched and reviewed by Matt Walsh

In this Squarespace review, I look at one of the best-known website building solutions on the market, and help you work out if this platform is the right choice for you.
Let’s kick things off by looking at Squarespace’s background.
Squarespace: the background
Squarespace is a website builder tool that is aimed mainly at small business owners and ‘solopreneurs.’
Created in 2003 as a solution to let people without web development skills build and maintain their own websites, Squarespace now powers millions of sites worldwide — nearly 3.2 million at time of writing (source: Builtwith.com).

Although it started life as a tool for building static, brochure-style websites, Squarespace has evolved over the years into a platform that also offers built-in ecommerce and marketing features.
As you’ll see later on in this review, the platform can now be used to host an online store, sell online courses and even run email marketing campaigns.
But how does Squarespace actually work?
How Squarespace works
Squarespace is a ‘hosted’ solution. This means that it runs on its own servers, and you don’t have to pay for a hosting service or install software anywhere to use it.
The platform lets you create a website in a web browser without coding and edit it easily thanks to a user-friendly content management system (CMS).

The idea is that you pick a template,make a few design changes (via simple style controls provided), add some content and hit the ‘publish site’ button. This simplicity is a key part of Squarespace’s appeal.
Squarespace plans and pricing
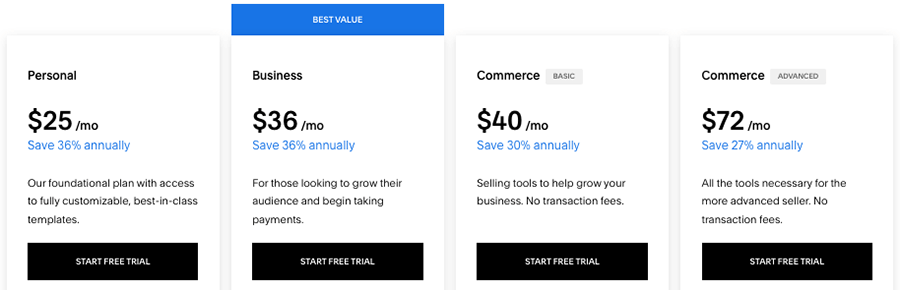
There are four Squarespace pricing plans available:
- Personal — $25 per month
- Business — $36 per month
- Commerce Basic— $40 per month
- Commerce Advanced — $72 per month
These plans are a little more expensive than those offered by competing solutions (notably Wix and Shopify) — but if you pay upfront for a year, discounts of between 27% and 36% are applied to the above fees, depending on the plan.
You also get a free custom domain name (yoursitename.com etc.) if you pay on an annual basis.

Additionally, there’s an ‘Enterprise’ plan available. This gives you access to priority support and ‘white glove’ consultancy services to help you create and manage a website. Pricing for this plan is negotiable and based on your requirements.

If you’d like to try Squarespace out before buying a subscription, a two-week trial is available, which you can access here.
Key differences between Squarespace plans
When it comes to the key differences between Squarespace pricing plans, the main things to look out for are:
- Ecommerce features — all Squarespace plans except the ‘Personal’ one let you sell online, and as you go up the pricing ladder, the features for doing so become more sophisticated.
- Transaction fees – these are 0% on the dedicated ecommerce plans (‘Commerce Basic’ and ‘Commerce Advanced’) and 3% on the ‘Business’ plan.
- Adding CSS and scripts — the ‘Personal’ plan doesn’t let you add CSS or JavaScript to your site. This makes it difficult to add bespoke design customizations or integrate third-party services.
- Contributors – the ‘Personal’ plan lets two people edit your site or add content to it; all the other plans let an unlimited number of contributors do so.
- Integrations — connections to certain third party apps and services like Opentable, ChowNow, Amazon and Mailchimp are only available on the ‘Business’ or higher plans. (The Facebook pixel can only be used on these plans too).
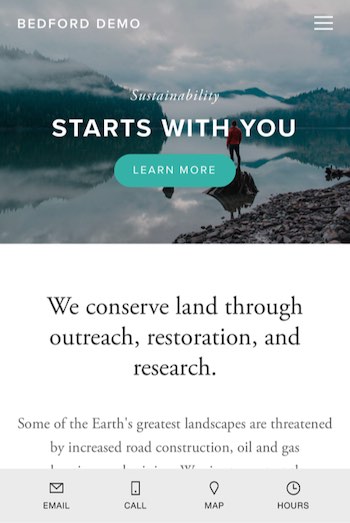
- Marketing features – on the $36 per month ‘Business’ plan and higher you can use Squarespace’s promotional pop-ups and banners. These allow you to highlight particular offers on your website, or ask users to sign up to mailing lists. You can also add ‘mobile information bars’ on these plans (pictured below).
- Site analytics — you don’t get access to these on the ‘Personal’ plan.
As you go through this review, you’ll learn more about all these features.

Now that we’ve looked at some of the key differences between pricing plans, it’s time to take a look at a particularly important aspect of Squarespace: the visuals.
Squarespace templates and design features
Quality of templates
Template quality is key when it comes to good web design, especially if you’re not a professional designer. So how does Squarespace stack up on this front?
Well, a range of 168 Squarespace templates is currently available, and they are in general very attractive. Nearly all of them have a slick, contemporary look and feel and in my view are higher in quality than those provided by competing website building platforms.
You can browse all the available templates here.
To put Squarespace’s template range into context against those of its competitors, it gives you more options than Shopify and BigCommerce, which both offer just 12 templates on their free plans.
However, Wix and WordPress give you a lot more templates to play with than Squarespace — 837 and 12,081 respectively (figures correct at time of writing).
But interestingly, with the recent launch of Squarespace’s ‘Blueprint’ feature, you don’t necessarily have to pick a template at all — you can give Squarespace some information about your project and let its so-called ‘AI Wizard’ decide upon the best look and feel for your site.
While testing Blueprint out, I recorded a video of my experience of using the feature — you can watch this below.
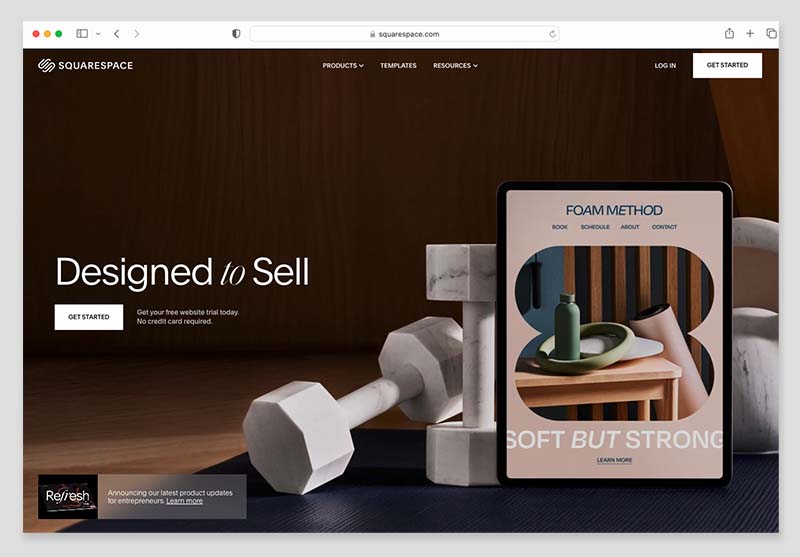
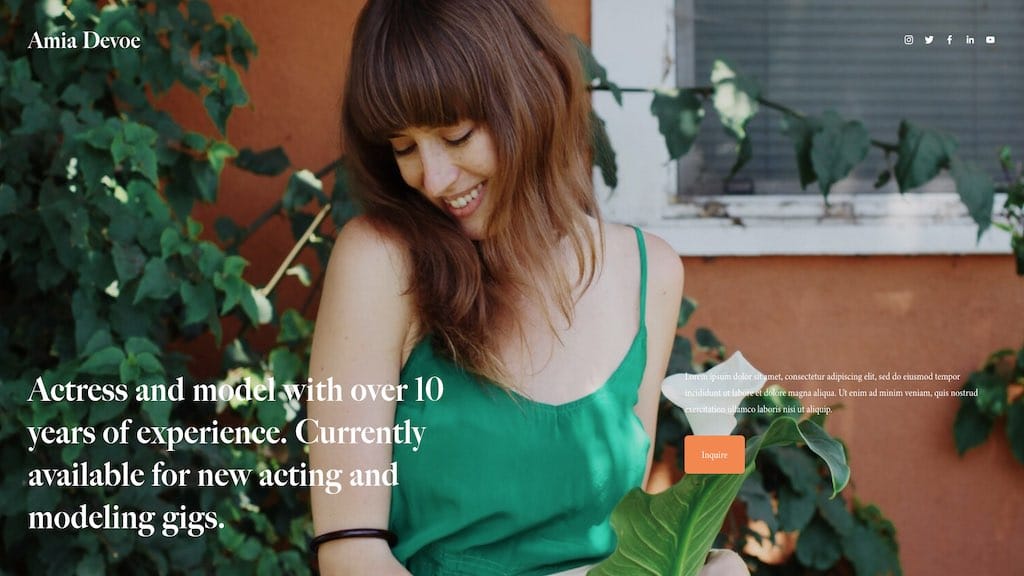
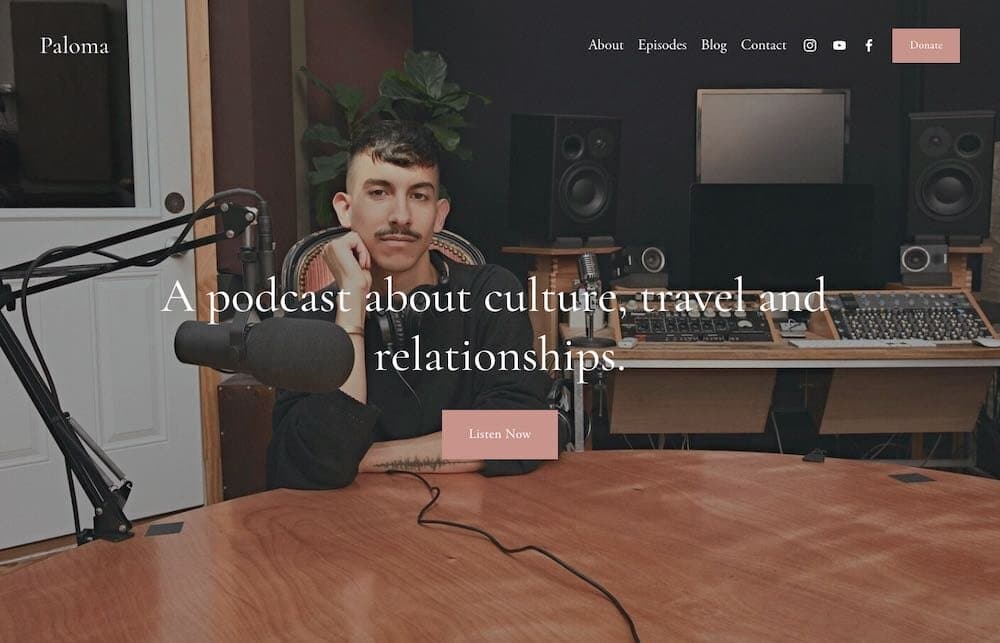
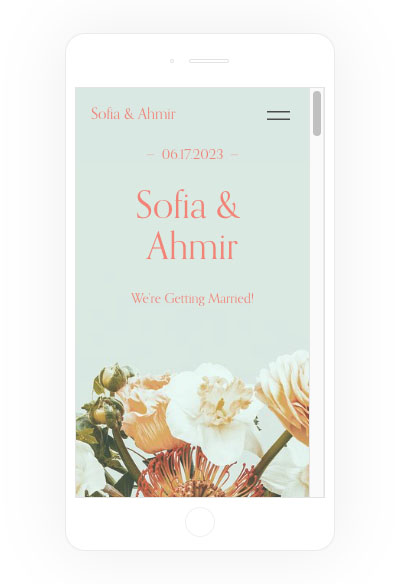
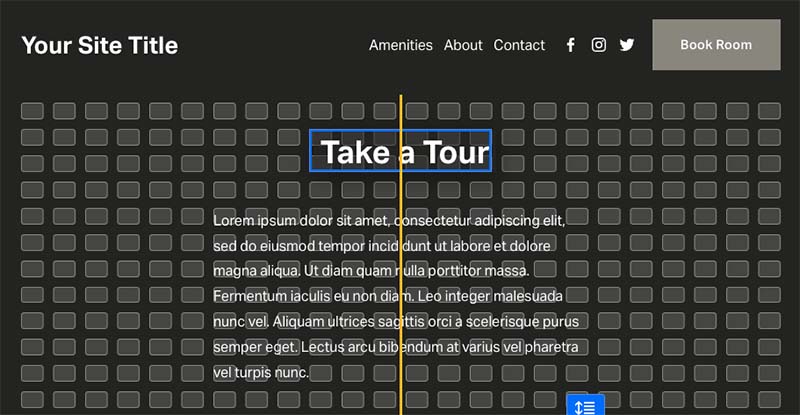
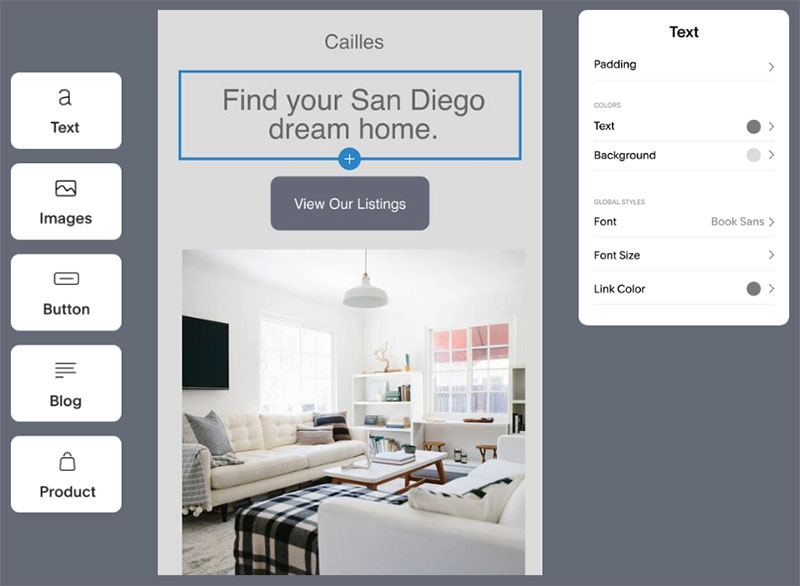
Now I really like the Squarespace templates, but it has to be said that most of them are very ‘image-centric,’ and really only work well when professional, eye-catching photography is used.

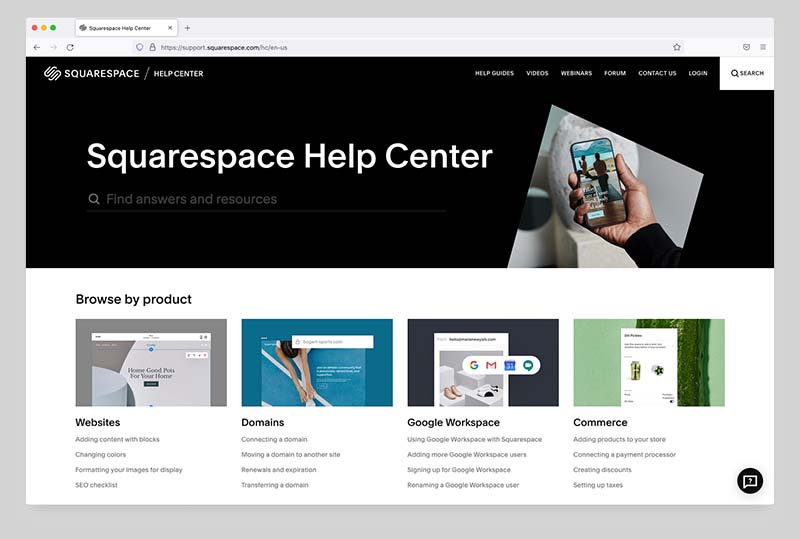
A lot of the templates are designed in a way that requires you to fill your home page with a large, full-bleed photograph (see above screenshot for an example of what I mean here!).
And speaking of pictures…
Stock images in Squarespace
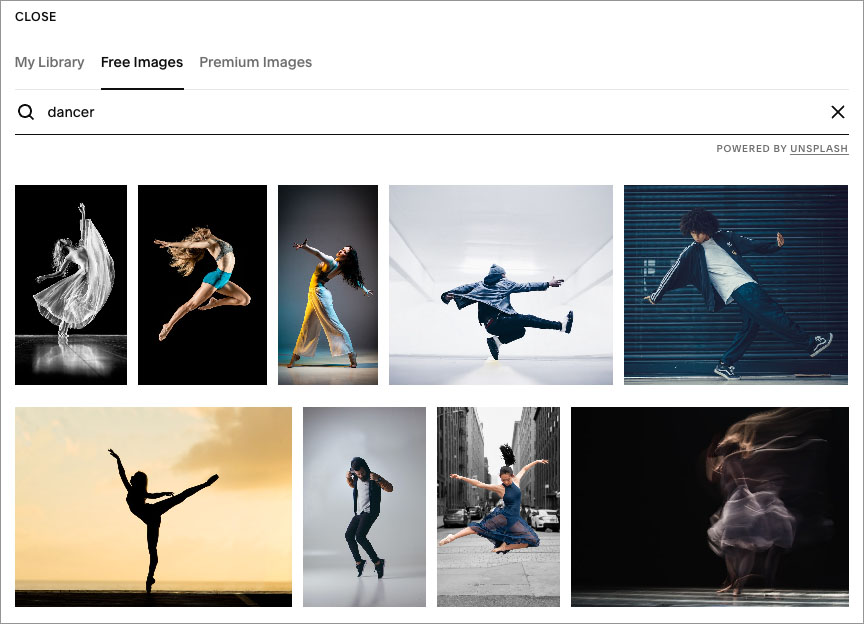
Something I particularly like about Squarespace is that it provides you with access to all of Unsplash’s image library out of the box — this lets you browse over 3 million royalty-free images and add them easily to your website.

And, if the quality of the Unsplash library doesn’t appeal, Squarespace offers you the option to buy images directly from Getty. These images cost $10 each, which is not unreasonable (given how expensive stock images can be to buy from the Getty site itself).
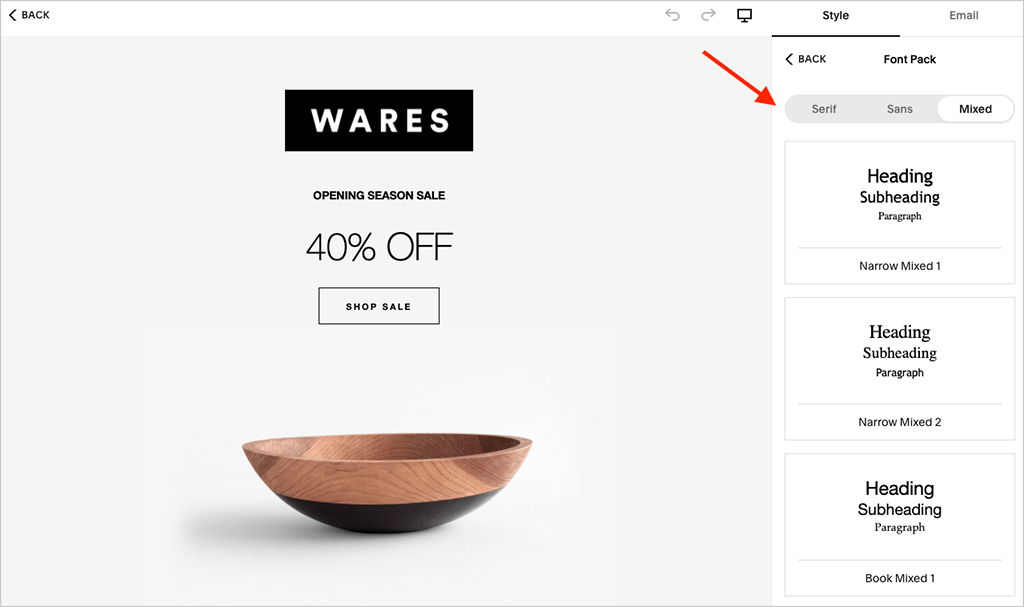
Typeface selection
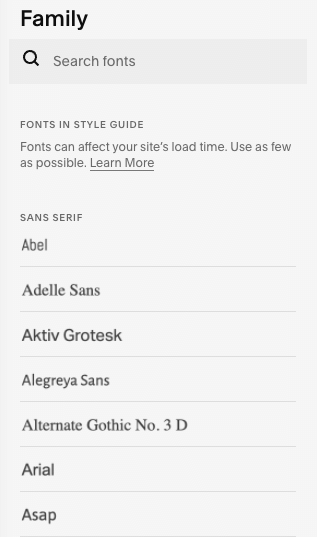
A huge range of web fonts — 1,000 from Adobe and 600 from Google — is included with Squarespace.

This is far more than provided by most competing website building platforms and makes it easier to make your website’s branding consistent with your other marketing materials.
If you want to use a font that’s not available in Squarespace, you can add it to your site via custom CSS (so long as you’re on a ‘Business’ plan or higher).
However, when building Squarespace sites for clients I’ve found this to be a bit of a difficult process — and one that definitely requires a detailed understanding of CSS. It would be much better if Squarespace gave users a code-free way to add custom fonts (as Wix does, for example).
Behavior of Squarespace sites on mobile devices
All Squarespace templates are fully responsive, meaning that your site’s template will automatically resize itself to suit the device it’s being viewed on (smartphone, tablet, desktop computer etc.).
Not only does this make your site more accessible to a wider range of users, responsive design can provide some SEO benefits too.

It’s worth pointing out here that not all Squarespace’s competitors let you create truly responsive websites — Wix being a key example here.
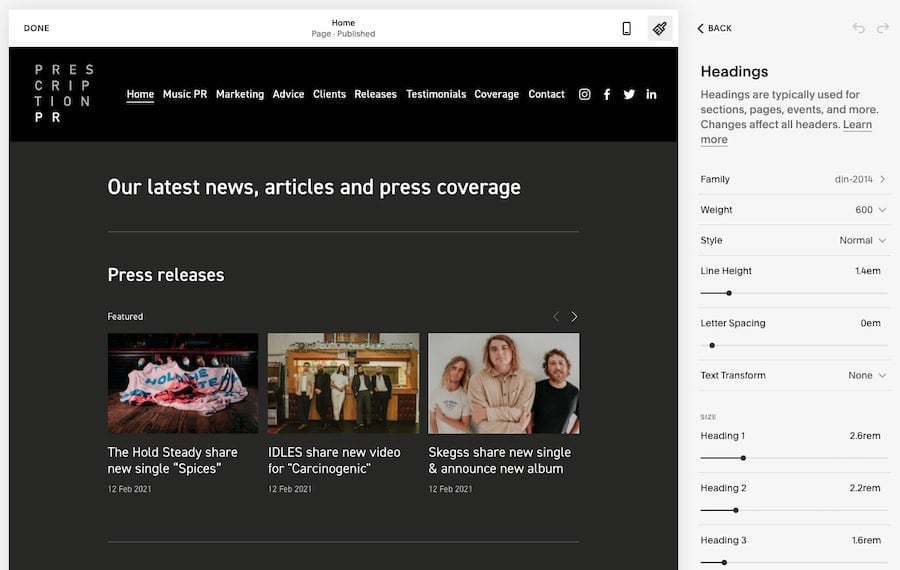
Styling templates
It’s easy enough to configure a Squarespace template design to your liking. You use a menu of styling options on the right hand side of the screen to adjust how components — displayed on the left — appear.
You can adjust things like fonts, colors, page width and so on easily.

A key thing to note about the latest version of Squarespace (7.1) however is that it doesn’t allow you to switch templates once you’ve selected one.
This is frustrating, but less of a big deal than it sounds at first, as all the 7.1 templates work the same way — you can achieve the same look and feel as another template by tweaking your site fonts and colors.
Nonetheless, it would be better if Squarespace offered the option to switch to another template design with the click of a button, as many competing platforms do.
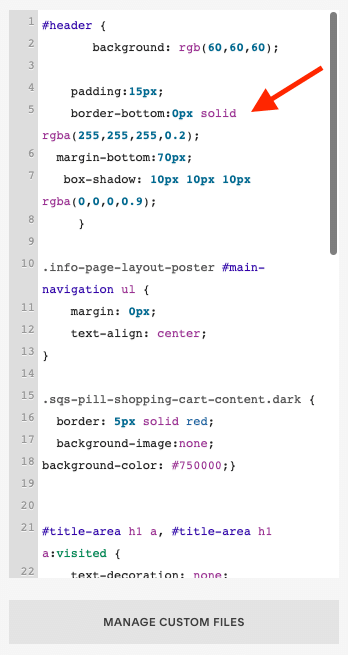
In terms of styling your template via code, so long as you’re on a ‘Business’ or higher plan, you can add your own custom CSS to your website. This is useful for making changes to your website’s appearance that Squarespace’s design controls don’t permit.
You won’t be able to see or edit the full CSS stylesheet in Squarespace, but you can add your own CSS rules to change the appearance of certain items on your website (see screenshot below for an example).

However, it’s important to note that if you add your own CSS, Squarespace’s customer support team reserves the right to limit the kind of support they give you.
And some competing products are better than Squarespace when it comes to providing full control over the templates — Shopify and BigCommerce, for example, both provide you with complete access to your site’s CSS and HTML on all plans.
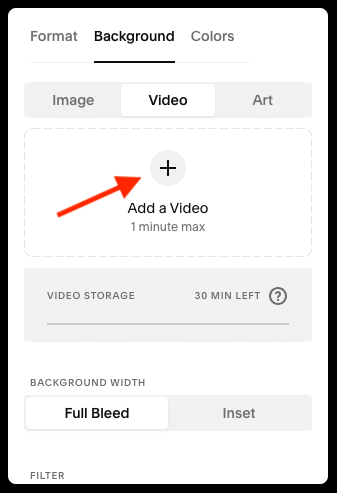
Video backgrounds
Squarespace provides a useful video backgrounds feature — this can turn an already nice-looking Squarespace template into a stunning one.
This feature lets you use a Youtube or Vimeo URL to create a looped video background for your Squarespace site; you can apply a range of filters to this and speed up or slow down playback.
You can also upload videos to be used as backgrounds — you are given 30 minutes of video storage by default on all Squarespace plans, with more storage available if you purchase a ‘Members Area’ plan.
(More on which shortly!)

Squarespace 7.0 vs Squarespace 7.1
There are actually two versions of Squarespace available at the moment: 7.0 and 7.1. This review is focussing on the default version, Squarespace 7.1, but technically you can still opt to build a site on version 7.0.
Doing so will give you access to a different set of templates and a few features that were removed in version 7.1, including:
- cover pages (landing or ‘intro’ pages for your site)
- the ability to switch templates
- access to the Squarespace developer platform (which can be used to code bespoke Squarespace sites).
Unless you’ve got a very good reason to use Squarespace 7.0 though, I’d recommend that you avoid doing so: using the newer 7.1 version of the platform gives you access to considerably more tools, page layouts and content blocks. It’s also going to be better supported by Squarespace going forward and it’s the version of the platform into which new features will be introduced.
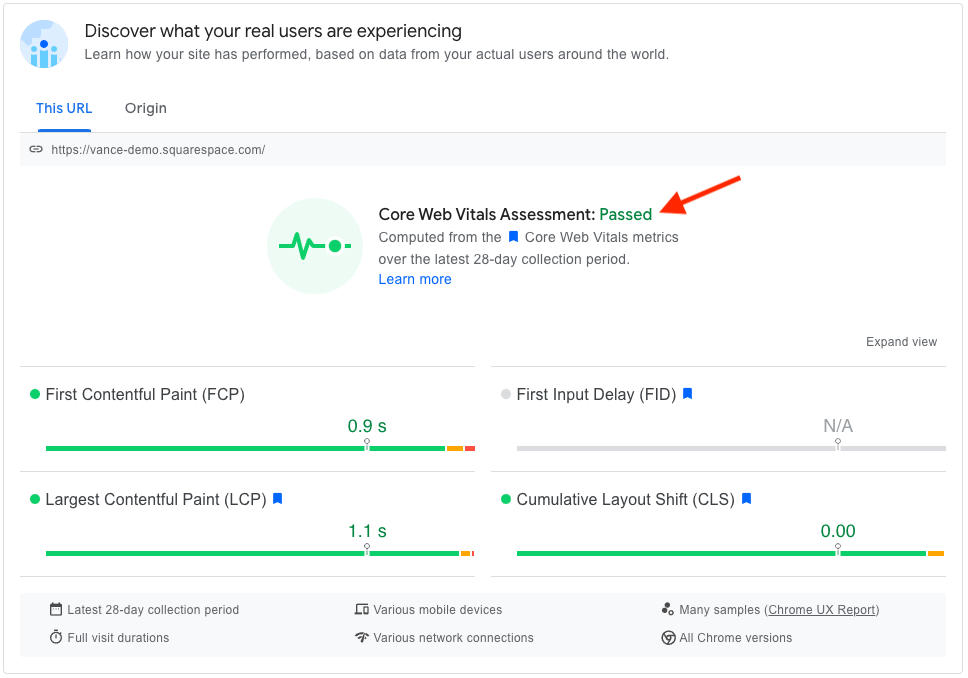
In my tests, I’ve found that Squarespace 7.1 is generally faster than 7.0 — and page speed is important for SEO. I’ve also found that Google’s ‘Core Web Vitals‘ standards on site speed and stability are easier to meet with version 7.1 too.
Content management and ease of use
There’s lots to like about content management in Squarespace — but a few negative aspects to be aware of too.
Let’s explore these key pros and cons of the Squarespace content management system (CMS) now.
Importing and exporting content
Imports
It’s easy enough to get basic web content into Squarespace. Helpful ‘wizards’ are provided to help you import pages, blog posts and other content from WordPress, Blogger and Tumblr.
As for importing products, so long as you are on a ‘Business’ or ‘Commerce’ plan, you can import up to 10,000 products via CSV or, using an import tool, from Etsy, Shopify and Big Cartel.
Exports
You can export certain types of content from Squarespace into a WordPress-format XML file — not everything exports, but content that you can get out of the platform includes key items like pages, posts and galleries.
There are limitations to watch out for when it comes to products, however — only physical products can be exported, and exports are capped at 10,000 products (with each variant counting as a product).
Content layout
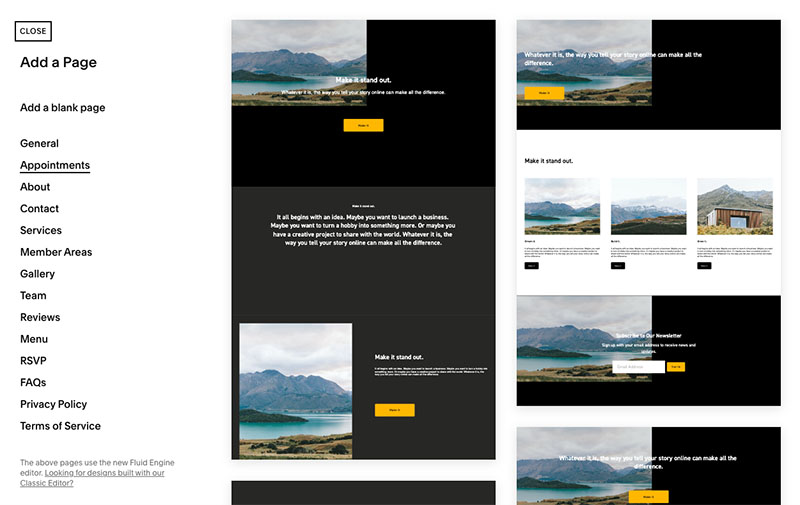
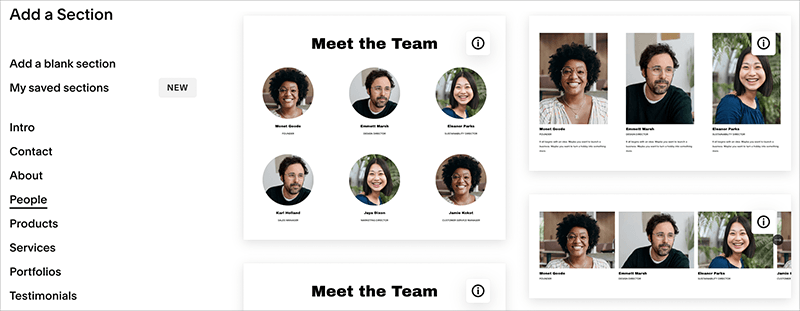
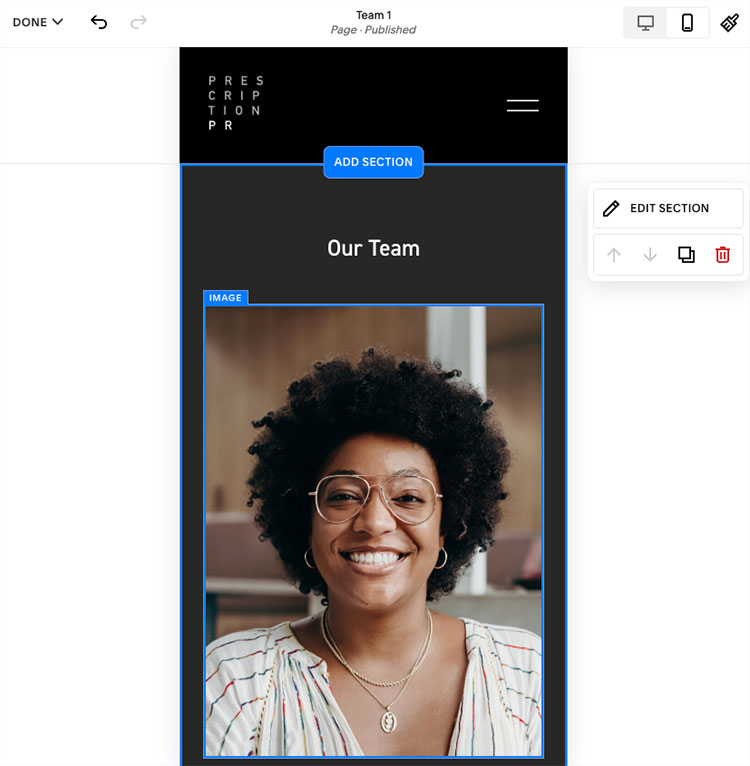
When you set up a new page in Squarespace, you can choose from a range of pre-defined page layouts — for example contact pages, about pages, team pages etc. — and this can really speed the design process up.

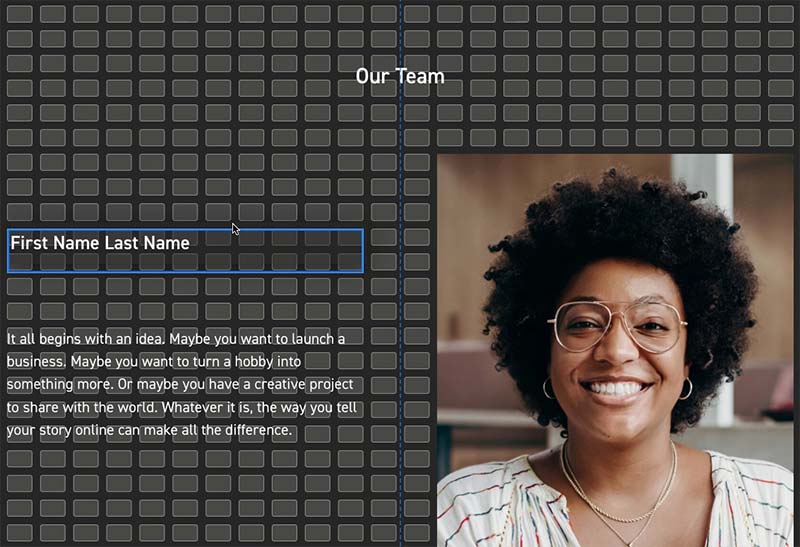
Once you’ve decided on a page layout, you’ll find that Squarespace’s ‘Fluid Engine’ drag and drop editor is easy to use, letting you insert ‘content sections’ — blank or pre-defined content areas containing images, text, forms, videos etc. — anywhere on the page.

It’s very easy to change the position of these content sections too — it’s simply a case of grabbing an element and dragging it to another location on the page (as highlighted in the video below).
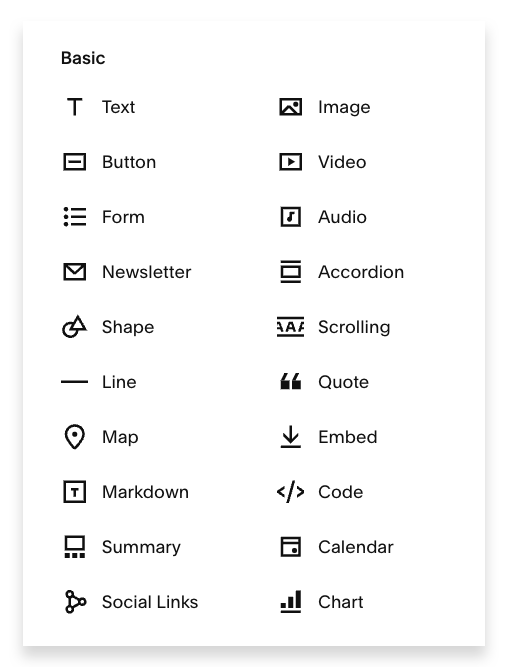
It’s easy to place elements within content sections too — most sections allow you to add ‘content blocks’ to them (pictured below).

As with Squarespace’s content sections, these can be moved around the page easily.
Content blocks you can add include:
- text
- images
- videos
- audio
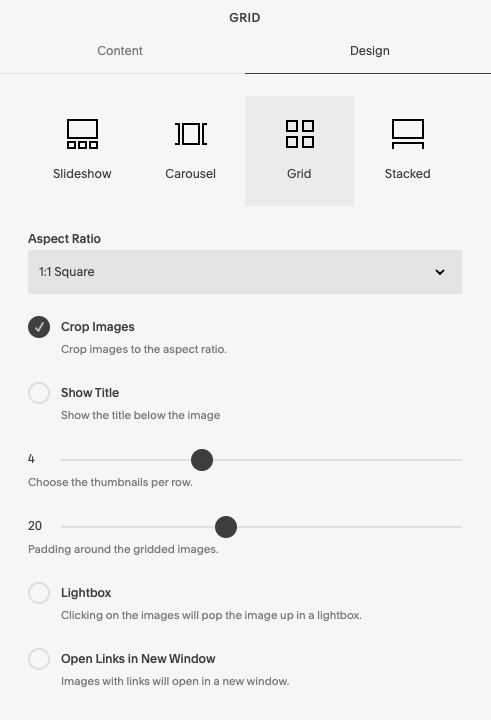
- galleries (in slideshow, grid, carousel, or stack format)
- forms
- quotes
- restaurant menus
- event listings
- content summaries
- calendars
- maps
- code
- markdown.
As you move these blocks around the page, you’ll see a grid appear — you can use this to ‘snap’ things into the right place.

And, when moving blocks, lines appear that let you know when an item is centered relative to another block or section (see screenshot below for an example of this in action).

You can also edit the mobile version of a page too, by clicking the mobile icon at the top-right hand corner of the screen.

Once you’ve selected this option, you can adjust the layout of the mobile version of your site by dragging and dropping your content blocks into desired positions.

Now, while some users will appreciate this level of control over both their mobile and desktop sites, the problem with it is that you end up having to manage two versions of your website, which can mean more work and complexity.
And oddly, there’s no way to hide elements on the mobile version of the site — something that would arguably be the most useful aspect of this level of control over your mobile site. (Wix and Webflow both facilitate this).
Images
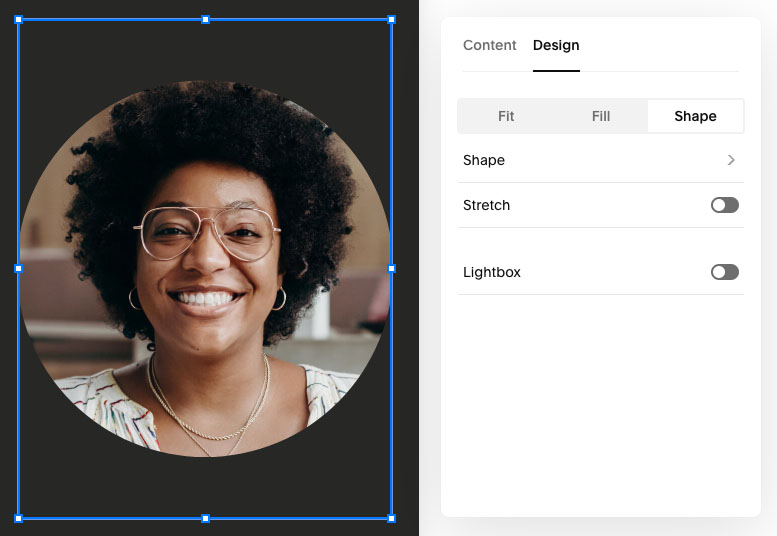
The way Squarespace that lets you work with images is a key plus point of the platform — its image manipulation and management tools are really strong.
You can resize, stretch, crop or rotate any image you add to your website with ease in Squarespace, or apply shapes to it.

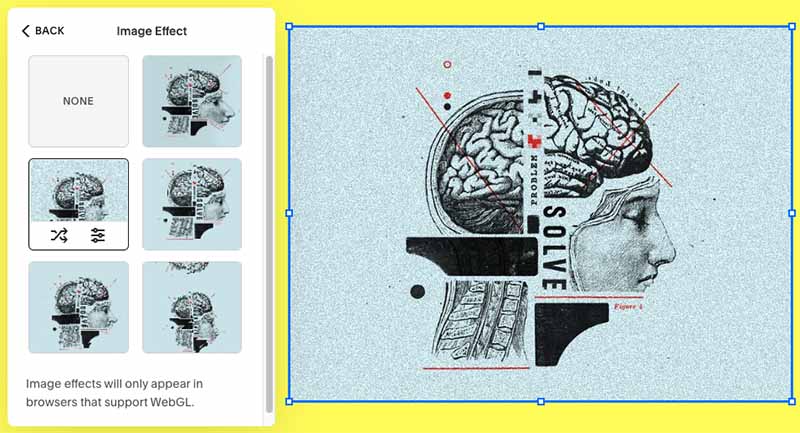
A range of impressive dynamic effects can also be applied to your images — these include ripple, film grain and parallax scrolling effects.

You can also pick a ‘focal point’ for your images; this helps ensure that no matter what type of device a user is viewing your site on, the part of the image you care most about is always on display.

In this era of responsive websites, where images are resized according to device, this can be a bit of a design lifesaver, ensuring that your images always ‘make sense,’ regardless of what your site is being viewed on. I really like this approach.
In terms of using galleries and slideshows, Squarespace offers you several different presentation options — including slideshows, carousels and grids — and all look excellent.

This wide range of gallery features makes Squarespace a particularly good option for photographers who need a website to showcase their portfolio.
So all in all, it’s a really big thumbs-up for image management in Squarespace.
But what about text?
Blogging features
What is Squarespace like as a blogging platform?
Well, first the good stuff:
- Unlike some competing platforms, you can have as many blogs as you like on your Squarespace website. This is useful, because it means you can create different blogs for different types of content — news, reviews, tutorials and so on.
- You can paywall your blog content easily, which gives you a great way to monetize popular posts on your site.
- You can create really stylish summary blocks of your blog and drop them into any page on your site. And you can configure these (based on things like author, topic, tag etc.) so that the most relevant posts for that page are displayed. Anyone who is interested in creating a magazine style layout for their site will love this.
- While competing website builder tools often restrict you to using tags only, you can use categories AND tags in Squarespace — this means you can present your content in a more flexible way.
- Squarespace blogs come with an RSS feed, meaning that you can power e-newsletters with them, or let people feature your blog content on their sites in various ways.
For more information about blogging in Squarespace, you can watch our video guide to the topic below.
There are however, two significant flaws in Squarespace’s blogging setup that need to be pointed out:
- There’s no autosave. This is a big omission and it can lead to lost content (for example if your browser crashes mid-sentence, or you accidentally delete part of a blog post).
- There’s no revision history (i.e., an archive of older versions of posts).
The bottom line with blogging in Squarespace is that it’s fine for most users — but if you’re a professional blogger, or intending to run a large publication, there are better options available to you, not least WordPress.
(For the record, I started Style Factory as a Squarespace blog but as it grew, I realised that I needed more powerful blogging tools, and switched to WordPress myself.)
Charts — but no tables?
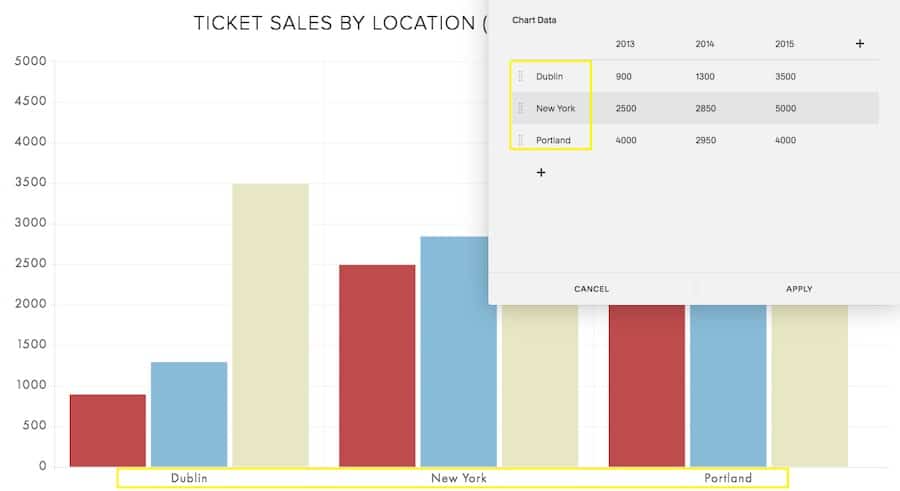
An unusual but potentially useful feature in Squarespace is its ‘charting’ functionality — this lets you drop some data into Squarespace and use it to create a pie chart, line chart or bar chart.
These charts look good and are a handy way to include a nice visualization of your data in your site content.

A related feature that’s sadly missing however is the ability to insert tables into Squarespace pages and posts.
The omission of such a feature is rather strange, but workarounds do exist, thanks to third-party plugins developed by Squarespace experts.
Navigation limitations
As things stand, Squarespace is not really a great tool for creating websites with ‘multi-level’ navigation systems.
While all Squarespace plans technically allow you to create up to 1,000 static pages (and an unlimited number of blog posts), limits apply to how you organize them.
In practice, the platform only permits you to create rather ‘flat’ websites, with a maximum of two levels of navigation.

In many ways this is a good thing, because your site will end up being easy to navigate — but some users will find this frustrating.
Version history
Unlike competing products like Wix and WordPress, Squarespace doesn’t automatically keep a history of changes to your website. This means that if you accidentally mess up a page (or worse, permanently delete it), you can’t restore an earlier version of it.
That’s not to say that Squarespace doesn’t back up your website — the company says that it keeps copies of its customers’ content in multiple locations and that your data is safe with it.
However, it’s not clear what actually happens in the event of a data loss — and the fact that the Squarespace help page on troubleshooting lost content encourages you to try to retrieve accidentally deleted content by searching an Internet archive (the Wayback Machine) or visiting a Google-cached version of a page doesn’t inspire confidence!
Workarounds exist however: you can create your own backups by copying and pasting your content somewhere else, or by using Squarespace’s export features to create a copy of your website’s content or products.
Editing HTML and CSS on a Squarespace website
HTML — adding widgets and code blocks
Unlike competing platforms like WordPress or Shopify, Squarespace doesn’t let you toggle between a WYSIWYG (‘What You See Is What You Get’) editor and HTML mode on pages and posts.
It is, however, possible to add HTML code blocks to a Squarespace website — these let you incorporate a third-party form or widget into your site easily.

CSS — styling your website
So long as you’re on a ‘Business’ plan or higher, you can add custom CSS to your Squarespace website. That said, it’s not entirely encouraged.
You are warned when doing so that:
- adding lines of CSS can break your design
- you might not be able to avail of full support if you add CSS.
But if you know what you’re doing with CSS, the freedom to add bespoke visual improvements to your site is definitely welcome.
Code injection
If you’d like to add scripts to the header section of a Squarespace website, you can do this via a code injection section (on the ‘Business’ plan or higher).
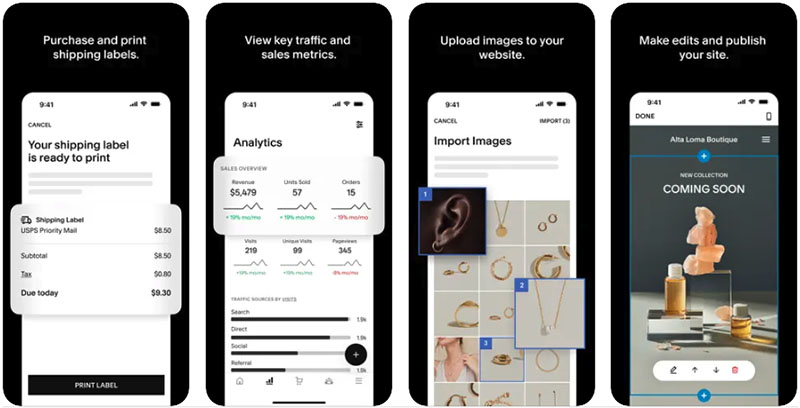
Mobile apps
If you want to manage your Squarespace site via a mobile device, there are three key apps available that help you do this:
- ‘Squarespace’
- ‘Acuity Scheduling Admin’
- ‘Acuity Scheduling Client’
All three are available for both iOS and Android.
The ‘Squarespace’ app is the main one you’ll need to use for managing your site on the move — it lets you edit pages and posts, view Squarespace analytics and manage orders using a mobile device. This has been well received by both iOS users (who rate it 4.7 stars out of 5) and Android rate it pretty highly too (at 4 out of 5).

The Squarespace scheduling apps are designed to let you facilitate or manage appointments via your site (as their name suggests, these are powered by Acuity).
The ‘Schedule Client’ app allows people to book and change appointments and the ‘Scheduling Admin’ app lets you view and manage them.
Now, what about selling stuff?
Ecommerce features in Squarespace
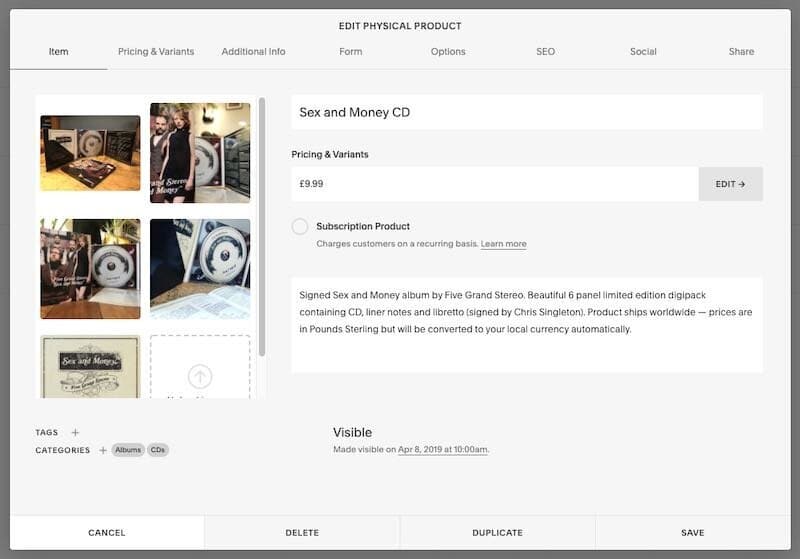
The ecommerce functionality in Squarespace is reasonably good — it’s easy to create, edit and manage products and product catalogs with the platform. You can definitely create an attractive online store with Squarespace — and one that’s easy to maintain.

Key ecommerce features in Squarespace include:
- a user-friendly shopping cart system
- the ability to sell an unlimited number of products
- the ability to sell physical goods, digital goods, services and subscriptions
- a 0% transaction fee (on ‘Commerce’ plans)
- automatic abandoned cart recovery (on ‘Commerce Advanced’ plan)
- gift cards and discount codes
- customer accounts
- basic point-of-sale functionality (US only).
I particularly like the way Squarespace handles product images. Unlike some competing platforms, Squarespace allows you to automatically apply image ratios to all the products in your online store — a huge timesaver for larger ecommerce projects.
It’s also generous when it comes to product options and product variants, letting you create six of the former and 250 of the latter — this gives you a lot of flexibility when it comes to presenting your goods online.
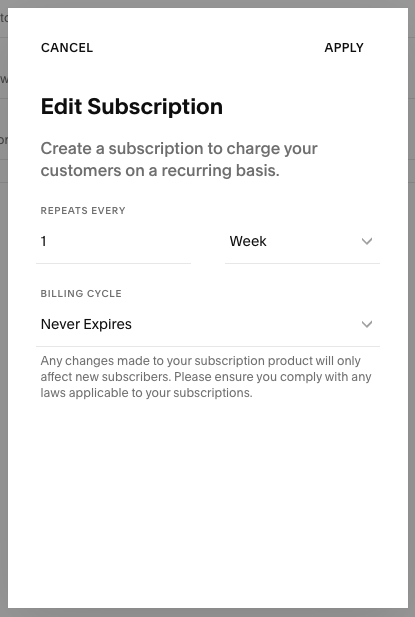
It’s worth flagging up subscription functionality as another strong feature of Squarespace ecommerce — the platform makes it extremely easy for you to accept recurring payments for goods or services.

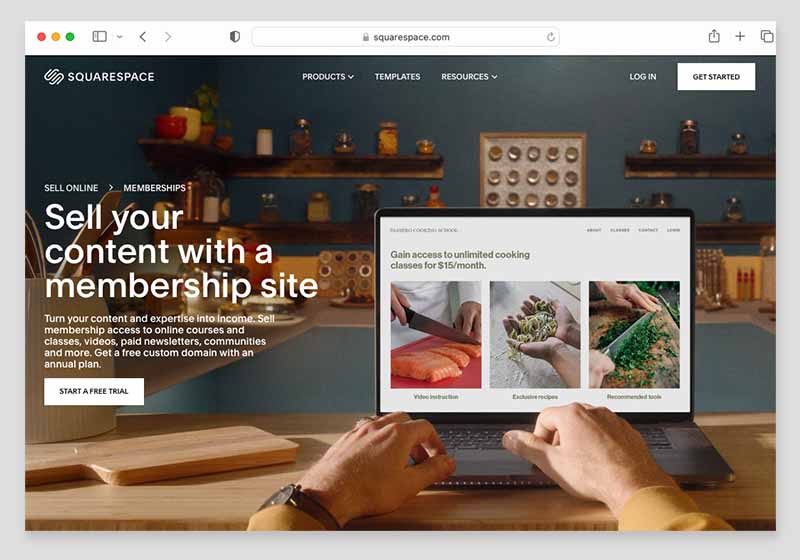
Another interesting aspect of Squarespace’s ecommerce functionality is its membership sites feature. This lets you charge users for access to a private area of your website, allowing you to sell exclusive content to your audience.

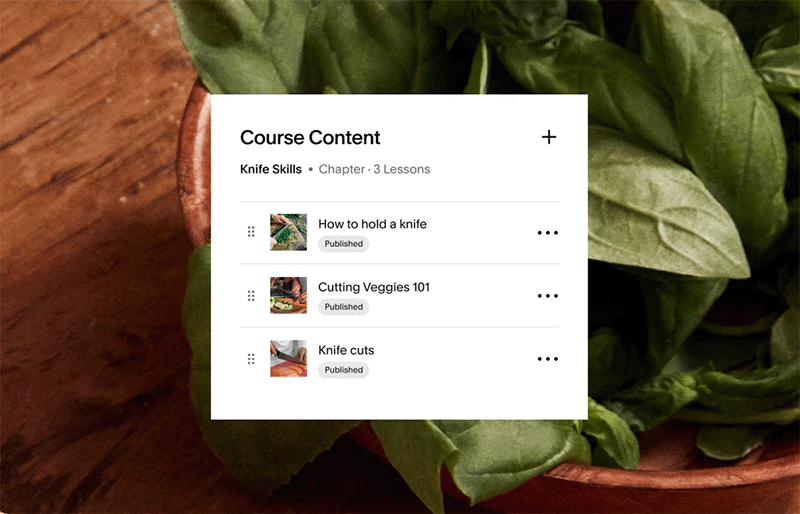
As part of this feature, you get access to Squarespace’s new ‘Courses’ functionality. As its name suggests, this lets Squarespace users sell online courses to their audience — something that’s not really possible to do in rival products like Wix, Shopify and WordPress without apps or plugins.
(You can now also add a paywall to a blog in Squarespace, which is helpful too.)

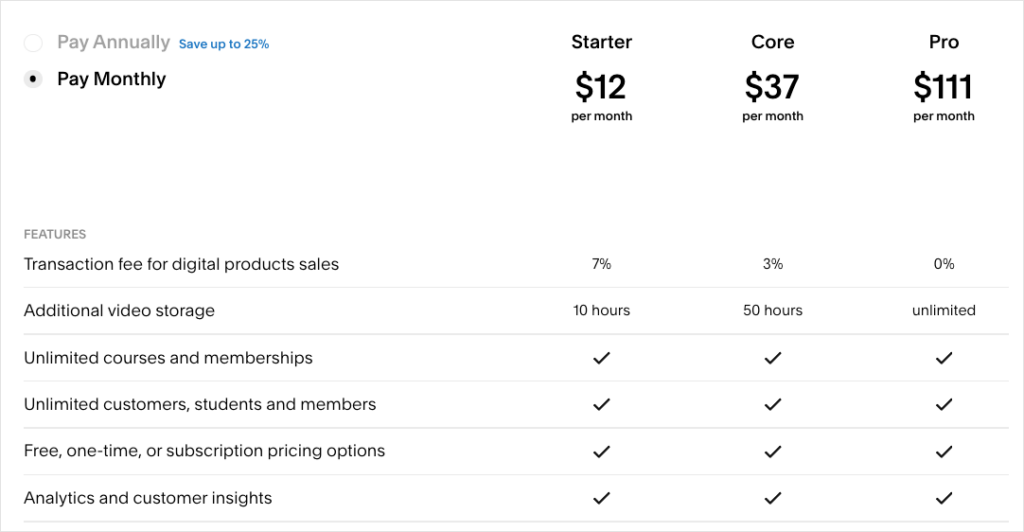
You will need to pay extra to get the most out of Squarespace’s membership feature, however — between $9 per month and $111 per month, depending on your storage requirements.
(Although a free version of this tool is technically available to ‘Business’ plan or higher users, the storage you get for your courses is limited and the transaction fees on digital product sales are extremely high.)

So there’s a lot to like about ecommerce features in Squarespace. But there is definitely room for improvement — and here are the key problems that I think need fixing when it comes to Squarespace ecommerce:
- The platform doesn’t facilitate multi-currency transactions. This won’t be a showstopper for anyone who wants to use the platform to sell products locally, but if your sights are set on selling goods all over the world, platforms like BigCommerce or Shopify will be better for you, as they allow you to display product prices and facilitate checkout in local currencies.
- The built-in point-of-sale functionality (POS) — which allows you to sell your products in physical locations using your online store to process payment and handle inventory management — could be a bit better too. It’s currently limited to the USA and the only hardware you can use is a card reader – i.e., no barcode scanners or cash registers are supported. Although an add-on for Squarespace is now available — ‘SQU IQ’ — it is expensive, and if point-of-sale is important to your business, it may be better to look at platforms that specialize in it, like Shopify.
- If you want to use Squarespace to sell on a variety of different sales channels (like Instagram, Amazon, eBay, Facebook etc.) you’ll usually need to use the ‘Trunk’ or LitCommerce add-ons to do so. These will add at least $20-$35 to your monthly outgoings.
- The dropshipping and print on demand options in Squarespace are a bit limited too: you can only use a few dropshipping providers with Squarespace. Although these do include some well-known suppliers, like Spocket, Printful, Printify and SPOD, if dropshipping is going to be the key focus of your business, you may be better off with Shopify (which offers a huge range of dropshipping integrations).
- As things stand, automatic tax calculations are restricted to the US.
- Payment gateway options are limited: you are restricted to Stripe, Paypal or Squarespace’s own payment processor, ‘Squarespace Payments’ (with the latter currently only available in the US). The most significant upshot of this is that Google Pay is not currently supported by Squarespace (Apple Pay is, however). Competing ecommerce platforms typically give you a lot more choice when it comes to payment methods.
Overall, I like the Squarespace ecommerce features — they’re great for any small business that needs a simple online store and doesn’t mind selling in just one currency.
But merchants who have more sophisticated requirements would be better off looking at a dedicated online store builder like BigCommerce or Shopify — these are more fully-featured platforms that provide more professional features for running an ecommerce business.
This is particularly the case if you’re interested in multi-currency selling, dropshipping or POS — Shopify is a much better solution for all three.
Creating multilingual versions of a Squarespace website
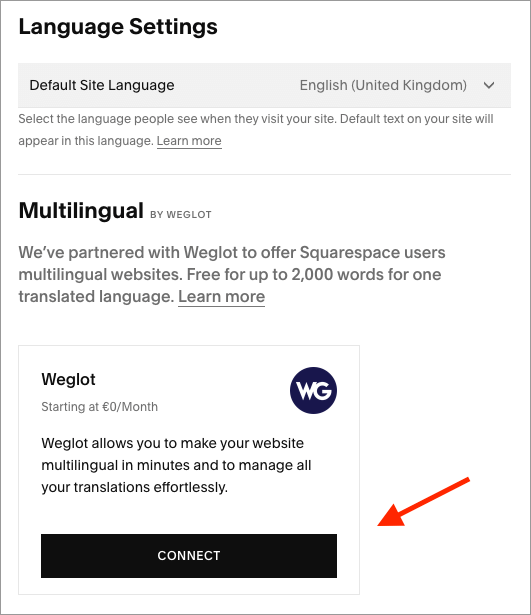
Thanks to a ‘deep’ integration with the translation tool Weglot, it’s fairly easy to create a multilingual site with Squarespace, using either machine or manual translations.

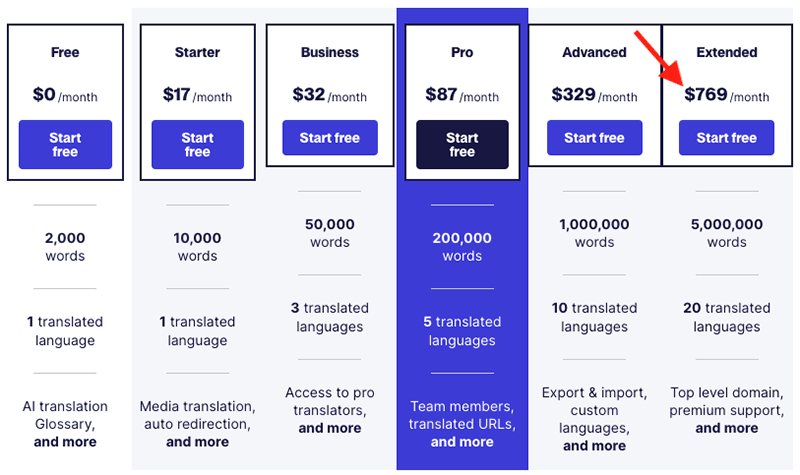
My problem with this approach is its cost. Although the Weglot integration can be used for free to create one additional site in another language, if the word count on this exceeds 2,000 words, additional — and significant — fees will apply.
As the pricing screenshot below shows, Weglot can get really expensive if you’re translating a lot of text-heavy Squarespace websites.

Integrations with other apps
Built-in integrations
Squarespace offers several built-in integrations with key web applications — you can incorporate apps and services like Amazon, Mailchimp, OpenTable and ChowNow (plus quite a few others) into your website in lots of useful ways.
You will need to be on a ‘Business’ plan or higher though to get full access to some integrations, however.
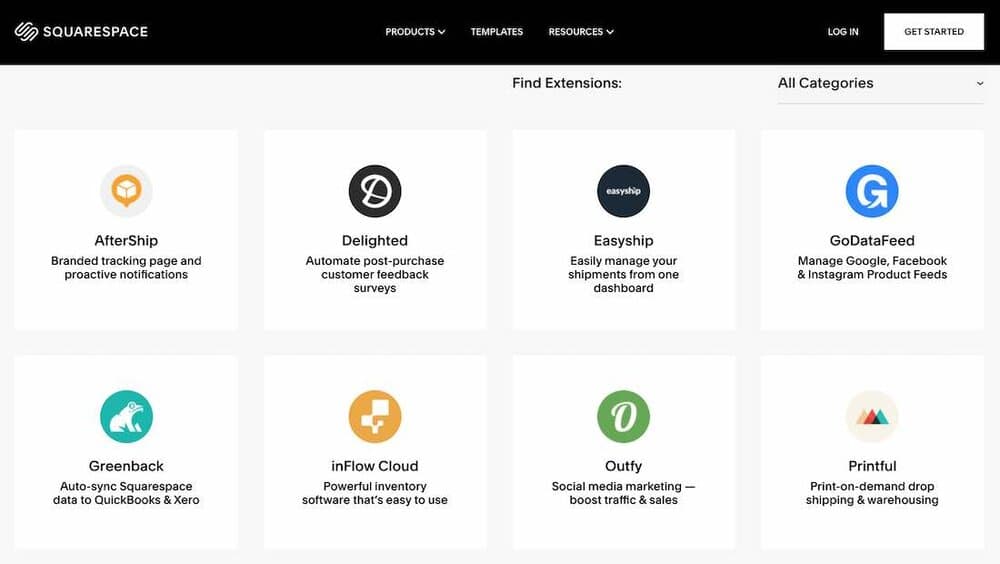
Squarespace extensions
Squarespace also provides ‘extensions’ for its platform — a range of paid-for add-ons that provide extra functionality for your website.
The number of extensions is currently small — at time of writing, there are only 41 Squarespace add-ons available. To put this in context, you’ll find 871 similar apps and integrations available for Wix, 1,205 for BigCommerce and over 13,000 for Shopify.

That said, the extensions on offer from Squarespace are fairly useful — integrations are provided for several key admin apps including Quickbooks, Freshbooks and TaxJar.
They are pricey by comparison to offerings in other platforms’ app stores, however.
Squarespace-Zapier integration
If a built-in integration or extension isn’t available to help you get Squarespace talking to a particular app, then you might find the Squarespace-Zapier integration to be a good option.

Zapier is a tool that lets different apps share data with each other based on ‘If this, then that’ (IFTTT) rules that you define — and it lets you connect Squarespace to over 1,000 other apps.
You will usually need a premium Zapier plan to connect apps effectively, though — and this costs at least $29.99 per month. You will also need to be on Squarespace’s ‘Business’ plan or higher to use the tool.
Squarespace plugins
There’s also the option of buying ‘code snippets’ to enhance the functionality of your Squarespace website from various providers.
These snippets are increasingly referred to as ‘Squarespace plugins’ — and although these add-ons are not quite as easy to install as their WordPress equivalents, they nonetheless allow you to significantly extend the functionality of your Squarespace site.
Plugins exist for a variety of applications — for example, enhancing video backgrounds, adding sidebars, creating bespoke lightboxes…and much else besides.
Integration with social media accounts
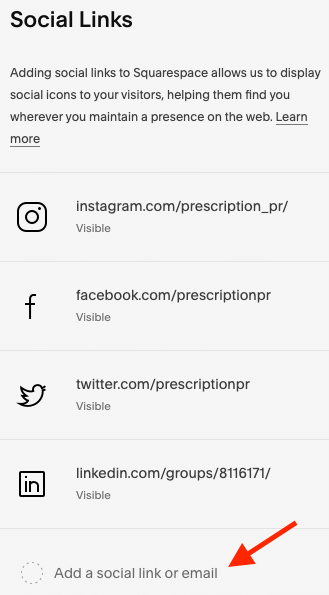
Connecting Squarespace to social media accounts is very straightforward — you simply add your accounts in your website settings and Squarespace takes care of the relevant icons and feeds (pushing content automatically to selected social networks if required).

All the most popular social media networks are catered for in Squarespace, including Facebook, Twitter, LinkedIn and Instagram.
Data capture and forms
There are two ways to approach data capture in Squarespace. The first is to simply use code blocks to integrate an email marketing service of your choice (GetResponse, AWeber, Campaign Monitor, Mailchimp etc.).
This gives you a lot of flexibility — but means adding HTML forms to your Squarespace website and styling them using CSS so that they match the rest of it.
(This can be a time-consuming process — I’ve found myself spending far too much time trying to get custom-coded forms looking nice in Squarespace.)
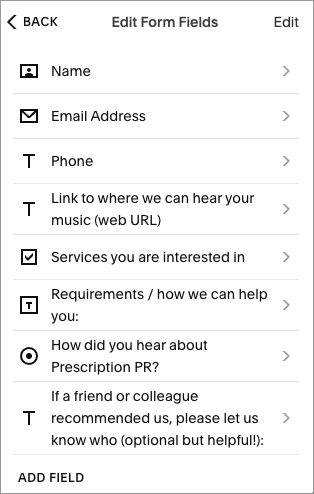
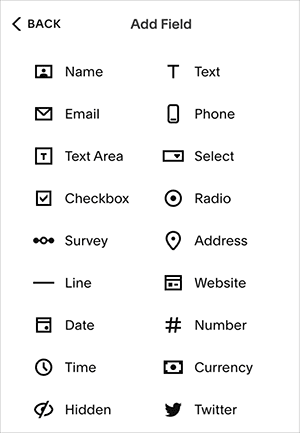
The other way to capture data is via Squarespace’s built-in data capture options: the ‘form block‘ or the ‘newsletter block‘. These both allow you to construct bespoke forms easily.
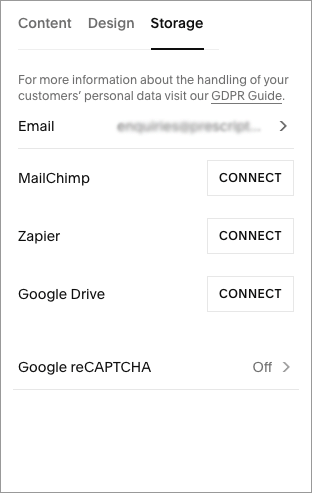
Both the form block and the newsletter block allow you to send the data captured to:
- an email address
- Mailchimp
- Zapier
- Google Drive
- Squarespace’s Email Campaigns tool (more on this below)
The good news first: the forms are really easy to set up and use and they look great — if you are happy to send your data to Google Sheets and Mailchimp, or set up a ‘zap’ to another application via Zapier, you’ll love them.

You can also integrate Google’s ‘reCAPTCHA’ service into Squarespace data capture forms easily, which helps reduce spammy form submissions.
There are some improvements that I’d love to see being made to forms, however.
First, although the Zapier integration is very useful, opening up Squarespace’s data capture functionality to users of well-known email marketing products, it still makes life more complicated (and expensive) for these users than it could be.

Another improvement I’d like to see made to Squarespace forms is file uploading functionality — as things stand, you can’t let users attach any files to form submissions in Squarespace.

If your data capture needs are simple, you’ll be totally fine with Squarespace — but if you need to use conditional logic or facilitate file uploads as part of your data capture process, you will probably end up having to invest in a third party forms app like Wufoo Forms or Jotform, or using custom code to connect your forms to your preferred email marketing app.
And speaking of marketing…
Marketing and SEO
Email marketing functionality – ‘Squarespace Email Campaigns’
For an extra monthly fee, you can capture email addresses and send newsletters within Squarespace, thanks to its ‘Email Campaigns’ feature.
This means Squarespace can be used to manage your website AND your mailing list — arguably the two most important assets of any online business — in one place, while keeping the branding consistent across both.
Squarespace Email Campaigns comes in four flavors:
- Starter — $7 per month to send up to 3 e-newsletters and 500 messages per month
- Core — $14 per month for 5 e-newsletters / 5,000 messages
- Pro — $34 per month for 20 e-newsletters / 50,000 messages
- Max — $68 per month for an unlimited number of newsletters / 250,000 messages
In terms of how this pricing stacks up against other email marketing products, the Starter and Core plans are cheap by comparison to the entry-level plans available from the likes of AWeber and Mailchimp; they allow you to start capturing data and creating newsletters without spending too much.
In fact, you can technically host an unlimited number of email addresses with Squarespace Email campaigns, which is very generous.

On top of that, the email templates — as you’d expect from Squarespace — are very attractive and mobile-friendly. I’ve found them pretty easy to edit too — the Email Campaigns feature provides a drag-and-drop user interface that is very similar to Squarespace’s main editor, so if you’re familiar with that, you shouldn’t have too much difficulty creating Squarespace newsletters.

Some autoresponder functionality is also included with Email Campaigns (so long as you are on a ‘Core’ plan or higher). However, the automation provided is currently pretty basic by comparison to that provided by dedicated email marketing tools like Mailchimp or GetResponse (letting you create simple ‘drip’ campaigns only).
Furthermore, you can’t segment data using custom fields or split test your mailouts using Squarespace Email Campaigns. To get these sort of features, you’ll still need a dedicated email marketing solution.
How good is Squarespace SEO?
As with any hosted solution, you don’t have full access to the inner workings of the Squarespace platform, or the ability to choose a super-fast host for your site. Accordingly, this means there will always be some limitations when it comes to SEO with Squarespace.
That said, websites built with Squarespace do quite a lot of things that Google and other search engines like. They…
- are secure
- automatically generate a sitemap.xml file
- create clean HTML markup
- use responsive design, making them mobile friendly
- provide some AMP features.
Squarespace lets you edit most of the key search engine optimization elements easily enough — page title tags, headings, meta descriptions, alt text etc.
The platform also allows users to enable free SSL on their sites (and very easily too). This is important, because sites using SSL certificates can be treated preferentially by Google in search.
And I’ve noticed that sites I’ve built in Squarespace 7.1 are starting to pass Google’s ‘Core Web Vitals‘ tests more frequently than sites I’ve built on other similar platforms.

(The Core Web Vitals targets focus on various aspects of site performance and stability and sites that meet them can occasionally receive higher search rankings).
However, Squarespace sites could definitely load a bit faster (page speed is important for SEO). The ‘PageSpeed’ scores I’ve got when testing Squarespace sites in Google’s PageSpeed Insights tool have tended to be pretty mediocre.
And, unlike competing solutions, Squarespace doesn’t let you edit your robots.txt file (a file that lets you tell Google and other search engines what content you’d like it to crawl or not).
There’s also no way to add ‘nofollow’ or ‘sponsored’ attributes to links in Squarespace without coding, which is very frustrating (especially if you’re working on affiliate marketing projects).
And finally, unlike both Shopify and WordPress, Squarespace doesn’t work with the industry-standard SEO plugin Yoast. That said, there are some third-party tools available that can help here, with SEOSpace probably being the best-known of the bunch.
Related SEO resources
If you’re interested in learning more about Squarespace SEO features and optimizing your Squarespace website for search engines, do check out our Squarespace SEO guide.
And don’t forget that built-in SEO tools are only one part of the picture when it comes to SEO; you’ll need to think about using third-party keyword research tools like Semrush or Ahrefs too.
Squarespace GDPR compliance
It’s easy enough to sort out most of the GDPR basics with Squarespace; the data security is robust and you can add privacy policy, website terms of use and cookie notice documents to a Squarespace site without difficulty.
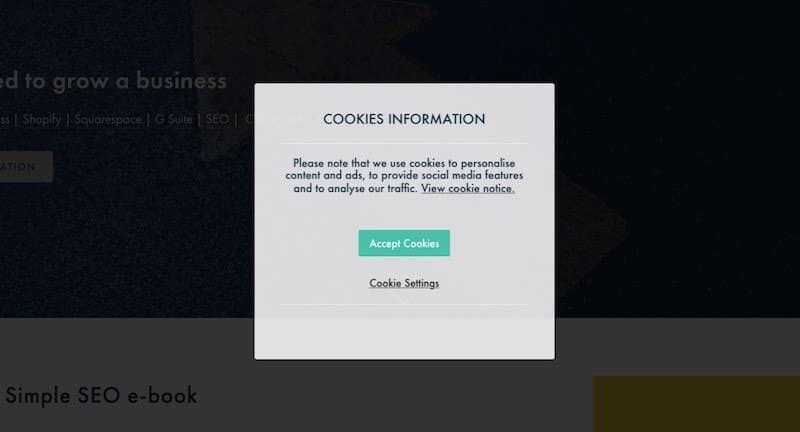
However, when it comes to compliance in the area of cookie consent, Squarespace presents some challenges.
GDPR requires website owners to follow 5 key rules with regard to cookie consent:
- Let site visitors know that cookies are being used.
- Explain how cookies are being used and why.
- Provide visitors with a means to consent to ‘non-essential’ cookies being used BEFORE they are run (non-essential cookies include Facebook pixels, Google Analytic, Adsense etc.).
- Log consent of cookie usage.
- Allow users to withdraw that consent (i.e., switch cookies they’ve previously activated off).
While you can meet the first two requirements with a Squarespace website easily, it’s not that easy to meet the other three.
To do so you will usually need to use a third-party paid-for tool (we generally use CookieYes) to create a GDPR-compliant banner that gives users 100% control over the cookies used on a Squarespace site.

Ultimately it’s a big ‘could do better’ here for Squarespace, because you can’t use key business tools like Google Analytics, Adwords or Facebook ads without dropping cookies.
Key competitors Wix, Shopify and BigCommerce all provide more options for making a hosted ecommerce solution GDPR-compliant, and it would be great to see Squarespace following suit.
Squarespace customer support
Squarespace provides customer support via email (24/7) or live chat (4am-8pm EST, Monday to Friday); you can also use Twitter or Facebook Messenger to contact the company.
Additionally, there’s a YouTube resource available — the appropriately named ‘Squarespace Help’ channel. This contains a lot of good tutorials on key Squarespace topics.
However, no phone support is available.
As for the quality of the support, while I’ve found the staff on Squarespace’s support desk to be very friendly, and their turnaround times on queries reasonably quick, they tend to deal with pretty simple issues only.
In essence, if you want to add some functionality or design aspects to your Squarespace website that are not provided ‘out of the box’ you won’t always get much help from Squarespace.
And, as mentioned briefly above, if you add custom CSS to your site, you may not be able to get full support from Squarespace.
All that said, I have had some very positive experiences with the Squarespace support team — it’s just that it has sometimes required a bit more perseverance from my side than I might like.
One final thing to be aware of is that while Squarespace email support is available in six languages (English, French, German, Italian, Portuguese and Spanish), live chat support is English-only. This contrasts poorly with key competitors Shopify and Wix, which both offer support in multiple languages.
The Squarespace help center
In addition to phone and live chat support, you can also make use of Squarespace’s ‘help center.’
This is a searchable online manual / knowledge base containing videos and articles to help you understand how Squarespace works.

It’s usually pretty good for getting a sense of the basics, but there will still be the odd occasion when you may need to get in touch with Squarespace’s customer service team for help.
Squarespace review: verdict
Overall, Squarespace is an excellent option for individuals and small businesses in search of a platform to build their site or store with. Its templates and content management features are strong, its learning curve is gentle and it’s an extremely reliable platform.
It’s worth highlighting however that Squarespace is particularly good for two main applications: running a brochure website or hosting a portfolio site.
If you are an artist, photographer or a musician — or building a website for a one-off event like a wedding — you’ll find Squarespace to be a great choice of platform for building your site (and maintaining it in future). It’s also a very good choice for restaurant websites — photographs of meals and menu layouts can look fantastic in the context of a well-chosen Squarespace template.
Thanks to its easy-to-use ecommerce features, businesses needing a simple online store or shopping cart system may also find Squarespace a good solution — and because it’s a hosted solution, using Squarespace doesn’t require you to worry about things like server updates or security (other than taking the usual precautions around passwords).
Squarespace does require some significant improvements to its ecommerce functionality however. Its lack of multi-currency selling features and limited point of sale functionality would nudge me in the direction of a more dedicated ecommerce platform like Shopify if I was working on a project for a corporate entity, or needed more advanced features for my online store.
GDPR is another one of my concerns — although you can make a Squarespace website GDPR compliant, it involves a bit more work than you might like (and usually a third-party app).
The good thing is that — as with a lot of hosted solutions — you can try Squarespace out before committing to it. Accordingly, I’d strongly advise making the most of its free trial.
So, I hope this Squarespace review has helped you make your mind up on the platform! Below you’ll find a summary of the key Squarespace pros and cons. Feel free to ask any questions or feedback you may have about the platform in the comments section below!
Pros and cons of Squarespace
Advantages of using Squarespace
- Its templates are contemporary and beautifully designed — and thanks to a responsive design, websites and online stores created using the platform will look great not just on desktop computers but on tablets and mobile devices too.
- Its user interface is, on the whole, very easy to use.
- The new Blueprint feature makes setting up a usable website extremely quick.
- It gives you good features for creating a membership site, a paywalled blog or selling online courses.
- Its image management options are excellent.
- There are no transaction fees to worry about (so long as you are on one of its ‘Commerce’ plans).
- It allows you to work with a very large range of web fonts.
- It integrates nicely out of the box with many well-known third-party tools, including Google Workspace, Opentable and Mailchimp; it also provides a comprehensive range of social media integrations.
- It comes with a pretty usable and reasonably-priced built-in email marketing tool.
- You can use its logo designing app to create a simple but professional-looking logo.
- It offers unlimited storage and bandwidth.
- It gives you access to an unlimited number of user accounts on most of its plans.
- You get a free custom domain name from Squarespace if you sign up for a year.
- A two-week free trial is available, which is longer than some competing products.
Disadvantages of using Squarespace
- There’s no multi-currency selling functionality — if you’re hoping to create an online store that caters for a global audience, there are better alternatives available (see below).
- Selling in multiple languages can get very expensive if you run a large site.
- GDPR compliance is poor in the area of cookie consent — you’ll need to invest in a third-party tool to make your Squarespace website fully GDPR compliant.
- Automatic tax calculations are currently limited to the USA.
- Payment gateway options are quite limited.
- Although support for Apple Pay is provided, there’s no equivalent support for Google Pay.
- No version history functionality is available.
- There’s no autosave for pages and posts.
- The ‘Fluid Engine’ system, while giving you a lot of control over your site design, leaves you in a situation where you have to manage two versions of your site: a mobile one and a desktop one. The old Squarespace site editor handled the mobile side of things automatically for you.
- The built-in point-of-sale feature is only available in the USA and is quite basic.
- You can’t create nofollow links easily with the Squarespace CMS.
- The customer support team can be contacted by email or live chat only — no phone support is available.
- Live chat support is available in English only.
- The app store for Squarespace (its ‘Extensions’ directory) isn’t currently very well stocked.
- It’s slightly more expensive than competing website building platforms.
- Unlike some of its competitors, Squarespace doesn’t offer a free plan.
Squarespace alternatives
Squarespace isn’t your only option when it comes to creating a website — there are lots of competing website builder products on the market, including Wix, Big Cartel, Jimdo, GoDaddy Website Builder, Moonfruit and Weebly.
Like Squarespace, these are all ‘hosted’ solutions that involve an ongoing fee and are products that are chiefly aimed at users who are starting a brand new business but lacking in technical web design skills.
If content management is a key concern, then self-hosted WordPress is an obvious alternative to Squarespace, but the two platforms are rather different tools.
Self-hosted WordPress is a much more powerful platform, but one that usually involves a more manual setup and customization of elements — Squarespace is more of a ‘click and point to change something’ solution. I’d suggest reading our Squarespace vs WordPress article to get an in-depth comparison of these two platforms, along with our WooCommerce vs Shopify comparison (WooCommerce is the most popular ecommerce plugin for WordPress).
You could also look at hosted WordPress, which is a site builder that works in a similar way to Squarespace. However, it delivers more sophisticated options when it comes to blogging (not least an autosave feature!).
If high-quality design is something you’re particularly interested in, then Webflow is a potentially good alternative for you – this platform places a huge emphasis on template design and custom animations. For more information about it, check out our Webflow review or our Squarespace vs Webflow comparison.
If your needs are simple, and you don’t need ecommerce features, you could do worse than check out Canva — although best known for its image and video editing features, it actually contains a basic web design tool too. You can learn more about the platform in our Canva review.
As far as selling online goes, the best website builders for ecommerce that I’ve tried out to date are Shopify and BigCommerce.
Although the Squarespace template designs are arguably better than the ones you get with both of these tools, the ecommerce functionality provided by both Shopify and BigCommerce is a lot stronger. For more information check out our Shopify vs Squarespace post and our Squarespace vs BigCommerce comparison.
If your business is likely to need point-of-sale functionality then Square is worth a look, as it gives you a pretty strong store building platform that integrates neatly with a wide range of POS hardware and features (many of which are geared towards restaurants). You can learn more about this platform in our Square vs Shopify comparison.
Using an existing online marketplace like Amazon, eBay or Etsy as your ecommerce solution is also an option — these bring the advantage of large, ready-made customer bases to tap into. Read our Shopify vs Amazon, Shopify vs eBay and our Shopify vs Etsy comparisons for more details.
Another thing you could do is use Squarespace to host your content, but install a plug-in like Ecwid or the Shopify Buy Button to add a shopping cart.
And finally, Wix is worth a look — the product provides a similar ecommerce feature set to Squarespace. A free Wix plan is also available (it’s basic, but good for some applications). You can learn more about this platform in our Wix review, our Wix vs Squarespace comparison and our Wix vs Shopify vs Squarespace shootout.
Squarespace review FAQ
Is Squarespace good for beginners?
In general, yes. Squarespace is a ‘do it yourself’ website builder, which means that it’s aimed at people without coding or web design skills. Like all similar products, there is a learning curve involved, but of the website builders we’ve tested, it’s definitely one of the easiest to use.
What are the main pros and cons of Squarespace?
The main advantages of using Squarespace are its beautiful templates; its intuitive interface; its easy-to-use selling tools and its lack of transaction fees. The main disadvantages are the fact that it doesn’t facilitate multi-currency selling; its lack of revision history features; and its inadequate approach to providing GDPR-compliant cookie banners.
Which is better, Squarespace 7.0 or 7.1?
Although Squarespace 7.0 does contain a few features not found in 7.1 (key ones being parallax scrolling, landing pages and the ability to switch templates), in general Squarespace 7.1 is the better option, because you can create faster sites with it, it contains better ecommerce features and it’s the version that’s going to be developed and supported by Squarespace in the long term
Is Squarespace free?
No. A monthly or annual subscription fee is required to use Squarespace.
Is there a free trial available from Squarespace?
Yes. You can try the product free for 14 days. If after that time you haven’t quite finished building your site, you can avail of a 7-day extension to this trial.
Are there any discounts available for Squarespace?
Yes. By paying upfront for a year, you can avail of a 25%-30% discount (depending on plan). You can also avail of an additional 10% discount by starting a free trial and entering the STYLEFACTORY10 code when upgrading to a paid plan.
Related Squarespace / website-building resources
Now over to you!
Thank you for reading our Squarespace review! If you’ve got any thoughts or queries on the platform, or have any questions on what the best website builder for your project might be, do scroll down and leave a comment on this post. We read all comments and will do our best to answer any questions you may have.


Comments (100)
I’ve used Squarespace as a simple site for my non-profit for 8 years. Today I wanted to add a “Promo box” that would pop-up when visitors came to my site. I could not find a way to do it. I contacted support and they told me to have that option I would have to pay an extra $100/yr for the business plan. They’ve already more than doubled my rate since I started and I just have a very small 4 page site. I asked for help on this issue and the support person had no option for me. He said he sympathized and had a valid frustration but could do nothing. This is far from the personal customer-centric support Squarespace was known for when I started with them. They have turned into something else since those days and I would not recommend them. I will now have to migrate to another platform. Its a lot of work just for a simply pop-up box but on principle I can’t keep giving my money to this company who has lost its way.
Fantastic read that has helped me enormously as I navigate my way – somewhat blindly – into this whole new world of creating myself a small business website. So glad I stumbled across it. Thank you so much for writing and sharing this. It is very, very helpful. Cheers to you.
Thanks so much Lesley for the kind words! Really glad you found the review helpful.
Excellent reviews here Chris, thanks for the introductory overviews which I find helpful. Do you know of a robust way to get around squarespace’s flat navigational limitation? Say, to allow three or four levels of nesting/depth?
Thanks Wilf! You can get around this through the addition of custom code – it’s quite fiddly though so you’d probably need to commission a developer to sort it out for you.
The reviewer has gently pointed out Squarespace shortcomings in the area of ecommerce. I would like to be less gentle. Anyone serious about selling should avoid Squarespace Commerce. If you are an international seller , even more so. I speak from the frustrating experiences of having tried to build an ecommerce site on Squarespace.– Payment options limited to PayPal, Stripe and Square (US only). No offline options, so if you are looking to take payments via bank transfers or in store, forget it.– No reviews or ratings on product page. They seem to think that SEO is based on how good looking a site is, and not on how feature rich it is.– Squarespace does not trust you with your business. They know better than you. Want to customise the Thank You page, forget it. Not possible. Not supported. Any custom code/css injection, no support or advice from them, totally disowned.– Poor customer service. Live Chat available US hours only (why they even bother selling their platform in other longitudes, I don’t know). Chat seems to be manned by non-techies who seem to be only capable of pointing you to their already published material. If you are someone who has already seen that, and yet has a technical question, good luck on getting help. Anything outside what is already published is disowned. You are pointed to the forum. Just read the forum to see the countless unanswered posts, or frustrated customers. Squarespace winning customer strategy is to say on the forum "issues with your site – contact customer service – we do not respond to questions on the forum" and when with customer service "sorry, can’t help you, go to the forum"
Squarespace Commerce is truly the lipstick on …
Thanks for the comments James. I agree with you that e-commerce is one of the weaker links in Squarespace’s feature set – then again, I suppose it is one of the more recent ones. For me it works fine if you are happy to sell in one territory and e-commerce is not the main purpose of your site. But there are definitely other platforms that offer more functionality when it comes to online selling – Bigcommerce and Shopify for example (see our comparison review at https://www.stylefactoryproductions.com/blog/bigcommerce-vs-shopify for our thoughts on those).
I always find your blog very useful. I just wanted to say that I have a website on a personal plan and I seem to be able to add custom CSS.
Thanks Chloe! I think you’re probably on a legacy Squarespace personal plan — from memory the old version of it wasn’t as restrictive as the new one (you could edit CSS, sell products etc.).
I left Squarespace in 2016 for the following reasons:– Limited social media options (can’t add LiveJournal, DeviantArt, Steam, & other sites to social media block)– Can’t customize certain parts of the design (content border, for example)– Suddenly removed image borders that I had been using, meaning I could no longer make new thumbnails match the old ones– Anything over 20 images in a single gallery can cause all images to load incredibly slowly– Hard limit of 250 images per gallery– You can’t display all images with a given tag from across multiple galleries. You can do this with the "Summary" block, but it’s limited to 30 items.– Certain templates lacked full gallery functionality– Swapping templates required redoing all of my customizationI finally got fed up with it all & moved to WordPress. I agree that Squarespace works well for a very simple and small website, with limited customization. It will NOT work for someone who plans to host a lot of content, or wants total control over their site’s appearance. With WordPress, if there’s functionality I need, I can download plugins to get it. With Squarespace.. what they offer is what you get. And what they offer is very limited.
Thanks Kelly – to be fair to the platform, it has come on a long way since 2016, and Squarespace 7.1, the latest version, addresses several of the points you raise. Additionally, there are workarounds, involving custom code, that provide workarounds to the problems you describe.
That said, Squarespace does indeed take a ‘walled garden’ approach to web design and it is, as you point out, best suited to businesses with modest requirements who are happy to use the templates and functionality provided.
Question for you – Can you set up a staff list, then write blogs as a member of that staff and have their 3 most recent blogs show up on that staff members page (just headlines that are links to the full blog post)?
Hi Dave, yes you can set up a staff list in Squarespace, and write blogs using individual author names. You can also display a list of posts by particular authors – see https://support.squarespace.com/hc/en-us/articles/221530967-Managing-blog-post-authors#toc-filter-posts-by-author. However, to display the three most recent posts by a particular author, you’d need to use a summary block. Although technically, summary blocks DON’T let you filter by author, there’s a workaround available – you add a tag to a post with the author’s name, and then filter by that in your summary block. Hope that makes sense!
Really bad business form that Square Space offers a $100 Adwords credit if you upgrade to a business plan, but only in the fine print does it say that the offer is only available in the US and Canada. That’s false advertising.
Good general review, though as a Squarespace site owner for 5+ years my biggest issue with Squarespace is the limited functionality of Event Pages which your review didn’t cover.
I run a series of date based events so use the Events Pages in Squarespace extensively. The most annoying aspect of the events functionality is to not be able to do– re-occurring events– weekly events, so every Tuesday for 5 weeks– Adding a price to the Event listing in the metadata– Having to use products function to sell event tickets– Not being able to automatically update availability of tickets left– Not being able to export my events into a CSV file– Not being able to synchronise Outlook or Google Calendar on mass with event data.
I could go on….. I have worked out how to work around the many limitations of Squarespace Events but it does mean a lot of long manual processed to maintain and manage and I would have expected more major improvements to Events than we have seen (Just Duplicate Event Added) in the last five years,
Thanks Alan – good point. Will try to address the events functionality in more depth in a future update!
I have had my site with Squarespace since 2009 and I’ve loved it–until now. My site is down and their email-only customer service tells me it will be DAYS until I can expect a response. DAYS. My business website, upon which I depend for my livelihood, will be down for DAYS. If your site is just for fun, then by all means. But think twice if you’re serious. Their front-line customer service people have quick, friendly answers to easy questions that appear in their knowledgbase. But when it comes to something really going wrong, their "experts" are shockingly overwhelmed. They claim that they take downtime seriously, but in reality they don’t have the staff to do so.
Thanks for taking the time to post your thoughts on Squarespace. The most serious problem I’ve found with Squarespace is the lack of backup for users. When I mentioned this to Support they suggested that hosting would be much more expensive with backup, but I told them how eApps hosting offered 10GBytes of backup plus the software to manage it for $10/mo. I would gladly pay that! I suggested they offer this to developers, who could apply it across all the sites they were developing. They seemed to like the idea and said they would pass it up to Engineering. That was December 2017.
So… not a lot of useful information.
Q1. What are my rights as far as IP in the source code?Q2. How easily does the site propagate to various hosting alternatives?
I really can’t import and export product data? No stock level or lead time bulk updates ? This seems like a deal breaker.
What a coincidence… Thanks for the helpful read.Justin (your old neighbour from Shakespeare)
Very small world indeed Justin!!! I hope you are keeping well.
Nice
I agree with Mario. This is the best (and most useful) review of Squarespace I’ve come across. I have pretty simple requirements for setting up a site and I really love the aesthetic of Squarespace templates but was slightly concerned about future-proofing. Your article helped me figure out which features were important and what I need to bear in mind moving forwards. Thanks so much!
Many Jo – glad you liked our Squarespace review! Appreciate you taking the time to comment and really glad you found it useful 🙂
One of the best Squarespace reviews I’ve read thus far. I appreciate the amount of detail that went into it… and all from an objective point of view. My general outlook on the product is that it’s a strong solution for simple websites. It’s also powerful enough to handle large projects but only in specific use cases. Great job!
Thanks a million Mario for the kind words on our Squarespace review – I agree with your outlook!
This article says it was posted on April 6, 2017, but the comments go back 4 years. I am assuming this is an updated review of squarespace 7? Is that correct?
Hi Dan, thanks for reading our Squarespace review. It actually started life as a Squarespace 6 review, but it’s evolved over time and as things stand, it’s a review of the latest version of Squarespace (as correct as possible at the time of publication). Thanks again for your interest. Hope not too confusing!
SquareSpace has been interesting to say the least. Like most WYSIWYG editors, it tries to make it as simple as possible. And when you search (ironically) for any issue, you usually get a good batch of answers from the beginning to intermediate level of solutions. However, for anything advanced, there’s very little available. Recently, we had to deal with a url mapping issue and why I’m here today (since I was searching for more advanced solutions), but so far (after clicking through to a good handful), I still have no answer. Basically, despite remapping to a new url, the website doesn’t redirect even though it does for all the others. Odd…
I’ve practicing SEO since 2012 and designed a site on Squarespace. It came out quite well but took a lot of CSS to get there. You can visit the Hangout – https://www.thehangoutrestaurant.com – any comments or feedback is appreciated. The peeps on Squarespace Answers have been great. I’ve solved some issues.
As for the platform, it’s pretty stagnate. They take suggestions but they go into a black hole. There’s no transparency. It’s like be being in court and the judge says "your objection has been noted but your overruled." So if you’re hoping for them to address these, you’ll be disappointed.
SEO wise, it’s not all sunshine and rainbows. They do some improper things such as keyword stuffing with alt tags for images. For a custom 404 page, it goes into the xml sitemap as their developers did not take that into account. Internal links is kind of crazy. Do in "dev mode", you can remove some of the HREFs to cut down. be advised that any update are not pushed and no corrections are published. Crazy is the new normal.
As for support, they use to be helpful. It’s really gone down hill. You’ll have go to go thru the cookie cutter first responders and then work the chain. This can be exhausting and time consuming. I has to correct them on the forward slash issue in the XML sitemap. It was like pulling teeth. They did not seem to appreciate that. The reality is that issue was adversely effecting a lot of people; not just me. I always try to be respectful but after a while, it went beyond frustration. Things have become really strained. They suspended support without even telling me. I’ve never used foul language or been abusive. Evidently they don’t see it that way.
This platform does a descent job with SEO. I’d give it a B+ but it’s far from perfect. I think it’s ideal for small business and has a lot of features built in. If I can be of help to anyone, feel free.
Nicholashttps://verbatimagency.com/seo/seo-expert-los-angeles/
I have had NOTHING but awful interactions with Squarespace. Not only is the layout super unintuitive, it took me FIVE TIMES longer to create ONE PAGE with Squarespace as compared with WIx. On top of that, add TERRIBLE customer service (they LOVE TO BLAME THE CUSTOMER) and I don’t know why you would even consider giving this company money. They are awful from every angle.
Great article! I manage a website for a non-profit and I’m looking for alternatives. Our current site was developed on Drupal and I need something that allows me to be more hands on. I have graphics background, but not website development so I need something that is at least reasonably easy to use. As much as I love the designs available through Squarespace, is there an alternative you could recommend?
Thanks for the info. I changed over to Squarespace about 18 months ago from Wordpress. My one very real frustration has been getting the site to look the way I want it on a mobile device. I’ve used Device View, etc. Just not happy. I’m using Five as my template.
Thanks for your comment on our Squarespace review Scott. Agree re: the mobile side of things, it’d be great if Squarespace users could make specific tweaks to the layout rather than Squarespace automatically determining the changes for you. You could consider using CSS to do this but this would require some coding knowledge.
Thank you for the article!You can definitely choose from 60 templates, but is it going to be something that truly represents your company’s uniqueness? Before choosing a website builder I would recommend to check all possible options. Choose the platform that can offer personalized and professional looking website for your business. For this purpose, open source website builders are the best choice. With them, you can create a website that is customized according to your needs. Wiredelta, for example, has more themes than two of the market leading close sourced website builders together! https://blog.wiredelta.com/wiredelta-has-more-themes-than-squarespace-and-weebly/
Hi Phyllis, thanks for your comments on our review. We’ve now updated it so that it references the addition of Paypal – it’s certainly a welcome development which I think will make people more inclined to use Squarespace. VAT is not terribly difficult to add, but setting things up to accomodate VAT MOSS will be a time consuming process for most users.
What a useful review – thank you for posting this! I’ve built a few Squarespace sites over the past couple of years, and mostly love it. My biggest recent gripe is how difficult it is to choose a template for a project – there’s only images, no list of features or USPs! Thanks for the tip about Five, it sounds ideal for my next project.
Many thanks for your thoughts on our Squarespace review Plathma – glad you found it useful 🙂
Nice review, nice site and nice font, I’ve used the same in the Squarespace site I built for my partner.
I’m about to launch a blog myself and love the idea of using SS but the SEO issues along with a few other bits, I find slightly worrying. I definitely can’t be bothered with Wordpress though, it always seems too much bother and despite me being pretty savvy, it gets me switching off!
Cheers.Mike
Amazing and well written review, indeed! The best on Squarespace I have read to the date. You have nailed all the pros and cons in detail here. Just subscribed.
I’ve a question for you as an expert. You mention in your review that sometimes switching to another template at a later date is a real struggle because it basically requires to build your site all over again. Furthermore, speaking of meta description you mention this: ”problem here is that several of the templates will actually display this text as part of the design” and this:” at the very least there should at least be consistency with regard to the controls that are available across templates: as mentioned earlier, some Squarespace templates allow you to tweak most elements and with others you can’t even change certain font colours”.
So I’m very interested into your opinion on which templates you consider to be more flexible/better and which is to better be avoided? I understand that it depends on the product/business/personal preferences, but that aside- which templates you consider to be more tweakable, more flexible and just more customizable?
Hi Kris! Many thanks for the kind words about our Squarespace review and sorry for the delay in response – was away.
The most flexible Squarespace template from a design point of view is probably ‘Five’ (others are more aesthetically pleasing however). This template gies you quite a lot of ‘granular’ control over all the design elements, and it doesn’t make meta data a huge part of the design.
Switching templates is annoying, yes, but not an insurmountable challenge. Switching between certain Squarespace templates is easier than others. But best to start out with a template you really like to begin with if you can 🙂
I hope this helped? Thanks for subscribing to the mailing list!
It seems feature limitations are holding back SquareSpace – I found out about them when setting up my wedding website, and saw that they offer eCommerce. However it’s a world away from Shopify (have a read of http://www.smallbusinesswebdesigns.net.au/squarespace-review-vs-shopify.html and the Safari issue that Emily above mentions makes me glad I shuttered the wedding website and migrated to Shopify when I did!
Great review. I’ve spent several months, working on several squarespace sites and this article hits all of the major pros and cons. Probably the biggest concern I have you hit in point 8 in regards to SEO.
I’m able to reconcile most if not all of the layout/design/functionality restrictions from template to template knowing that as an out of the box, semi-customizable theme-based website platform, squarespace offers a pretty darn solid service for a select niche of customers.
For whatever reason SEO seems to trail in the product roadmap and play second fiddle to slick design. This is unfortunate because IMO this is one of the bigger hurdles for SS to position themselves as a more serious solution for businesses. The packaging of functionality for banner overlay text as the same CMS field that populates meta descriptions is odd. WAY odd as well as the constraints around blog post as you mentioned above.
Do happen to have a workaround for page meta descriptions that allow for adding a (hidden) description to a page that doesn’t overlay a banner image but does show up as the meta description in SERPs?
Yeah, Squarespace, has really amazing themes and templates. However, it appeared to be way to complicated for me. Especially when it began to require some coding… I mean, shouldn’t it be a way to create your own website if you do not have any special knowledge? After that I have tried a few website builders that were much easier to navigate and the one I stayed complitely satisfied with is Site.Pro http://site.pro/. So if you’re looking for smth cheaper and easier, this decision might suite you 🙂
Many of the reviews on Squarespace talk about the beauty of the web sites. A beautiful website as I understand it has little to do with the performance of the site. I tested a number of Squarespace websites using Google PageSpeed Insights and their performance was dismal in terms of page loading times as the author points out. Google is paying more and more attention to mobile page loading times and Squarespace’s performance was very poor.
When I contacted support I was given a scripted answer with a whole bunch of work for me to do rather than for them to do. One of the reasons given for poor loading times was distance from the server. I would suggest that such a response might have been appropriate ten years ago! Squarespace markets itself as a solution for the non-technical types. So don’t give me a whole bunch of technical solutions. It defeats the purpose of using it in the first place. I wish that reviewers would focus on how these website builders help me build my business not on how I help them build their business.
Even doing just some minimal testing would reveal that if you want a website that performs well by website performance metrics, you are compelled to do the work which always leads back to WordPress. Having said that, it would seem that between Wix, Weebly and Squarespace, Weebly on balance performs pretty well. But my experience with their support has been mixed. The support people often don’t answer the question. I am not sure why this happens, but it’s annoying. I think that the support people are non-technical often responding with scripted answers. If you are working off of a script, you can’t answer an outside the script question. But it seems that they are all the same in this regard.
As the expression goes, if you can’t do the time, don’t do the crime. If you can’t invest time in your website development and are looking for quick solid solutions, they are not out there. You will have to make compromises. But you should never compromise your main objective, finding a platform that improves your business.
I SIGNED UP FOR SQUARESPACE UNDER THE GUISE THAT THEIR PRODUCTS WORKED CORRECTLY AND I THOUGHT SQUARESPACE CARED ABOUT BEAUTY AND QUALITY BUT I WAS WRONG. I SPENT 4 MONTHS BUILDING MY WEBSITE TO FIND OUT THAT SEVERAL KEY FEATURES OF SQUARESPACE DID NOT WORK PROPERLY AND THERE WAS NO CUSTOMIZATION OF BUTTONS.. THEY HAVE NO WORKING PHONE AND THEIR CUSTOMER SERVICE IS THE WORST ON PLANET EARTH. I CHATTED WITH A RUDE REP NAMED SANDY B..SHE CANCELLED MY ACCOUNT WITHOUT GIVING ME A REFUND AFTER I COMPLAINED ABOUT THE PRODUCTS NOT WORKING. SQUARESPACE BELITTLED ME VIA CHAT AND THEY DID NOTHING TO HELP MY SITUATION. ALL SQUARESPACE SAID WHEN I COMPLAINED ABOUT MY MEDIA/VIDEOS NOT PLAYING RIGHT IS "WE HAVE NO TIME FRAME TO FIX BUGS IN YOUR WEBSITE, KEEP PAYING UNTIL ONE DAY WHEN WE FIGURE IT OUT AND MAYBE YOU CAN USE YOUR WEBSITE". THIS WAS MY WORST NIGHTMARE, IMAGINE BEING UNDER A DEADLINE, PROMISING CUSTOMERS AND INVESTORS THAT YOU WOULD DELIVER BY A CERTAIN DATE AND SQUARESPACE TELLING YOU THAT THEY HAVE NO TIME FRAME WHEN YOUR WEBSITE WILL BE FUNCTIONAL DUE TO BUGS ON THIER END AND YOU MUST CONTINUE TO PAY FOR THEIR MISTAKE UNTIL THEY DECIDE TO FIX IT. LEARN FROM MY MISTAKE AND DO NOT USE SQUARESPACE..TRUST ME YOU WILL REGRET IT! THE COMPANY SCAMMED ME AND SQUARESPACE WILL SCAM YOU OUT OF YOUR HARD EARNED MONEY!! ALSO THEIR WEBSITES ARE VERY SLOW AND BUGGY.. ALSO READ THIER TERMS AND CONDITIONS, THEY CAN STEAL YOUR MONEY AND CANCEL YOUR ACCOUNT FOR NO REASON..SAME THING THEY DID TO MY ACCOUNT..
Hey there…the Paypal thing is super easy to get around with the tools that Paypal supplies…you don’t HAVE to use Stripe at all. Cheers!
Hi Chris, Wondering if you will soon do a review of Squarespace 7. I’m interested to learn whether they restored some of the V5 functionality in V7.
January 4, 2015 I was curious to see how Squarespace compared to 1and1.com for a photography website. I started out with their trial account and uploaded one of my photos and the pic had a green cast overall so I opened up the original to make sure it didn’t look like this and it did not. So for my tog website I will stick with 1an1.com for the time being.
Hi Mike, it should depend on the colour profile your photo is saved out with. The web is designed for sRGB colour profiles, so if you image is saved with an sRGB colour profile there should be no colour cast. If you’ve saved it with some other colour profile then you should expect some sort of colour cast. Probably, and I’m guessing here, 1and1 automatically converts any images to sRGB whereas with Squarespace you’ll have to convert before you upload. It’s fairly straigtforward to change any photos colour profile to sRGB with any basic photo editing software.
Hi, As a newbie using SquareSpace to build out my portfolio website I have to say its been really challenging. Within the first week of using I found most of my images (~20) disappeared even the ones that I bought from Getty. Essentially my website has been on hold while the developers figure out how to resolve the disappearance of my images. Plus its really hard to resize images. So if you are a designer and visual is essential to your website I’m not sure I would use SquareSpace. I originally fell in love with SquareSpace and love the idea however was greatly disappointed once I started building.
Thank you for the review! I just started using SquareSpace to test it out and it’s hard to beat for the price; definitely beats Wix! Having said that, the sites don’t look all that great on mobile devices and can be hard to read. That’s pretty important considering how many people check out sites on their phones. I think your recommendation of WordPress as an alternative is spot on. The setup is definitely more involved, but the end result is worth it. I’d say for newbies, it’s helpful to have someone like SetMySite if you don’t want to go it alone with WordPress. And as for the ecommerce, I like the Shopify recommendation. All in all, a great review! Thank you!
Signing up for squarespace must have been the biggest mistake I have made recently. In all honesty, I thought squarespace does a great job in providing tools that would allow me to build about 70% of my site, with 30% to be coded through the developer mode.
It all went downhill when I upgraded to their professional account, as advised by customer support. As soon as that happened, I NEVER get responses from customer support regarding any questions I ask. I have emailed them 4 TIMES asking 2-3 questions about modifying the shopping cart and the content to my order confirmation email, and it has been about 10 days, and I have not heard back. They did respond within an hour or two before I signed up. Now that I have upgraded, they never respond. I feel like I have been cheated, and advise people to not count on this site in case you launch your business onto it.
I love how their templates look on a computer monitor, but it’s 2014 (at the time of this post) and in this day and age, many people pull up your website on smartphones.
On a smartphone, the text is extremely tiny, the home page is zoomed out and even on the website, the images are zoomed to distortion. Even their tech support couldn’t help, but they continuously send me surveys that I have to opt out of.
This isn’t good and as much as I wanted to stick with it because of their beautiful samples, having given it two tries, it’s just not working for me. I’m returning to Krop which is very inferior in all ways except the smartphone and actual ratio view. Krop is dated and overpriced for its limited templates, but my content isn’t stretched and on my iPhone, my Krop site looks like a nicely designed app.
Squarespace is pretty up front – really, it’s very nice. But it has an extremely limited back end of the eCommerce site. Below, Rob Krause mentioned a few limitations.
Coupons are also very limited. We wanted to give free shipping over $75, which you can do with a coupon, but won’t process automatically (ie. without the coupon). We wanted free shipping for everybody over $75, plus active duty miltary discount or Earth Day discount. Can’t do it.
You can’t track who received an email that was generated on their eCommerce site.
And crucially for us, they only allow one one inventory count. We have inventory in 5 countries. If we run out of a color in Australia, we can’t restrict sales there, but permit them in Canada and Germany.
But these are, admittedly, pretty advanced eComm needs. SS is great for most people, I imagine.
Nice honest review! Thanks … you saved me some pain!
BEWAREI am just getting started with Squarespace after being with GoDaddy.There are 3 huge ecommerce problems with Squarespace.
NO CARRIER CALCULATED SHIPPING.They do not offer calculated shipping based on published rates for UPS or FedEx. To get that feature you have to sign up for an extra service called "Ship Station" that costs $25/month, which is more than the whole website package itself. Ship Station comes with a bunch of other features, but if you use QuickBooks for your business, you’ll never use them. $24 for the website. $25 more to offer UPS shipping.
NO PAYPALPayPal is not available as a standard payment option for ecommerce.
NO MERCHANT SERVICE OPTIONSAlready have a merchant services account for credit card payments? Too bad. You can’t use it. They only allow credit payment through "Stripe" which is similar to the "Square" payment set up.
Hi Chris, great review. I’ve been using Squarespace for several months now, and I’m a fan overall but page load times seems to be a real issue with Squarespace pages. I ran stylefactoryproductions.com through Google’s PageSpeed Insights tool and your site’s load times are unfortunately similar to mine (http://www.chinabiohacker.com) with the same recommendation by Google being "Eliminate render-blocking JavaScript and CSS in above-the-fold content". Have you had a chance to look into load time issues and, more importantly, any solutions here? Thanks!
Hi Randy, thanks for your comments. Yes, I’ve noticed they can be a bit slow alright. No solution comes to mind really, sorry, other than to badger Squarespace themselves 😉
Are their any limitations that exist or negative elements when using squarespace and SEO content? I know when accessing the sites source code, it uses "static.squarespace.com/static" whenever its pulling data; would this have a negative impact on your site?
My earlier comment about compatibility with IE can still be an issue but, I had been using a site called Netrender to see how things look: bad idea. I have since been turned onto Browserstack by the nice people at Squarespace and the results are encouraging. The red flag is Windows XP – the results are not great. With 30% of the market (aprox) that’s allot of potential viewers. Anything after XP looks and operated pretty good.
Good review, and I agree with your points. For me Squarespace was a fantastic tool at the right time but there’s been a little love lost recently. First, the tech support – super nice people but not always knowledgeable even about basic functionality of templates. I had two different support people helping me and telling me something wasn’t possible only to find it was one click away in the style editor – they should know this. Second, and this is huge for me, the compatibility issue with I.E. is brutal. I assumed all templates would work decently from version 9.0 and up – they don’t. I’m not talking about some of the fancy HTML 5 stuff, I’m talking about basic presentation and legibility. As a designer, I’ve had to steer three clients away from them now. If I was Squarespace, I’d be concerned.
MIchael www.muttdesign.ca
Hello Chris. First, let me just say that this was a top-notch review!!
I’ve done two sites using SS6, only becoming aware of this company last fall. With a background of using iWeb and Rapidweaver, I wanted a modern, easy to use wysiwyg environment that was FLEXIBLE and still provided access to CSS and HTML. I was also impressed with the design aesthetic behind their templates and mobile responsiveness — which, yes, you need to account for when laying stuff out. But I prefer this to how other CMSes like Weebly and Jimdo totally ignored all my tweaking when rendering for mobile! Like, I’m talking PLAIN JANE.
While SS6 isn’t as true a wysiwyg as SS promotes it — and as we’d all like — I have been able to beat it into submission. I also found the style editor to be flexible enough for my needs. But man, I totally wondered why they didn’t have online image management! Lo and behold, they yanked it from SS5!
Here are the two sites I did (the second is still in progress):http://www.bramptonconcertband.squarespace.comhttp://shawn-sadaqat.squarespace.com
While not too crazy about the second site’s logo, it is a minor update of their original logo (which was awful). I’m utilizing another saas for this client’s booking system.
Anyway, I knew that SS6 didn’t go back very far with IE support but didn’t know what the last version of IE can run on XP. So, does this mean that, by only going back to IE9, SS has effectively dumped XP support??. Sure, XP is dead in several weeks but that doesn’t mean everybody is going to stop using it! Like another reader posted, a current client of mine deals with governments, large resource corporations and aboriginal groups. That mix of clients, in this case, scares me right off of SS6! So, thanks for the link to SS5. While I’ve tried Weebly, Jimdo and a couple of others over the past week, they all fell short of my desires in one (or two…or three) ways or another. So I’d like to stay on the SS bandwagon but, for this client, it’ll have to be v.5. At least going this way I can herd that v.5 site of his to SS6 when the time is right out there.
Again, awesome review!
Hi, I am about to embark on my first website design for a small business that wants e commerce capabilities in the future. This article was very helpful, and I wanted to check on recent developments within the Squarespace platform. I have minimal CSS experience but want a professional looking and relatively intuitive product. Any thoughts? Thanks
I’ve not used SS’s eCommerce tools but they’re well received. Also, SS’s SEO capabilities are super strong and Google analytics easy to implement. These are crucial for eCommerce.
I noticed that SS updated to layout engine 2 today. From a quick look I don’t see too many major changes. Would like to here your comments on this and anyone else’s.
Excellent review by the way. Thanks for this.
On December 16/17 2013, Squarespace experienced two consecutive distributed denial of service attacks (DDoS). Read the rolling list of complaints posted by unhappy Squarespace customers, including yours truly.
http://www.isitdownrightnow.com/squarespace.com.html
Thank you for what appears to be an impartial, professional and apparently impartial review of a DIY Website Design site. I currently have a site up with GoDaddy using their DIY templates but now want to move up to a professional looking site with key pieces of functionality. I have been considering the possibility of using Squarespace but based not just on your review but also the supporting comments of the many people who have commented on it I believe it wise to keep looking. I am an international consultant, a one-man show, and the one thing I do not want to do is set myself up so that it takes weeks of work and alot of hassle and frustration to first get the site up and then many hours every week to maintain and make changes to the site. I had given the green light to a website designer overseas but after a few months found out they were not actually working on the site and that the business was downsizing and not interested in doing sites of the type I want representing my business, thus I returned to the idea of a DIY site.
So Thank You again for your professional review and the comments of your readers.
Mark
Hi Mark – thanks for your comments. Although there are some negative aspects to Squarespace 6, my overall feeling is that it is still one of the better DIY website building tools out there, so long as you can live with the Internet Explorer problems. Don’t forget Squarespace 5 either: you can register at http://five.squarespace.com/?signup=true – it works fine in all versions of IE and it is an excellent builder.
I was happy to read your review, mainly to learn that I’m not alone with my problems. I using Squarespace 6 and the FIVE template since January 2013, and my frustration grows from month to month. The main issues I have:1. Entering and formatting text is fiddly. This sounds crazy, but I add and remove bold and italics, switch on and off bullet points, copy-paste text, and it gets all messed up. Sometimes I have to copy the text to notepad, clean it up, delete the page, create a new one, enter the text, and make the formatting from top to bottom.2. How things look in the editor has very little connection to how it will look like in real life. I have a browser window open on a second screen, and publish in the editor and hit refresh in the viewer-browser to see how it would look like. Doing this on a single screen (like my laptop on the go), makes it a really slow process.3. Positioning blocks in a page is very fiddly. When I type the text in to a new blog article, and I want to add an image to the top of the page, I have click-drag-scroll several times until I arrive finally to the top of the page.4. When typing text, Home, End, Ctrl/Shift combinations of these don’t work as it supposed to work. Pressing home skyrockets the cursor to the first caracter position in the top-most block, instead of just jumping it to the beginning of the line.5. The analytics tool cannot exclude page views coming from my own machine when using the custom domain (www.mywebsite.com). So, if I want to test my website without logging in as an administrator, and using the real life domain, it litters up the statistics. 6. I thought it would easy and straightforward to use, but it’s not, I really had to watch the tutorial videos, and in the end I decided to buy a book on how to use Squarespace 6.
The best review of a web service that I’ve ever read! Thanks,Subscribed
This is a great review. It even prompted me to write to squarespace and to ask them to reconsider their decision not to perfect and add functionality in 5, because 6 is useless to me for many of the reasons you so eloquently state in your review. I’m a 5 user and I like it, but the writing is on the wall if they don’t change. Sadly, squarespace does not seem to understand that. Yes, I sent them your review and I’m getting obtuse responses in return. I fear I see the future for squarespace and unless they change, it ain’t good.
Thanks for a very honest review of Squarespace. Especially from a long time user. Too bad they didn’t just keep the best part of version 5 and add on new better features.
Thanks so much for your great review! I just built a site for a film project using SS6 and totally agree with everything you’ve written here. As a non-coder I found it incredibly helpful – but also frustrating. Any idea if there’s hope on the horizon for an update than enables more design functionality and speeds it up a bit?
Hi Chris – Great review. I typically design with rapid weaver, and have been really happy so far. However, as you mentioned in your posts – I would like to find a quick, and inexpensive solution to create sites at low cost. At the moment I do all custom design…I’ve been looking into squarespace, but I have no idea what I should charge for a template design that a customer can so easily do themselves? Do you have a pricing scale that you have found to be fair?
I’m really glad I found this as I was considering moving from 5 to 6. I don’t need that headache and will keep what I have for now! Thanks!
Wondering how slow or fast would be the page I have made, if hosting is done in the USA (as I understand), but most of the visitors are from Latvia, for example.
Thank you all for the great feedback. I have built a few websites in Wix and wanting to do more for clients. Any thoughts?I was also looking at Dreamweaver CS6. Glad I found this thread before switching to Squarespace. Anyone working with the Developer Beta?Eddie
This is very helpful as I am now being forced to upgrade from v5 to v6 so we can use the commerce tool. I see that all the hours spent customizing the existing sites css are all lost and many more hours will be needed to figure out how to make everything look the same in squarespace 6. Ughhh!! I can’t believe there is no option to transfer everything to look/work the same as it already is now? I had no idea to simply add the commerce options I would need to completely redo the existing site. If I am missing something please let me know. Any tips are appreciated.
-Rima
Hi Rima, thanks for your comment and sorry to hear you are having a headache with V6. It’s so annoying, I want to like version 6, I really do…but there are just so many niggles, as you’re finding out! Anyway, as far as I know they’re not planning to add the commerce tools to version 5. Annoyingly you can’t use them at all in the UK! If you have to reinvent the wheel though, Shopify – http://www.shopify.com – might be worth a look? I’m planning on using it for a client’s site soon.
I’ve had the same headaches with Squarespace 6. So annoying. Just took a look at Shopify and saw that they’re running the Liquid layout engine (which is really easy to use and understand). And they expose all the code for you for your site to mess with (essentially what SQ6 developer beta has been trying to go towards, but it’s really confusing).
Frankly, I think Shopify would be a good CMS even if you didn’t own a store. If only they had Git or FTP integration
What really brought home how far back 6 went from 5 was editing text. It looks TOTALLY different while editing than it does when you view it as an active page. While editing, there are huge spacing gaps between each line of texxt, like double or triple spaced, then when you view it normally, it compresses down to regular spacing. ABSOLUTELY not anywhere close to WYSIWYG. You have to guess how it looks. Plus if I want to have a page that is broken into sections, the links for every other page all show up everywhere. I can’t have, for example, a main page, then 2 or more sections with their own dedicated subpages. All the pages have the same links, unless I missed something in how to set it up.
Arg, I completely dropped them and won’t be going back after what they did to 6.
I agree. I’m having a hell of a time making things look professional. Spacing is off here or there and makes everything look amateurish. Not to mention the page looks completely different in IE than Chrome or Firefox. The photos are all awkwardly sized but only on IE. AGHHH.
I really wish I had found this article before I upgraded :/
Thanks for great post–was scouring the web for 5/6 reviews and comparisons with WP, etc. and this was by far the most helpful. Currently on an SS5 and about to do a full revamp of site–so it’s never going to be any easier to switch for us than right now. BUMMED that SS6 is not what I imagined and hoped for–super slick, platform agnostic, drag/drop/plug/play with all the SEO and social elements baked right in–with that slug of capital these guys got, I kind of figured that was table stakes for this release???
Any recs on WP or other options–same business requirements as the SS value prop–just need it to actually work!
Jimdo possibly worth a look – although my experience to date is that the templates are a little bit dated-looking! Thanks for your comments Jamie.
Hi Chris
I’ve found the same thing with v6. Have you found (or are you looking at) any alternatives?
I really wanted the new styles of the web which ss6 looked to have but I agree that its painful to try and customize sites the way you could in ss5 and I DONT want to have to learn the developers side.
Its a great idea to let developers add on to what ss6, which I ran into as a problem with ss5 but not if the whole benefit of the site (ie out of the box you can do a lot and not need to program) is comprimised.
thanksJames
Thanks for your comment James. Agree with what you have to say! I’ve noticed a few improvements in version 6 of late – the ALT tags in particular are working better. But still not convinced. Most obvious alternative I’ve seen so far appears to be Jimdo, but I’ve yet to try it out in depth. Might do so for my next client.
Alischa WunschGreat review Chris and spot on with all the issues. I trialled Squarespace 5 about 6 months ago and was quite impressed with it’s easy functionality. Have recently returned to trial Squarespace 6 and have found it very frustrating. I don’t find it intuitive at all – it’s a big back step in terms of user experience for new users. Also spot on that it is useful for blogs or portfolio sites but fairly useless for small business websites which is what I was looking to use it for. Have to admit I am really disappointed that Squarespace has gone in this direction with this update. Sadly I have to cross it off my list now. Thanks again for highlighting all the key issues – helps to have a regular user outline what has changed.
Cheers for your comments Alischa – am also researching alternatives…..
No probs Alischa! Thanks for commenting.
I read this with great interest as I’m trying to make the transition from V5 to V6 and am about ready to tear my hair out. V5 was perfect for me when I needed to do a smaller site and not give half my budget on paying my programmer to code a WP site. It really feels like they missed the mark here. V6 in combination with the infamous wall of product silence and the "That’s an advanced modification and not supported" line parroted by the help desk has me to the point that I’m looking for other platforms.
Cheers for your comments Eric – I agree that it is incredibly frustrating. Hopefully Squarespace will restore some of the missing functionality – it’s crazy when an effective ‘upgrade’ results in the elimination of lots of great features / functionality.
Hey Chris,
Alex from Squarespace here. I wanted to thank you for your review of Squarespace 6 on 1/27 (https://www.stylefactoryproductions.com/blog/2013/1/27/squarespace-6-review) and let you know that we’ve made improvements to make image ALT tags show up more consistently.
Squarespace 6 takes an image’s title as its ALT tag, including in slideshows. If the image doesn’t have a title, then Squarespace will use the description / caption or, as a last resort, the image file name.
You can see image ALT tags on Squarespace sites by right-clicking over the image and selecting View Source. If you’re using a Chrome browser, select Inspect Element and you can see the image ALT tag in the Inspector.
Hopefully that clears up any confusion!
For more on ALT tags and Squarespace image handling in general, please visit this article from our Support Team. http://help.squarespace.com/customer/portal/articles/537177-using-the-image-block
Thanks!
Alex
Alex PatriquinMarketing ManagerSquarespace
Thanks for the update Alex. Appreciate you taking the time to post here. If there is any news on the other issues raised in the review (especially the minimal depth of navigation and the way that Google Adwords tracking code cannot be added to thank-you pages of forms) that would be great. As several other commentators here point out, Squarespace 6 is pretty useless for business websites without a lot of the V5 functionality that you have removed being reinstated. Cheers, ChrisPS now getting MAJOR headaches with how my site renders, full stop, in IE8 – that’s very poor.
Thanks for your comments guys. I get what you’re saying regarding the Developer platform and I am currently exploring using it to build client sites – however, many small businesses owners I know who would like to build their own site simply want something that works out of the box, without getting bogged down in the Developer platform. Squarespace 5 delivered that; Squarespace 6 doesn’t. Hopefully situation will change though!
Yea I understand what you mean. What are you running into with V6 that you didn’t run into with V5? So far I’m finding the exact opposite. V5 was incredibly difficult for any business owner to build with. In most cases, if a small business owner attempted to build a site in V5 themselves, it looked pretty terrible because they would be using the drag/drop sliders to just change sizes and colors, maybe a background image here and there. Overall it was usually a pretty bad result. V6 seems to offer more tools for the non-technical users to work with, like LayoutEngine blocks.
If you’re referring to business owners who know a bit of HTML/CSS, then I could see how V5 would be more flexible but that seems like it would be something a more advanced user would run into.
The feedback for V6 seems to be that the default templates are a bit too restrictive for advanced designers who were used to V5’s flexible markup structure and code injection points, which I definitely agree with. The Developer Platform solves all of these issues with one drawback–there’s a learning curve and a whole new box of tools to use.
Either way, I hope Squarespace delivers more flexible default templates that solves the issues you’re seeing!
Hey Jason, cheers for the comment – I guess what I’m getting at is that small businesses will not be able to do 4 really important things with Squarespace 6:
– use more than 2 levels of navigation– use Adwords properly– recover deleted items easily– change the style of the templates much
Squarespace 5 was admittedly quite restrictive with the layout of templates (i.e,. there was no layout engine to play with) but in every other respect it seemed to work more as an ‘off the shelf’ solution for businesses. Yes, you can go and do a lot of stuff with the V6 developer platform…but I guess the problem there is the learning curve and time commitment. Most small business owners will not be bothered with that.
For me the 2 levels of navigation limit and lack of a place to put in Adwords tracking code after a form are dealbreakers for using the regular version of Squarespace 6 to build a small business site…
Interested to see if they make any improvements though!
Great Post Chris! I’m with you on a lot of this stuff. I would love if they add back permissions especially. That’s missing. I’m generally designing half and half right now. 50% V5 and 50% V6. It really depends on the project and the requirements mainly. I ask a lot of questions up front to figure this out. I really hope they don’t ditch V5. I’d agree with Jason as well. SqSpace is adding a lot of features weekly with v6. There are a lot of hidden gems they are letting us devs know about. I’m really looking forward to what’s ahead with V6.
Hey Chris, great in-depth analysis of Squarespace! Much of what you said is very true for the default templates on Squarespace, but keep in mind the Developer platform solves many of the issues and is definitely what I would call the "pro" version of Squarespace. The developer platform offers a ton of flexibility to build your clients’ sites how you want. While there are many features that are missing, Squarespace is constantly adding new stuff every few weeks that solves problems so I’m confident that many features we need for our clients will make it into the platform soon.