
In this post I explain how to add FAQ schema to your website, discuss the SEO benefits of doing so and show you a little trick that helps you create FAQ schema in a way that generates more clickthroughs to your site.
What is FAQ schema? And how can it improve my SEO?
FAQ schema is code — ‘structured data markup’ — that helps search engines understand frequently asked questions on your website. And, by implementing it, you can enhance your website’s visibility in search results.
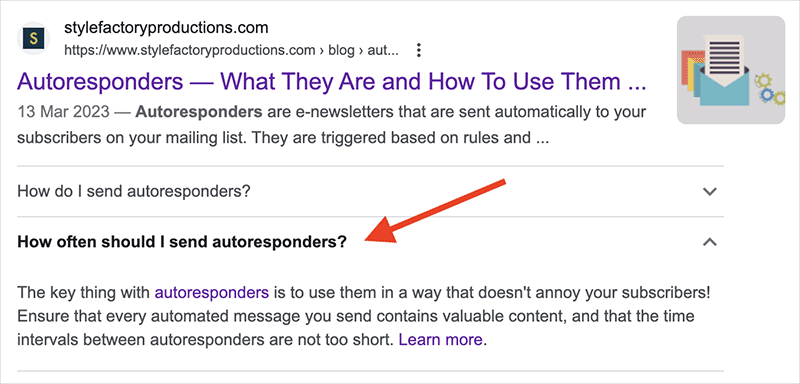
This is because search engines can use it to present your FAQs beside your content in search results, in the form of rich snippets (see screenshot below for an example of this in action).

These FAQ snippets can help your content stick out in search, which can lead to:
- increased click-through rates
- better user engagement
- improved search engine rankings.
Additionally, these FAQs can push other search results further down the page (on smaller screens nudging them ‘below the fold’ and out of sight entirely), giving you higher visibility than rival sites, and less competition for clicks.
But before we dive into the specifics of how to add Schema to your site, it’s worth noting something important: adding FAQ schema doesn’t guarantee that search engines will surface your FAQs in search results.
This is is especially the case with Google, which recently made a significant change to how it displays FAQs in search — as of September 2023, its policy is to only show them for “well-known, authoritative government and health websites.”
But even so, FAQ schema can still be useful — because it provides additional context to search engines regarding what your content is about.
With this caveat out the way, let’s look at exactly how to add FAQ schema to your website.
1. Check that you need to add FAQ schema code in the first place.
It’s important to note that Google is quite particular about when it’s appropriate to add FAQ schema to a page. Adding FAQ schema where it’s not wanted can confuse the search engine and in fact harm your ranking chances.
So, before generating FAQ schema and adding it to a page, ensure that:
- the page in question actually contains frequently asked questions
- you have read Google’s guidelines on adding structured data to content and are happy that you’re going to be adhering to them by adding FAQ schema to your page.
If you’re satisfied that your page meets the required criteria, it’s time to generate some code.
2. Generate your FAQ schema
The first step in showing FAQ snippets on your site involves generating the relevant schema.
There are two main ways that I recommend doing this:
- By using an online FAQ schema generator
- Via ChatGPT.
Let’s look at both in turn.
Creating FAQ schema with an online generator
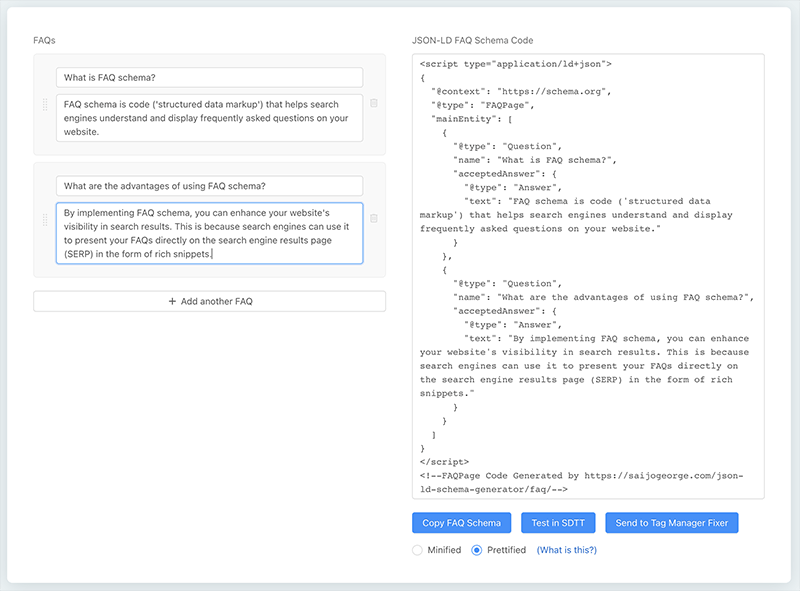
There are quite a lot of FAQ schema generators available, but of the ones I’ve encountered, my favorite is the ‘FAQPage JSON-LD Schema Generator’ tool created by Saijo George (pictured below).

This is a simple and free browser-based tool that lets you add your questions and answers into fields provided; these FAQs are then automatically turned into schema by the tool.
Once you’ve added one FAQ, you simply use the ‘Add another FAQ’ button to create another, and so on until you’ve entered all your questions and answers. As you add your FAQs, you’ll see the code for them generated on the right hand side of the screen.
And, when you’re done, you simply click the ‘copy FAQ schema’ button on the right hand side of the screen to copy and paste it for use on your website.
(You can either ‘minify’ or ‘pretify’ your code — the first type of output loads faster, which can be helpful for SEO, but the second is easier to digest and edit).
Creating FAQ schema with ChatGPT
Another method of creating FAQ schema is to use ChatGPT (the AI-powered chatbot that is currently taking the world by storm).
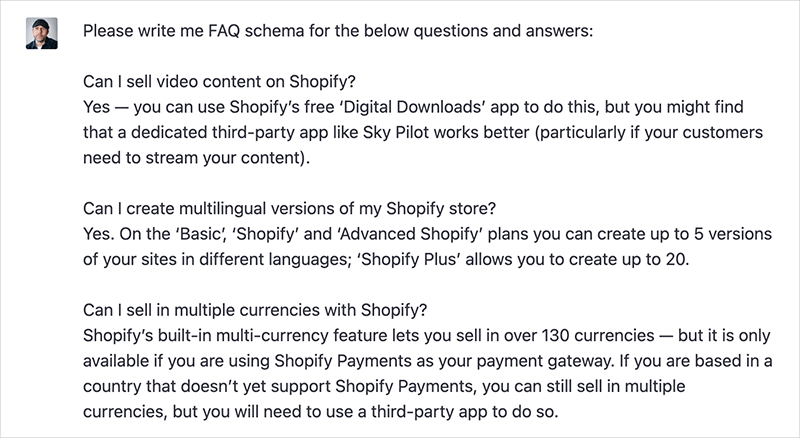
To do this, simply prepare your FAQs and copy them. Then, go into ChatGPT and paste them in, along with a request to convert them into FAQ schema (see screenshot below for an example of how to do this).

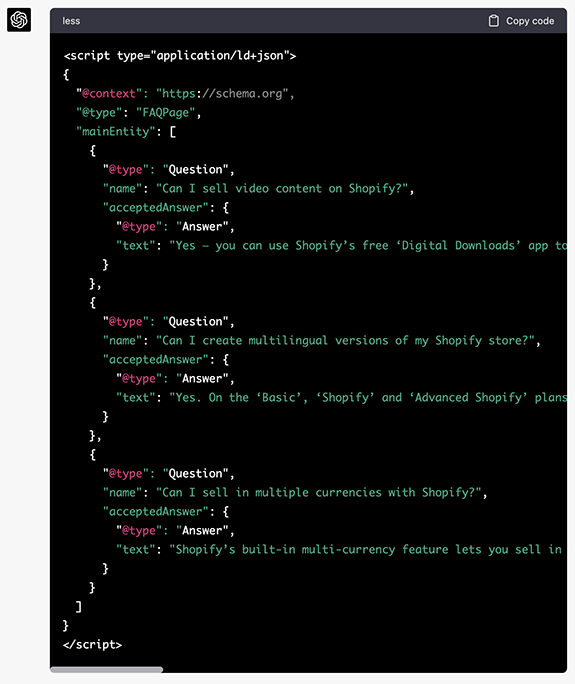
ChatGPT will then output the required schema, which you can then copy using the ‘Copy code’ button provided at the top-right hand corner of the output.

3. Add hyperlinks to your schema
Adding hyperlinks to FAQ schema is a step that’s not always mentioned in guides like this — but it’s an important one.
Let’s look at why.
When somebody searches for something, and encounters FAQ results beside a search result, they may well decide to click on the FAQ snippet rather than the main result.
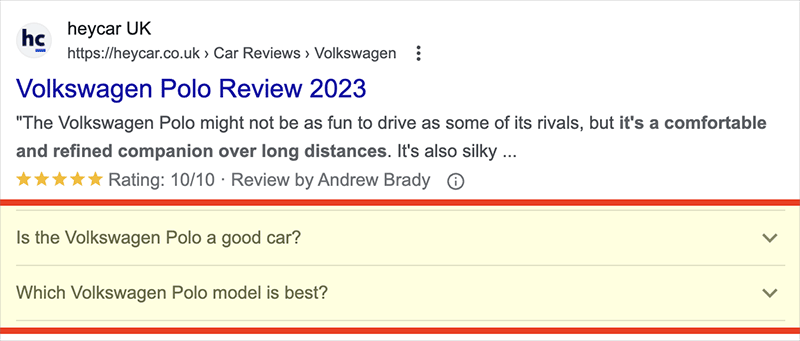
For example, in the example below, it’s quite likely that a user might be tempted to click on the “Is the Volkswagen Polo a good car?” question, rather than the link to the main review.

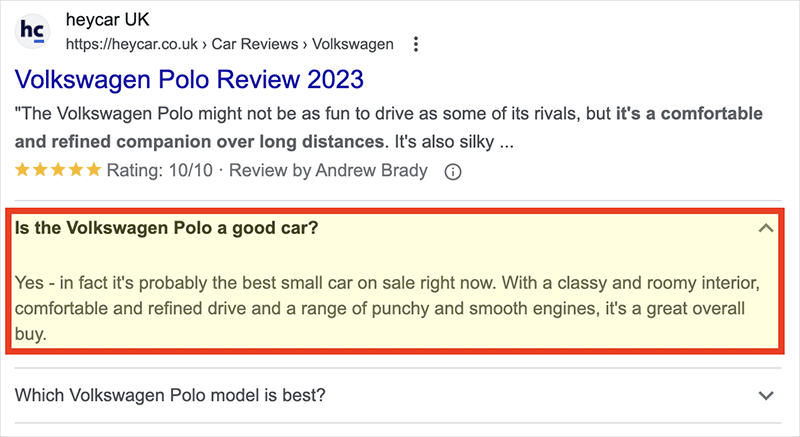
If they do this they’ll get a really simple, easy-to-understand answer:

But the above FAQ answer is missing something crucial — a link back to the site that contains the review of the VW Polo.
This means that many of the users who expand the FAQ in search results will simply digest the information provided, call their local car dealer and skip visiting the website entirely.
This in turn means that the website owner misses out on revenue (be that from ad displays, affiliate advertising links, product sales etc.).
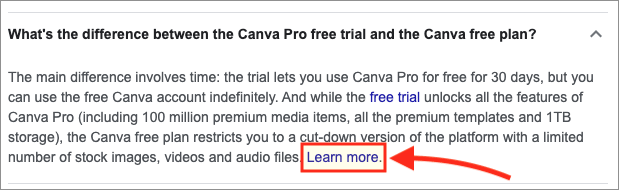
So, if you’re going to add FAQ schema to an article, it’s important to add a hyperlink to each answer. This is relatively easy to do — you just have to insert some HTML that generates a suitable ‘Learn More’ link in each answer (as per screenshot below).

The HTML code for generating such a hyperlink is as follows:
<a href = ‘www.yousite.com/yourlink’>Learn more</a>.
Note however that in the above example, I’ve placed the URL in single quotes rather than double ones — using double quotes will create an error in your schema.
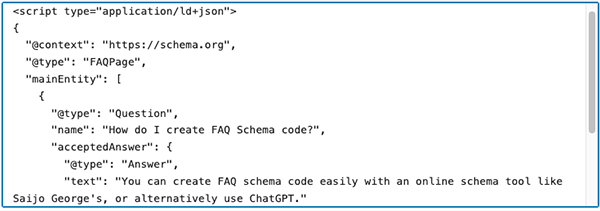
Once you’ve got the HTML for your ‘Learn more’ link, you just insert it at the end of your schema answers, i.e.,
{
“@type”: “Answer”,
“text”: “You can create FAQ schema code easily with an online schema tool like Saijo George’s, or alternatively use ChatGPT. <a href = ‘www.yousite.com/yourlink’>Learn more</a>.“
}
Tip: if you’re using ChatGPT to create your schema, you can ask it to add hyperlinks to your FAQs. Here’s an example prompt for doing that:
Please give me FAQ schema markup for the below questions and answers (including script tags). At the end of each answer, please add this code: “<a href=’https://www.stylefactoryproductions.com/blog/printful-review’>Learn more</a>.
4. Add the schema markup to your website
Once you’ve got your schema code, it’s time to add it to the relevant page(s) on your website.
The method for doing so will vary according to the website building platform or CMS you’re using, but generally speaking, the process involves adding an HTML or code block to a page, and pasting it into that.
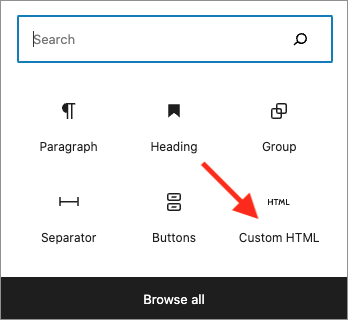
For example, in WordPress, you’d add your schema to your content via a ‘Custom HTML’ block (as per screenshot below).

You’d then paste your FAQ code into the code block, as per the example below.

It’s a very similar process in Wix, Squarespace and Shopify — you just add a HTML code block (or ‘widget’), paste your code in and you’re all set.
5. Test your FAQ schema
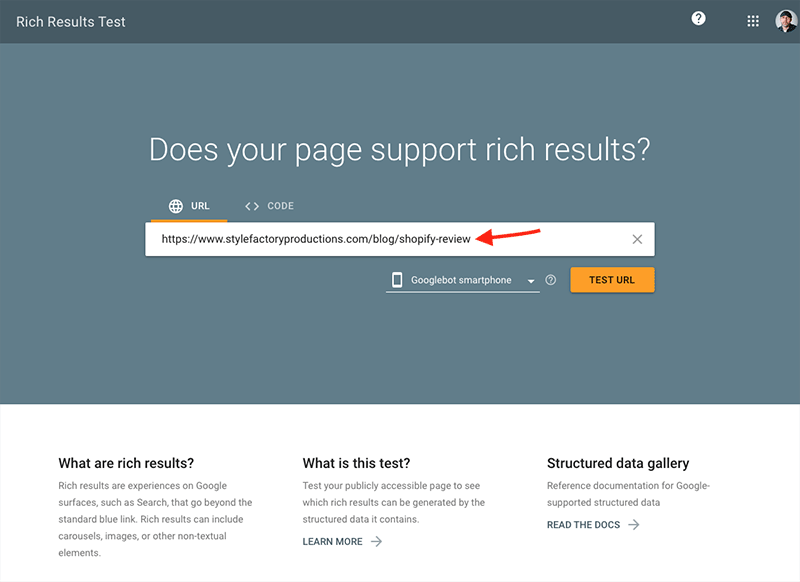
The final step is to test your FAQ schema code. This can be done using Google’s Rich Results Test tool.
You simply enter your URL into the tool (as per the screenshot below) and it will verify it for you.

If it finds any errors, it will highlight them in the results.
Now, these errors can be a bit tricky to debug but again, ChatGPT can help with this — you can enter your incorrect schema into the tool and ask it to output a corrected version. Usually this works well.
Once you’re happy with your schema code, it’s job done, basically. Next time a search engine crawls your page containing your FAQ schema, it may feature some of your FAQs beside your content in search results. (At the very least it will use the schema to gain more context about your content and index it more accurately).
And that’s it! I hope you’ve found this FAQ schema guide helpful — and if you have any questions do leave them in the comments section below.
Frequently asked questions about adding FAQ schema
What is schema?
Schema markup is a type of code that gives search engines more context about a piece of content. Once added to a website, schema markup creates an enhanced description (a rich snippet) which may be displayed alongside search results.
How do I create FAQ schema?
You can create FAQ schema using an online schema markup generator or an AI tool like ChatGPT.
Where do I add FAQ schema?
It’s usually best to add schema into the HTML body of your web page. In most content management systems, this is typically done using a HTML code block or widget.
Where can I find out more about schema?
The Schema.org website contains a lot of resources about schema markup, the types available and the various ways it can be used.
What are the benefits of adding FAQ schema?
By using FAQ schema, you can help search engines understand and index your content more accurately. FAQ schema can also positively impact clickthrough rates to your content and push links to competing sites further down the search results.
Why isn’t Google showing my FAQs beside my content?
Google only uses schema to display FAQs for certain types of websites: well-known health or government websites. If yours does not fall into one of those categories, your FAQs are unlikely to be displayed in search results. Adding FAQ schema can still be useful from an SEO perspective however, because it gives search engines more context about your content and can help them index it more accurately.
Comments (2)
Thank you!! Super detailed, I love it. I got the code generated, where do I place this? In the homepage or the actual FAQ page?
Thanks for your time putting this all together!
Hello – thanks for the kind words! And glad you found the piece useful. You need to insert the code on the page containing the FAQs.