We have a strict honest review policy, but please note that when you buy through our links, we may receive a commission. This is at no extra cost to you.

Squarespace vs Webflow — which is better? In this comprehensive comparison, we take an in-depth look at which of these two leading website building tools is right for your project.
We’ve tested both platforms’ key features in detail — their templates, content management systems, ecommerce tools, SEO features and much more besides — and in this post, we share all our findings in a friendly, jargon-free way.
So, read on to get a complete overview of the pros and cons of both platforms — and please feel free to leave your thoughts or questions about either product in the comments section.
Ready? Let’s dive in.
What are Squarespace and Webflow?
Squarespace and Webflow are web design solutions that let you create and maintain a professional website without any coding knowledge.
Both products are ‘hosted’ solutions that run in a web browser (Chrome, Safari, Firefox, etc.) — so you don’t need to download or install any software to use them. As long as you have an Internet connection, you can access and manage Squarespace or Webflow websites from anywhere.
The two products are both ‘software as a service’ (‘SaaS’) tools — this means that you pay a recurring fee to use them, and all the key things you need to build and manage your site are provided as part of your subscription.

When you purchase a Squarespace or Webflow plan, you get
- hosting
- customizable templates
- a design interface
- a content management system
- ecommerce features (depending on plan).
I’ll discuss all these core features in more detail later in this comparison.
But first, let’s take a quick look at both products’ history and target markets.
Webflow vs Squarespace statistics
Webflow was founded in 2013, and Squarespace in 2003. As you might expect given the age difference, Squarespace has significantly more customers.
According to Internet statistics company Builtwith, there are over 4 million live websites on the web that have been created with Squarespace.

Builtwith reports that the equivalent figure for Webflow is approximately 453,000 websites.
Additionally, Squarespace is the larger company of the two, with around 1,760 employees to Webflow’s 600.
Squarespace’s larger size and userbase means it’s probably the safer choice as a platform to build your site on — i.e., it is less likely to disappear as a business and take your website with it.

That said, Webflow is very much a platform in expansion; it recently secured over $140 million in funding and its current valuation as a company is $4 billion. So you shouldn’t let Webflow’s relatively small size deter you from choosing it if you think its feature set will best meet your needs.
Who are Squarespace and Webflow aimed at?
Both platforms are aimed at users who want to create visually stunning websites.
Accordingly, the two platforms place a huge emphasis on design flexibility, providing users with a lot more control over the layout and styling of their websites than many competing platforms (including big hitters like Shopify, BigCommerce and Big Cartel).
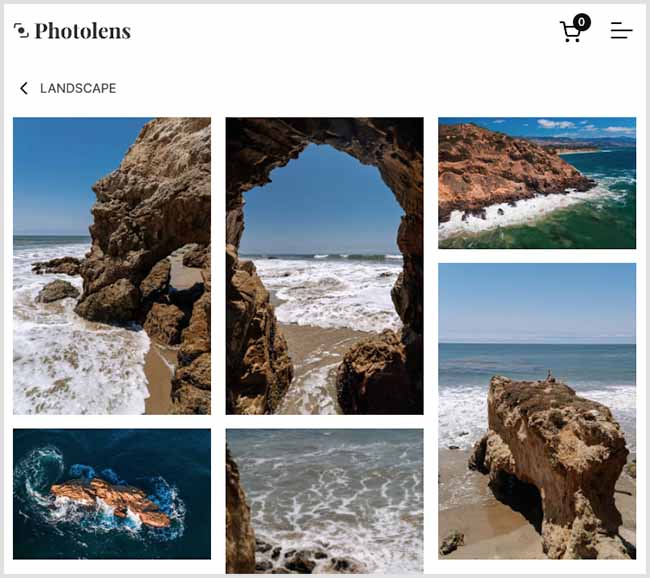
Because of this, Squarespace and Webflow are frequently used by visual creatives (photographers, graphic designers, etc.) to build portfolio sites that showcase creative work in innovative ways.
Additionally, thanks to a growing set of selling features provided in both platforms, Squarespace and Webflow are also increasingly used by ecommerce merchants that place a high importance on the visual aspects of their websites.
But how much do Squarespace and Webflow cost to use?
Pricing and value for money
Squarespace pricing
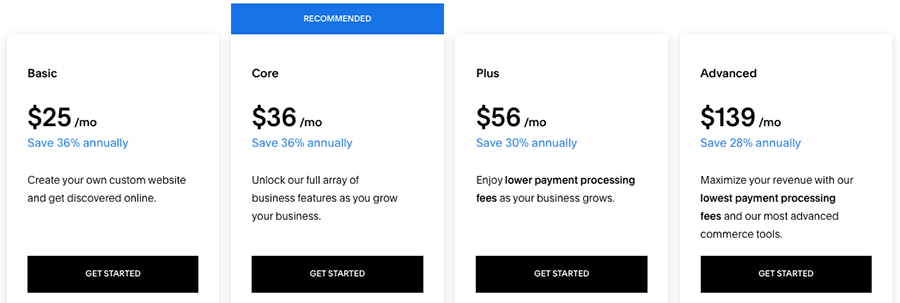
There are four monthly Squarespace plans available:
- Basic — $25 per month
- Core — $36 per month
- Plus — $56 per month
- Advanced — $139 per month
You also have the option to pay for your Squarespace plan on an annual basis, which can net you savings of around 28%-36% over paying monthly. When paying annually, the four plans above work out at $16, $23, $39 and $99 per month respectively.
(You also get a free custom domain name — yoursitename.com etc. — from Squarespace for your first year of service too.)

To decide whether Squarespace is the right product for you, there is a 14-day free trial available, which can be accessed on the Squarespace website.
In addition to the plans discussed above, there is also a ‘Squarespace Enterprise’ plan available for corporate organizations. This plan provides enhanced levels of security and support with design and SEO, and the pricing for it is negotiable.
Across the four main Squarespace plans aimed at most regular users, the key things to watch out for are as follows:
- the number of users you can add to your site
- whether you can add CSS and JavaScript elements to your site
- integrations with third-party apps
- the amount of video storage you get for your site
- access to online selling and advanced ecommerce features (ecommerce analytics, API access, Google Shopping, etc.).
Generally speaking, the more you pay, the more you get of all of the above!
Webflow pricing
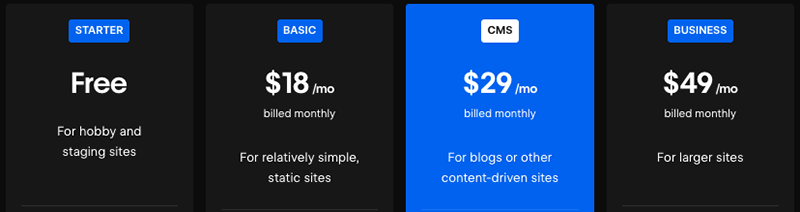
There are seven main Webflow plans to choose from — four ‘general’ site plans and three ‘ecommerce’ plans.
The prices for these are as follows:
- Starter — $0
- Basic – $18
- CMS — $29
- Business — $49
- Ecommerce Standard — $42
- Ecommerce Plus — $84
- Ecommerce Advanced — $235
Now, Webflow’s free ‘Starter’ plan is really only useful for getting to know the basics of the platform. Sites created with this plan can only have two pages; feature Webflow branding; and can’t be connected to a custom domain name. You’ll probably get a nice (and small) personal website out of this plan — but that’s about it.

Like Squarespace (and indeed most other web builders) Webflow provides generous discounts if you pay for your plan on an annual basis — these range from 22% to 30%, depending on your plan.
There are quite a few key differences to watch out for between the paid Webflow plans. These include:
- how much bandwidth and storage space you get
- the number of people who can edit your site
- access to Webflow’s full content management system (this is very limited on the ‘Basic’ plan)
- the number of editable ‘CMS items’ that you can have on your site (these are dynamic content items like blog posts and galleries)
- the number of products you can sell and transaction fees.
Webflow also provides an ‘Enterprise’ plan with custom pricing that comes with guaranteed server uptime and several features for scaling websites for large businesses.

Note: Webflow has another set of plans for professional web designers — knows as ‘Workspace’ plans — that allow users to build multiple sites and export the code of their sites for hosting outside of Webflow. You can learn more about these additional plans in our full Webflow review.
Key differences between Squarespace and Webflow pricing
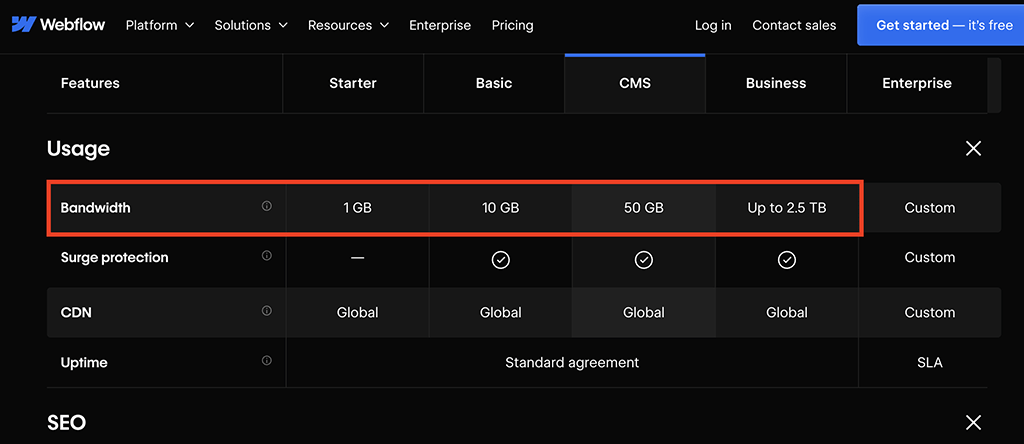
One of the most obvious differences between Squarespace and Webflow on the pricing front is that Squarespace gives you unlimited bandwidth on all plans.
(Bandwidth is the amount of data that can be downloaded from a site each month — text, images, videos, PDFs etc.).
Webflow, by contrast, applies bandwidth limits. For example, its ‘Basic’ plan only provides 10 GB of bandwidth every month, with a limit of 50 GB on its ‘CMS’ plan. The ‘Business’ plan comes with 500GB bandwidth as standard, but this can be increased up to 2.5TB. If your site goes over its bandwidth limit, you will be contacted by Webflow to upgrade to a more expensive plan.

Another key point of difference is that Squarespace makes it cheaper to have multiple contributors to your website than Webflow. On its ‘Core’ plan and higher, Squarespace lets you have unlimited contributors to your site (the Squarespace ‘Basic’ plan lets you have two).
By contrast, with Webflow, its ‘CMS’ and ‘Business’ plans allow for 3 and 10 additional contributors respectively, but these are ‘guest editors’ that only have limited editing rights.
If you need to give other users more complete editing permissions in Webflow — not an uncommon scenario for many website owners — you’ll have to pay for one of Webflow’s ‘Workspace’ plans to achieve this.
Some of my other key observations on Squarespace vs Webflow pricing are as follows:
- Squarespace offers access to ecommerce functionality much more cheaply than Webflow: you can make use of this from $25 per month on Squarespace (via its ‘Basic’ plan). This costs $17 per month less than Webflow’s ecommerce ‘Standard’ plan ($42 per month)..
- It’s cheaper to build and run a blog with Squarespace — you can do this on its $25 per month ‘Basic’ plan. With Webflow, you need to pay $4 more for its $29 ‘CMS’ plan to do so.
- Webflow doesn’t place any restrictions on design features or adding custom code and integrations on any plan. By contrast, the Squarespace ‘Basic’ plan limits your abilities in this regard.
Pricing, of course, is only one thing to consider when it comes to choosing a website builder.
So, let’s move on to the key features of the two platforms — starting with something that both Squarespace and Webflow are particularly well regarded for: visuals.
Templates
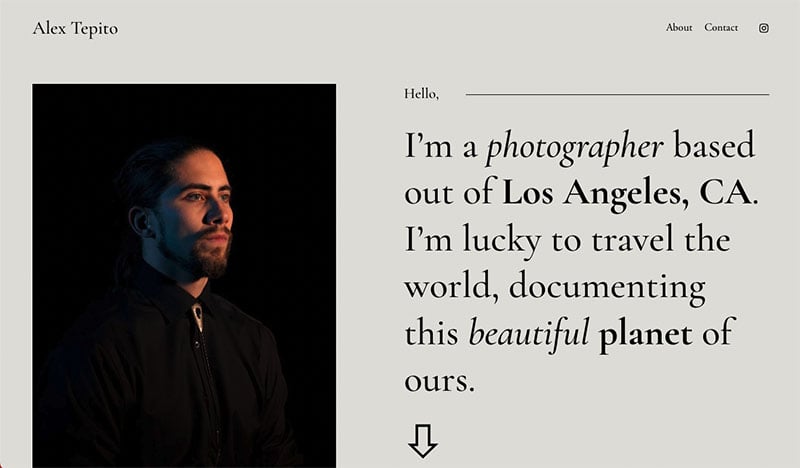
Squarespace and Webflow both provide a range of website templates that you can edit and adapt to suit your brand and your business.
In terms of quantity, Webflow is the clear winner in a template shootout — it comes with over 6,000 templates to Squarespace’s 186 or so.

But while all of Squarespace’s templates are included as part of your Squarespace plan, Webflow only provides 89 free templates in its offering. The rest are paid for, and involve a one-off cost of between $19 and $149.
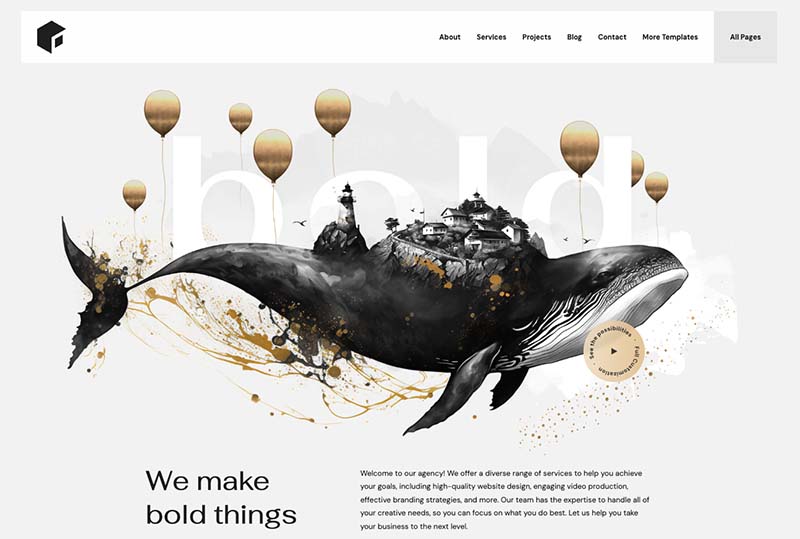
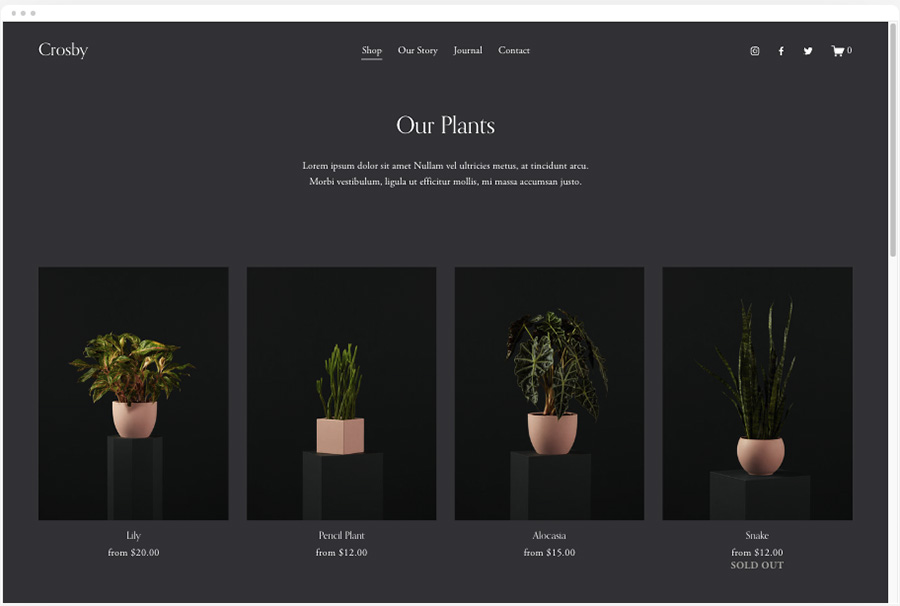
In terms of quality, both platforms offer some of the most visually impressive templates available.

But which range of templates is best for you will probably boil down to your personal preference and the needs of your website project.
My subjective view is that for classy, elegant layouts and overall styling, Squarespace templates take the win. However, in terms of pure design innovation and extremely impressive use of animations, Webflow templates have more to offer.

Ultimately, the range of stylish templates available from both Squarespace and Webflow is one of the biggest reasons to opt for one of these platforms rather than competing website builders like Wix, Shopify, or BigCommerce.
You can browse Webflow templates here, or view Squarespace templates here.
📚 Related resource: best Squarespace templates guide
Template design features — the key differences to be aware of
Video backgrounds
Both Squarespace and Webflow let you add video backgrounds to your site.
Squarespace lets you do this by either uploading your own video or embedding a YouTube or Vimeo URL.
If you choose to upload a video directly to Squarespace, you’ll need to be aware that you can only upload a maximum of 30 minutes of video on all plans.
(If you need to upload more than that, you have to pay for a Squarespace Members Area plan).
With Webflow, you can only upload your own video (maximum 30 MB) for background creation purposes.
Typefaces
Both Squarespace and Webflow offer a large selection of typefaces, letting you easily make use of Google Fonts and Adobe Fonts in your projects. This makes designing your site so that it matches your brand really straightforward with both tools.
One difference to note is that in Squarespace, all the available fonts are preloaded in the Squarespace interface — meaning that you can choose from 1,000+ Adobe and 1500+ Google fonts straight away.
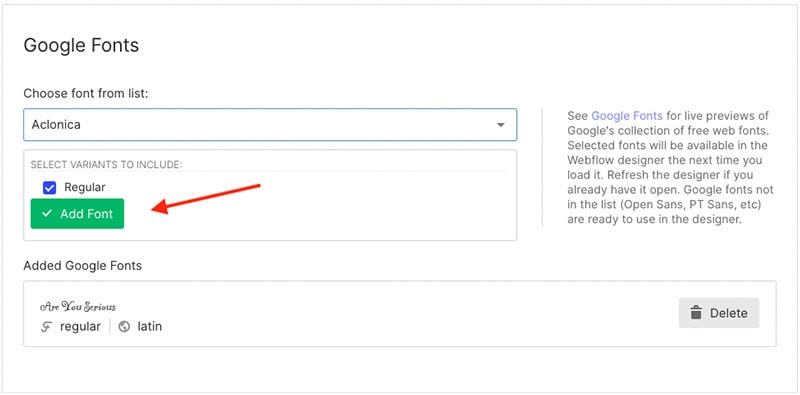
By contrast, Webflow’s designer only provides 28 fonts out of the box, so there are a few extra steps to take to install fonts from Google and Adobe.
However, the good news is that all Google Fonts and the full range of over 20,000 typefaces from Adobe Fonts can be added to the platform in just a few clicks.

So, although Squarespace makes it initially easier to access a wide range of fonts, its typeface selection is ultimately smaller (and adding custom fonts requires you to fiddle around with custom CSS code).
So overall, in the typeface head-to-head, it’s a win for Webflow.
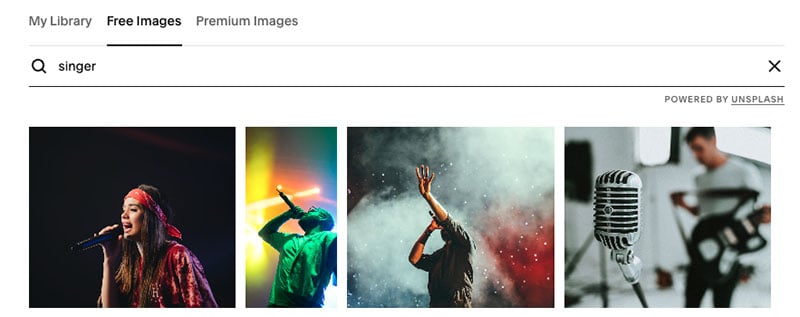
Stock photos and image settings
It’s really straightforward to add high quality stock images to a Webflow or Squarespace site — you can access and use a huge selection of free images from the ‘Unsplash’ photo library within both interfaces.
(In Webflow, you’ll first have to add the Unsplash app from the Webflow app Marketplace though).
Squarespace also gives you access to paid stock images from the Getty Image Library — these cost $10 each.

Animations and effects
Both Squarespace and Webflow allow you to add a range of animations to your website.
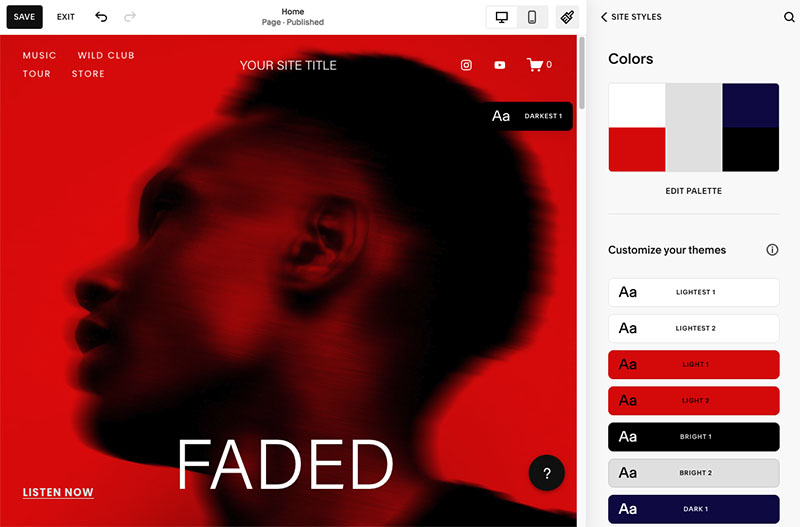
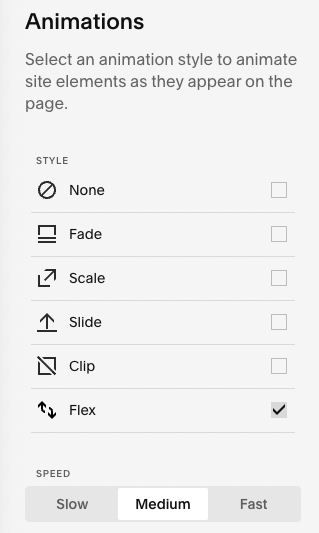
Squarespace lets you apply animation settings for your whole site in just a few clicks via its ‘site styles’ feature.

When it comes to animating background images, Squarespace lets you choose from five animation types. These include a ‘liquify’ effect, a ‘film grain’ effect and a parallax scroll effect (where the background moves at a different pace to the foreground, creating a 3D effect).
Overall, the animation controls in Squarespace are basic, but fine for users looking to add a touch of movement across their website pages.
But when it comes to animating elements of your site in Webflow, the sky‘s the limit.

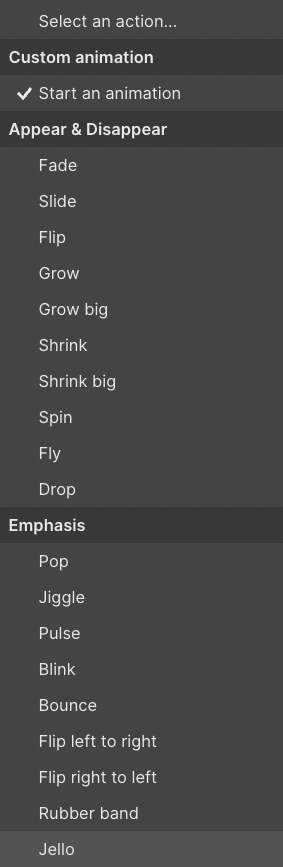
Webflow provides users with an animation feature called ‘Webflow interactions’ which includes around 20 preset animation types (for example ‘fade, ‘shrink’, ‘pulse’, and ‘bounce’) that you can apply to any element of your design.
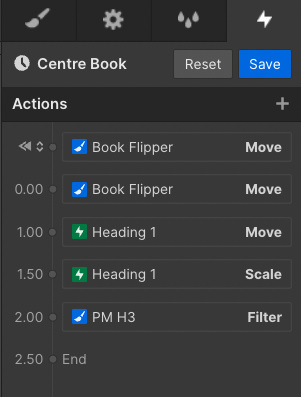
In addition to the preset animation options, Webflow lets you create custom animations that you build yourself with Webflow’s animation builder. This lets you set animation ‘triggers’ depending on what your user does on your web page.
Trigger options in Webflow include:
- page load
- page scroll
- mouse click
- mouse hover
- scroll into view.
What makes Webflow’s animation triggers particularly useful is that you can set any element on the page to ‘trigger’ an animation on any other element.
For example, you could create an animation so that when a user clicks on an image, other elements on the page appear, disappear, start moving or change size.

The upshot of all this is that Webflow lets you create pretty much any type of website animation you can think of.
(There are some good examples of Webflow’s powerful animation features on the ‘Made in Webflow’ showcase page.)
While Squarespace offers more options than many competing website platforms for applying animations to your site, the ‘no-code’ animation features in Webflow are probably the most powerful of any hosted website building solution out there. So, it’s a big win for Webflow here.
Behaviour of templates on mobile devices
Unlike some competing platforms like Wix, which use ‘absolute positioning’ for site design — and require you to create both a desktop and a mobile version of your website — both Squarespace and Webflow let you create fully ‘responsive’ websites that automatically adjust to display nicely on any device they are being viewed on.
But both platforms give you lots of control over how your site appears on mobile devices too, allowing you move and resize elements of your mobile site easily.
In the case of Squarespace, its new ‘Fluid Engine’ page editor (more on which later in this comparison), lets you customize the position and sizing of elements across your pages on both the desktop and mobile versions of your site.

Webflow provides slightly more options than Squarespace when it comes to editing the mobile version of your site, however.
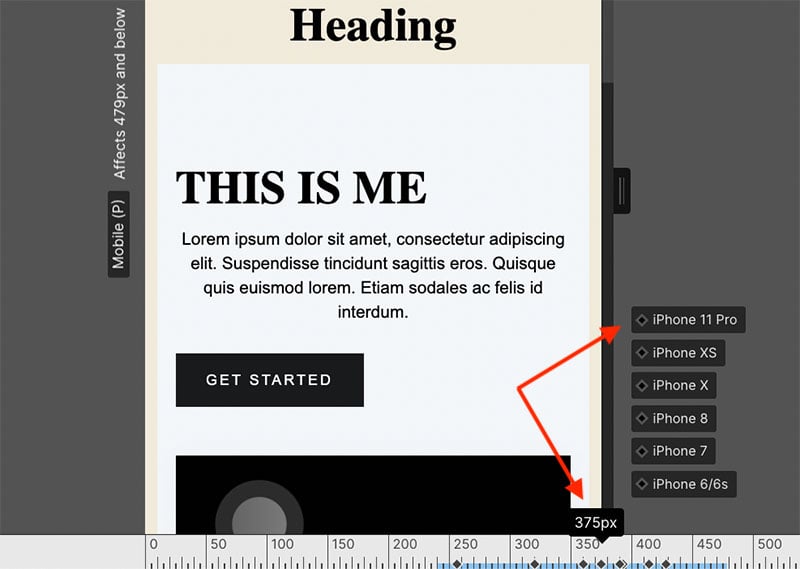
First, in addition to creating fully responsive mobile pages, Webflow gives you the option to preview how your site will look on specific smartphone types (for example, you can check what your site will look like on Apple, Samsung and Google devices).
This lets you identify any device-specific bugs, or prioritize the layout to suit one particular phone type in particular.

Second, Webflow gives you more control over hiding and replacing elements of your site on the mobile version of your website.
This is helpful, because some aspects of a desktop site design — for example, very wide ‘panoramic’ images or extra-long paragraphs — don’t work well in a mobile context.
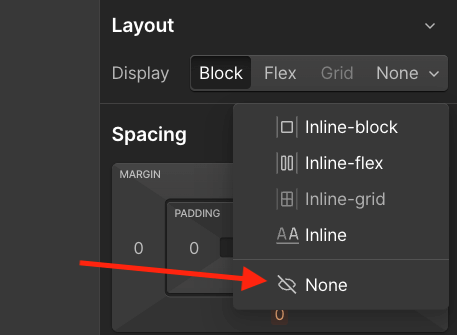
When editing a site in Webflow, you can make use of simple display settings to hide unsuitable elements from the mobile (or tablet) view of your site. To do the same thing in Squarespace, you have to resort to adding custom code.

In fact, if you want some elements of your site to only display on mobile, Webflow lets you do this easily too.
Flexibility
Accessing CSS and HTML
Webflow and Squarespace both give you some access to your site’s HTML and CSS — the code needed to customize a site template in bespoke ways — and of the two platforms, Webflow is the more flexible here.
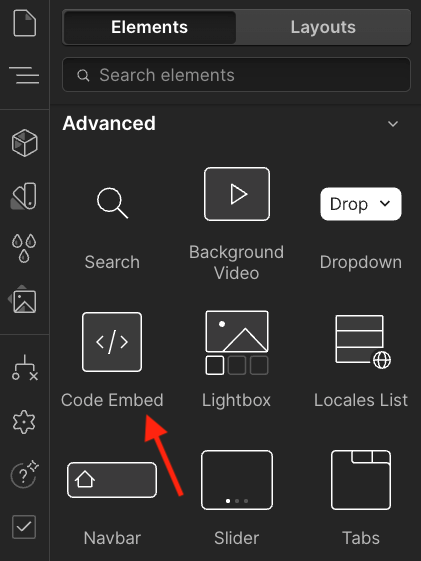
When it comes to HTML, both platforms let you add custom code blocks to your site. This can be useful for adding widgets or code from other apps to your site.
But while Webflow provides this functionality on any paid plan, you can only do this in Squarespace on its $36 per month ‘Core’ plan or higher.

As for CSS, when you use Webflow’s design interface, you can pretty much edit the entire CSS style settings of your site — headings, paragraphs, images, buttons, forms and so on — and you can do so without writing any code.
Additionally, should you want to design a website in Webflow and host it on your own server, it is very easy to export the full code of a Webflow site.
(The only caveat is that you’ll need a $28 per month Webflow Workspace plan in addition to your Webflow site plan to do this.)
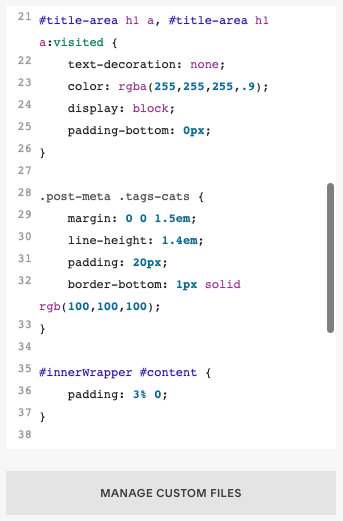
Squarespace lets you add CSS too, but only via a text-based editor, not a visual interface — and while you can add CSS rules to your site easily enough, you don’t get the full control over your stylesheet that Webflow gives you.

So, all things considered, Webflow is the better solution for accessing and customizing your site’s code.
Switching templates
Disappointingly, neither Squarespace or Webflow let you switch to another template once you’ve installed one — you’re stuck with your first template choice on both platforms!
Other website builders like Shopify or GoDaddy let you switch templates easily, so it’s a thumbs down for both Squarespace and Webflow here.
The only consolation for Squarespace users is the fact that all the latest Squarespace templates are built on the same ‘Squarespace 7.1’ system and work exactly the same way — this makes it relatively straightforward to edit your template manually until it looks identical to another one.
While this is theoretically true of Webflow too, doing so would be a much more time-consuming task, and you would be far better off starting again with a different Webflow template.
Let’s turn now to the content management systems of both Squarespace and Webflow — to see how easy each platform is to use, and which provides the gentler learning curve for web design novices.
Content management and ease-of-use
Ease-of-use
The content editing interfaces in Squarespace and Webflow are very different.
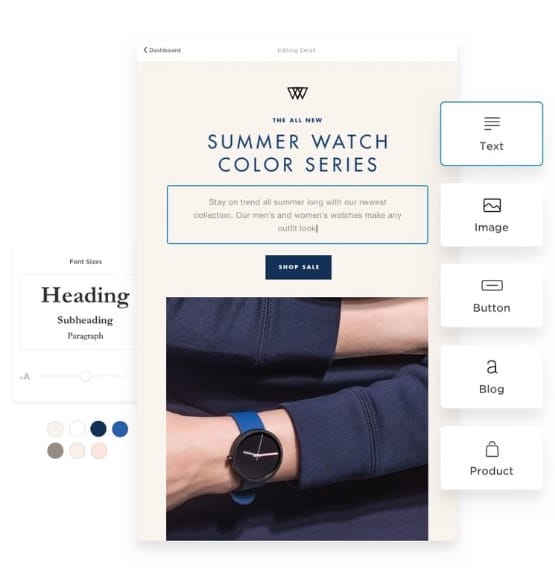
Like most modern website builders, Squarespace lets you build your site using a ‘drag-and-drop’ interface. This lets you edit your content, style site elements and move content around your pages easily.
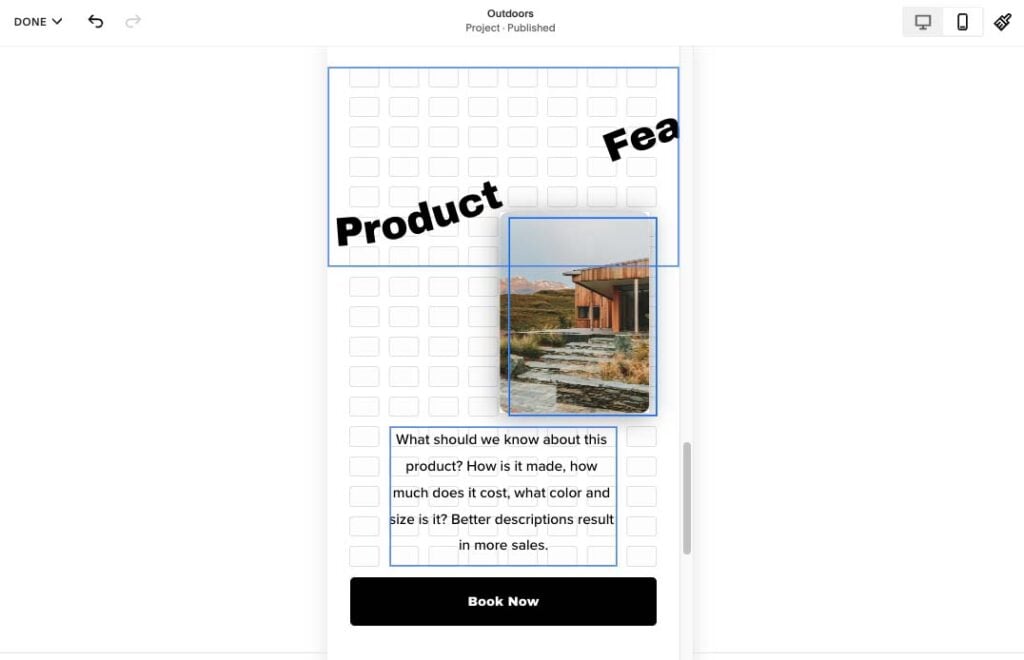
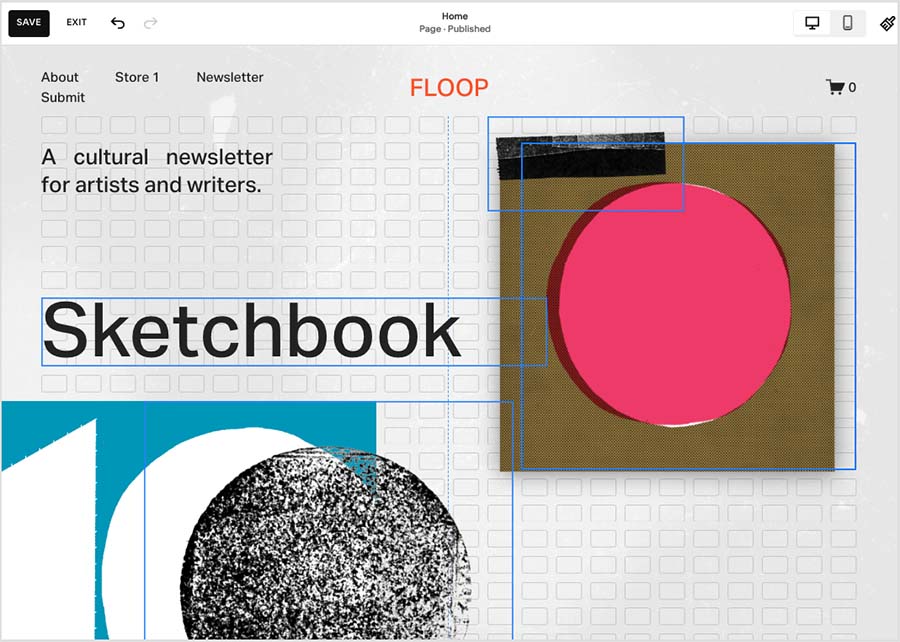
Called ‘Fluid Engine,’ this drag and drop editor lets you position and overlap content wherever you like on your page, and it employs a smart ‘snap-to-grid’ feature that ensures your content items are well-aligned with each other.

Adding elements and images in Squarespace is a simple matter of clicking on a section of your page and adding a new ‘content block’; and styling your site is done through Squarespace’s easy-to-use ‘site styles’ control panel.
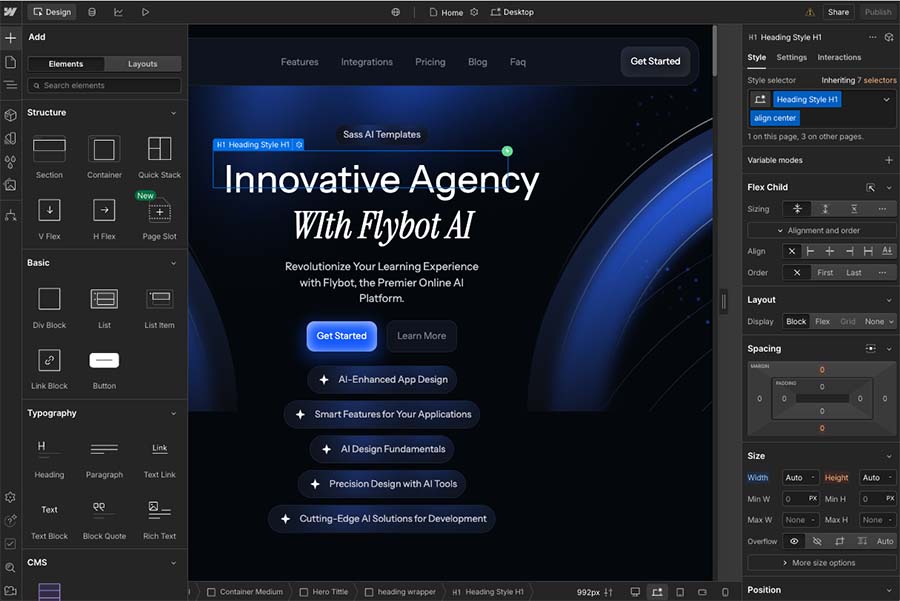
Webflow’s design interface is something of a different beast. Rather than employing a drag-and-drop page builder (like most hosted website builders do), its interface is based around the ‘box model’ of website design. This means that you place all of your elements in different HTML boxes and change their appearance or position by editing their settings manually.

(See the video below to get an idea of how this works in practice).
The Webflow designer itself features a central canvas on which you design your Webflow site. You add elements to your page from the left side of the canvas, and all styling is done in the controls to the right.
There’s also a set of ‘breakpoint’ controls at the top of the Webflow interface. These let you modify your design to suit an impressive range of seven different screen sizes — from ultra-wide monitors down to mobile portrait screens.

Now, while all this results in a huge amount of flexibility for your page designs, it comes at the price of quite a steep learning curve.
Webflow provides an excellent range of learning materials and free courses to counteract this curve, but in my opinion it would take a design novice a few weeks to really start using the Webflow interface with great confidence.
Overall, the Webflow editor gives you much greater flexibility for creating unique layouts than Squarespace; however, the Squarespace editor is far easier to use, covers all the design basics extremely well, and has a much gentler learning curve than Webflow’s.
So, if you’re new to web design and want to get up and running with a minimum of effort, Squarespace is your best bet in the ease-of-use stakes.
(You can get up and running with Squarespace even more quickly by checking out our Squarespace tutorial video below).
CMS features
Importing and exporting
Importing basic web content into Squarespace is easy enough. You can use ‘wizard’ tools to import pages and blog post content from WordPress, Tumblr and Blogger.
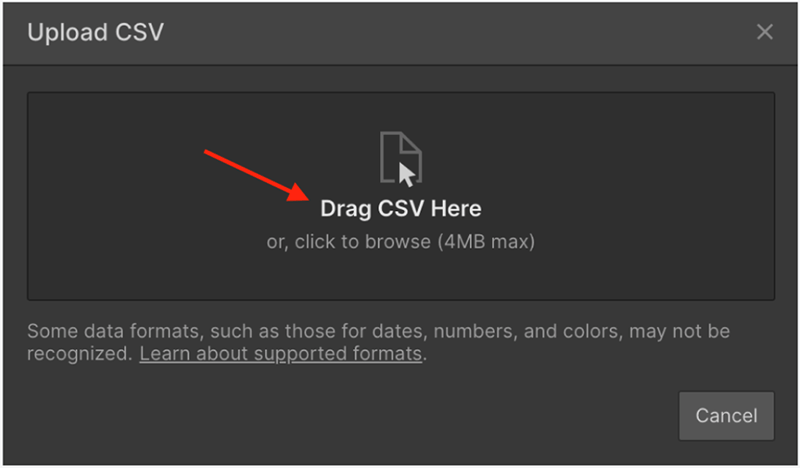
As for products, a similar process applies when bringing data across from other platforms like Shopify, Etsy and Big Cartel; alternatively, and so long as you are on a ‘Business’ plan or higher, you can use a CSV file to import up to 10,000 products at once.
Exporting products from Squarespace is also very straightforward; however, you should note than a maximum of 10,000 products can be exported (and only physical ones at that — it’s not possible to export digital goods with Squarespace).
When it comes to exporting other types of content from Squarespace, key content like blog posts and static pages will export, but not all other elements will.
Webflow applies more limits when it comes to importing and exporting site content (with these limits depending on plan). The ‘Basic’ plan lets you import 50 items, and the ‘CMS’ and ‘Business’ plans let you import and export 2,000 and 10,000 items respectively.

However, thanks to its ‘code export’ feature, Webflow gives you the option to export your entire site design too, meaning that you can host your Webflow site with any hosting company you choose.
This compares favorably to Squarespace, which lets you export your site’s assets, but not its layout or design.
Text and headings
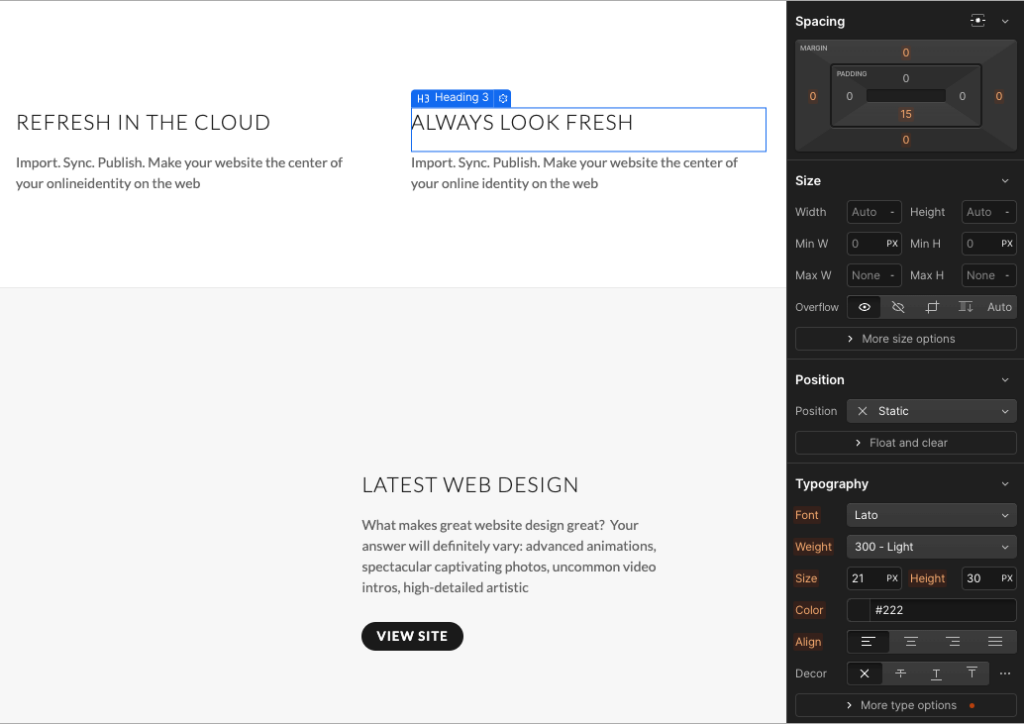
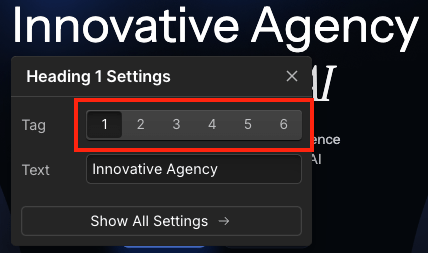
Webflow offers a bit more flexibility in terms of heading styles — you can make use of up to six heading levels (i.e., H1-H6); Squarespace only lets you apply up to four (H1-H4).

As for paragraphs, Squarespace lets you define three different paragraph styles. Webflow initially provides you with one default paragraph type; however, given that you can create and name your own custom CSS classes in the Webflow designer, you can actually use it to create as many paragraph styles as you like.
Images and galleries
Uploading and presenting images on your site is very straightforward in both Webflow and Squarespace.
To ensure that pictures display optimally — no matter what screen type your site is viewed on — Webflow and Squarespace automatically make multiple copies of your images, delivering different versions of your them to your visitors (with the ones served depending on each visitor’s screen’s size and resolution).

As previously mentioned, Squarespace scores higher in terms of where you can source your images from — its direct integrations with both the Unsplash and Getty stock photography libraries gives you users more built-in options than in Webflow.
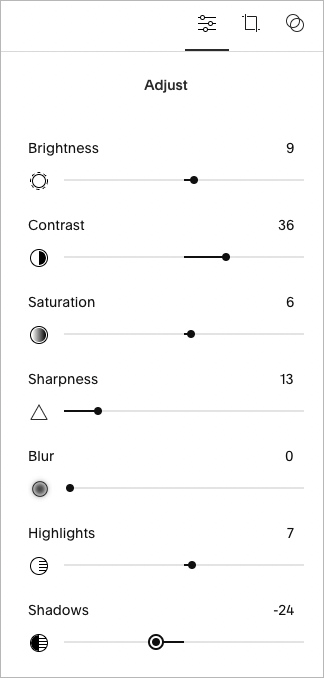
Another key difference between the two platforms’ approach to images involves manipulation tools and effects.
Squarespace gives you plenty of tools that let you apply standard image adjustments (brightness, contrast, cropping, filters and so on), but all images in a Webflow site will need to be fully formatted outside of the platform before being added to its CMS.

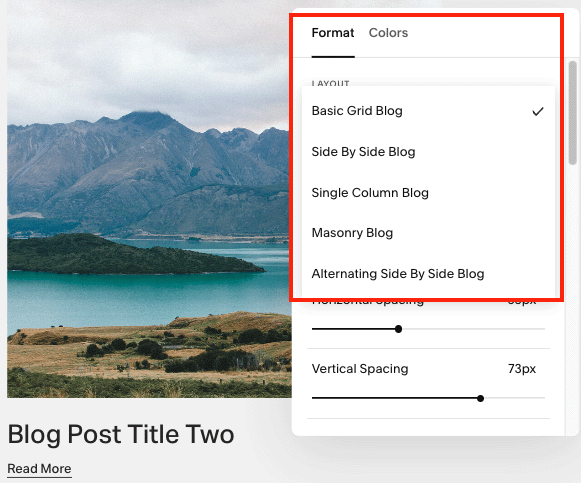
As for galleries, Squarespace provides you with a good range of out-of-the box options, including slider carousels, masonry and grid formats.

Webflow has a smaller offering in terms of ready-made image galleries. That said, this is mitigated by the fact that its CSS grid feature enables you to create pretty much any kind of image layout you want to.
But overall, when it comes to image sourcing, presentation and manipulation, it’s probably fair to say that the winner is Squarespace.
A way to save money on Squarespace
If you’re interested in using Squarespace, the company is currently offering 10% off its plans. This can amount to quite a saving, especially if you opt for one of its ‘commerce’ plans.
This discount is available for a limited time only – to avail of it,
- Start a free Squarespace trial using this link.
- Enter the code STYLEFACTORY10 when purchasing a plan.
Blogging
Blogging is one of the best ways to generate organic traffic to your site — and both Squarespace and Webflow provide built-in blogging tools.
Both tools let you use categories and tags for your blog posts, and they both provide RSS blog feeds too.

However, Squarespace offers more flexibility when it comes to three critical areas of blogging: contributors, comments and publishing limits.
While Webflow only allows for 3 content editors on its $29 ‘CMS’ plan and 10 on its $49 ‘Business’ plan, you can have an unlimited number of contributors on Squarespace’s $36 ‘Business’ plan or higher.

As for comments, Squarespace provides a blog comments feature that can be easily enabled in your site’s settings. However, Webflow doesn’t offer this basic feature — instead, you’ll have to pay for a third-party plug-in tool like Disqus if you want to let your visitors engage with your posts.
When it comes to publishing limits, blog posts in Squarespace do not count towards its overall site page limit of 1,000 pages, and technically, you can publish as many blog posts as you like on a Squarespace site.
By contrast, Webflow strictly limits the number of posts you can have on your site. For example, the $29 ‘CMS’ Webflow plan lets you publish 2,000 items, with this limit rising to 10,000 on the $49 ‘Business’ plan.
While these limits may seem generous, professional bloggers who publish multiple posts a day could quickly encounter a problem once they start approaching them.
Dynamic content fields
A key content management edge that Webflow offers over Squarespace involves custom content types.
Unlike Squarespace, Webflow lets users make use of custom content types, instead of having to rely solely on pre-made collections like blogs or galleries.
This makes Webflow a better choice for building dynamic sites like job boards or real estate listings, because it lets you create content fields that reflect your precise business needs. And, when you enter new data into these, Webflow will generate or update relevant web pages instantly and automatically.
Version history
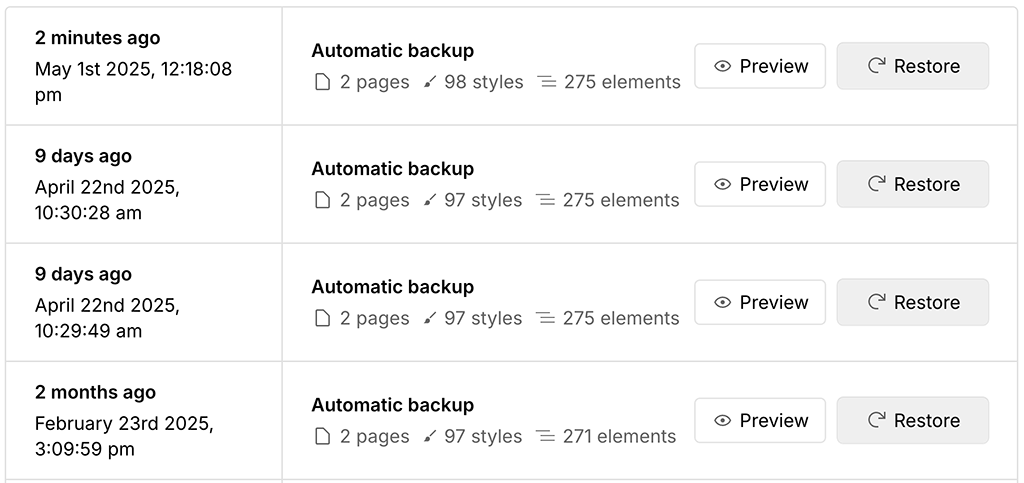
All Webflow sites are automatically backed up via an autosave feature, and there is a version history tool on the platform that lets you roll back to previous versions of your Webflow site at any point.
This means you never have to worry about losing your work as a result of lost connections or computer crashes.

This is not the case in Squarespace — no similar autosave features are available in the platform.
While workarounds do exist to help you overcome this problem — such as creating your Squarespace content in a platform like Google Docs and then copying and pasting it into your Squarespace site — these are far from ideal, and the absence of data backup tools is a real shortcoming of the Squarespace CMS.
Mobile apps
Can you manage your Squarespace or Webflow site on the go?
The short answer is: you can in Squarespace, but you can’t in Webflow.
The three key Squarespace apps that help you do this are:
- ‘Squarespace’
- ‘Schedule Admin’
- ‘Scheduling Client’
The main ‘Squarespace’ app is the one you’ll need for managing your site from your phone — it lets you edit pages and posts, manage ecommerce sales and view Squarespace analytics.
The two scheduling apps are designed to help you manage client appointments arranged through your Squarespace site.

All three Squarespace apps are a hit with users, each scoring over 4 out of 5 stars in the Apple and Google app stores.
As I have mentioned, there is no mobile app offering available from Webflow. Whilst this is perhaps understandable considering the nature of Webflow’s design interface — which is all about giving you a lot of control over design flexibility — many users will be bemoan the lack of mobile editing capability.
(Although you can access your Webflow account on a mobile phone’s browser, attempting to edit a Webflow site this way will prove fairly impossible).
So, for on-the-go site management, it’s a clear win for Squarespace.
Multilingual capabilities
What about offering your Squarespace or Webflow site to your visitors in their own language?
Since the COVID-19 pandemic, there has been a sharp rise in international ecommerce, and recent studies suggest that 46% of the top ecommerce businesses now use websites that greet their customers in their own language.
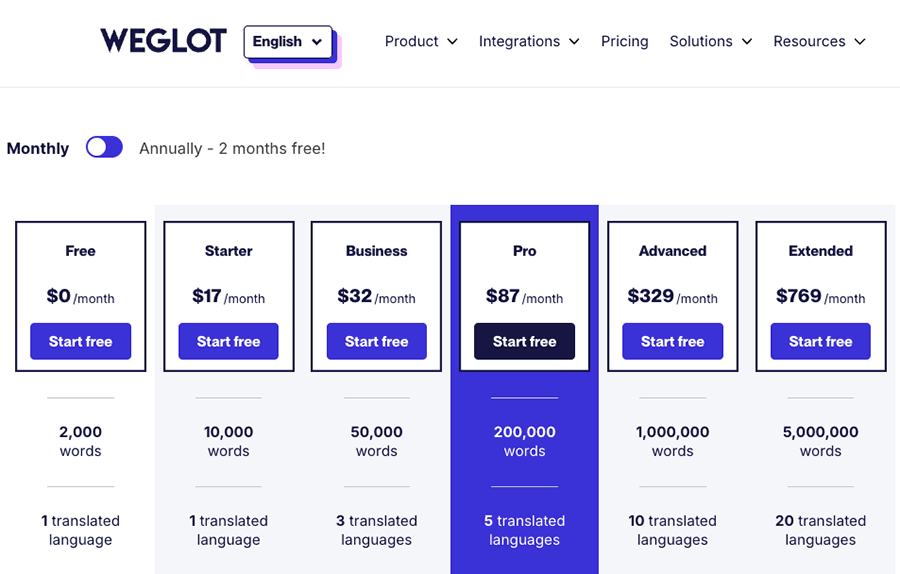
To translate your Squarespace site, you need to use the Weglot translation tool. This lets you translate your site into over 110 different languages.

The downside of using Weglot for your Squarespace site is that it can get quite expensive, especially if you have a content heavy site or wish to translate it into a lot of different languages.

(Competing website building platforms like Wix and Shopify provide multilingual features as part of your monthly subscription fee).
Squarespace provides a ‘deep’ integration with Weglot, which allows you to manage your Weglot site translations from within your Squarespace account. This makes the translation process fairly painless and you can get multiple language versions of your site up and running quickly.
While you can use Weglot with Webflow too, doing so is a bit fiddly and involves some tricky custom coding to get the integration to work properly.
However, Webflow now offers an integrated feature (albeit a paid one) to translate your sites — via its new ‘Localization’ feature. This lets you translate site elements across static pages, CMS content and SEO settings.
The bad news is Webflow’s new ‘Localization’ tool is very expensive (and significantly more than using WeGlot). Translating up to 3 Webflow sites will cost you $9 per month each, but if you want to translate more than 3 sites, it’s even pricier — $29 per month per translated site (up to 5 translated sites).
(Webflow users had been eagerly waiting for this feature to arrive, but there is now much discontentment over the approach the company has taken on pricing for it.)
Ecommerce functionality
Squarespace and Webflow both offer a large range of design tools for building a website, but they are not just about content or aesthetics. Both platforms provide a comprehensive range of features for selling your products online too.

But how do they compare in the ecommerce department?
Well, to avail of ecommerce features on both platforms, you’ll need to be on a specific plan.
With Squarespace, you can technically sell products on the $25 per month ‘Basic’ plan, but to do so effectively (and avoid transaction fees) you are usually best off one of Squarespace’s fully-featured plans: the the ‘Core,’ ‘Plus’ or ‘Advanced’ plans (costing $35, $56and $139 per month respectively).
Webflow has three ecommerce plans available — the ‘Standard,’ ‘Plus’ and ‘Advanced’ plans, priced at $42, $84 and $235 per month respectively. The ‘Standard’ plan applies a 2% transaction fee, however.
So, Squarespace lets you get going with ecommerce while avoiding transaction fees much more cheaply — its ‘Core’ plan is $48 per month cheaper than Webflow’s ‘Plus’ ecommerce plan.
When it comes to the actual ecommerce features available, both platforms give you:
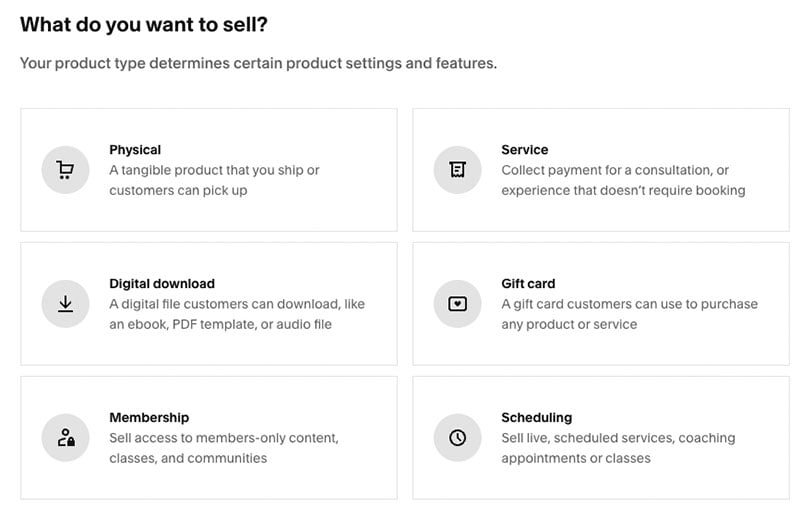
- the ability to sell physical goods, digital goods, services and subscriptions
- customer carts and checkout tools
- the ability to accept credit card payments via Stripe and PayPal
- inventory management features
- the ability to work with multiple product options and variants
- automatic tax calculation tools
- shipping features
- member areas that let you sell premium content.
One thing to be aware of is that, unlike more dedicated ecommerce solutions, neither Squarespace or Webflow come with out-of-the-box multi-currency selling tools.
So, if you’re aiming to sell products internationally, you may be better off finding an alternative solution — Shopify and BigCommerce being probably the best website builders for this particular job.

The biggest difference between the two platforms when it comes to ecommerce is probably the fact that, unlike Webflow, Squarespace lets you sell an unlimited number of products on its two main ecommerce plans.
Webflow is far more restrictive here.
Webflow’s ecommerce plans feature ‘item’ limits. This means that you can only sell 500, 5,000 and 15,000 products across the three Webflow ecommerce plans.
(Additionally, in Webflow, each product option or variant counts towards your plan’s item limit, which makes these limits shrink significantly if you’re selling products with a range of variants such as size or color and so on).
There are a few other ecommerce areas where Squarespace arguably provides the better solution than Webflow:
- All Squarespace plans give you access to an abandoned cart recovery tool — this lets you automatically email customers who left something in their cart but didn’t compete the transaction. To do the same in Webflow you’ll need to use a paid-for plug-in.
- Although you can sell digital products with Webflow, you can’t actually ‘host’ them on the platform — instead, you need to upload them to a cloud storage service (Dropbox, Google Drive etc.) first. By contrast, with Squarespace, you simply upload the relevant digital file to your Squarespace CMS.
- Point-of-sale functionality (POS) — which allows you to sell your products in physical locations using your online store to process payment and manage inventory — is catered for by Squarespace for US-based users through an iOS app and an integration with point-of-sale provider Square. Webflow doesn’t currently offer any POS tools.
- If you want to set up a dropshipping business, Squarespace gives you considerably more options for doing so, thanks to the availability of several dropshipping apps in its extensions store. (Neither product is as good as Shopify for dropshipping, however).
- Squarespace provides a nifty feature for selling gift cards for your store; there isn’t an equivalent feature in Webflow.
So, all things considered, Squarespace is the better solution for ecommerce than Webflow.
Not only can you start selling more cheaply with Squarespace, but it also provides you with more comprehensive ecommerce tools; allows you to sell an unlimited numbers of products; and provides you with POS features for in-person selling.
Let’s move on now and see how both platforms let you integrate your site with other apps.
How users rate Webflow and Squarespace across review sites
As of 2025, Webflow and Squarespace receive comparable user ratings across major review platforms. On G2, both Webflow and Squarespace hold a 4.4 out of 5 rating. On Capterra, Squarespace scores 4.6 out of 5, slightly above Webflow’s 4.5 . TrustRadius users rate Webflow at 8.6 out of 10 and Squarespace at 8.5 . However, both platforms perform poorly on Trustpilot — Webflow is rated just 1.9 out of 5 and Squarespace 1.2 out of 5.
Apps and integrations
If you want to add some extra functionality to your Squarespace or Webflow site, you can do this by adding third-party apps and integrations to either platform.
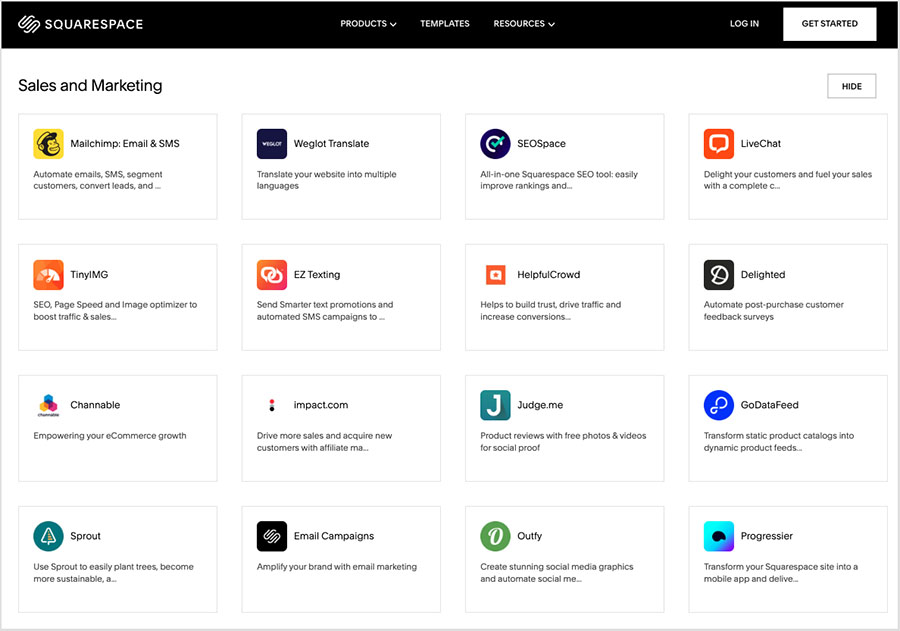
Squarespace lets you do this in several ways.
First, you can add apps and services like Amazon, Mailchimp, OpenTable and ChowNow (plus quite a few others) into your website by using Squarespace’s ‘premium blocks’ feature. This is available to Squarespace users on ‘Business’ plans and higher.
Alternatively, you can make use of a Squarespace ‘extension’ from the extension store. There are 45 of these available, and they let you add key functionality to your site, like dropshipping, inventory management tools and automated accounting features.

Finally, another way to add functionality to a Squarespace site is by using a Squarespace plugin — simple code snippets that you add to your site to gain features that are not available out of the box or via the extension store.
With Webflow, apps and integrations are available from its ‘Integrations Resource’ page and also its new ‘App Marketplace’. Between these two app directories, there are more than 300 third-party tools available for Webflow — far more than the number available from Squarespace.

The apps on offer let you connect your Webflow site to email marketing services like GetResponse and Mailchimp and all of the main social media platforms.
Additionally, there is a good selection of tools on offer for extending the functionality of the Webflow CMS (the Finsweet apps are particularly good for working with product and blog collections inside of Webflow).
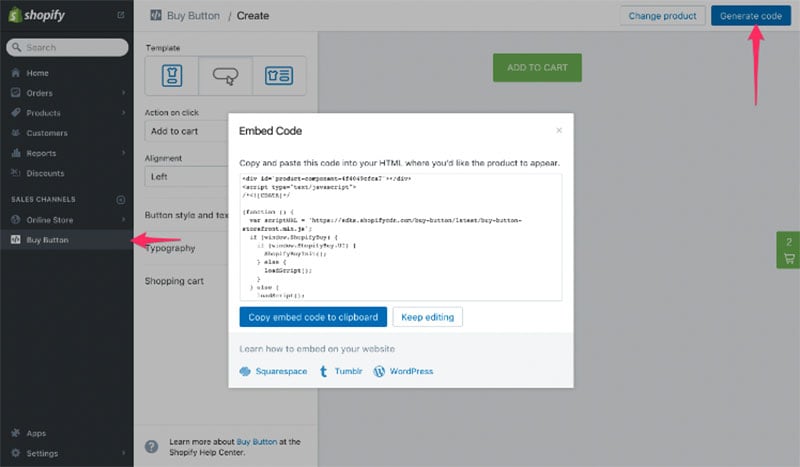
Also worth a particular mention is Webflow’s Shopify integration. This lets you add products from your Shopify store to a Webflow site via an embeddable Shopify widget — which means you can effectively create a ‘front-end’ website with all of Webflow’s design flexibility, while availing of Shopify’s powerful ‘back-end’ inventory and store management system.

(Unfortunately, Webflow’s strict product limits still apply when you combine these platforms).
Finally, if you can’t find an integration in either Squarespace or Webflow that meets your needs, both platforms let you use third-party syncing tool Zapier — which can help you connect your site to thousands of additional services and automations.
Data capture
Creating basic data capture forms in Squarespace and Webflow is pretty straightforward.
Both platforms provide two ready-made form blocks — a standard contact form and a newsletter sign-up form for collecting email addresses.
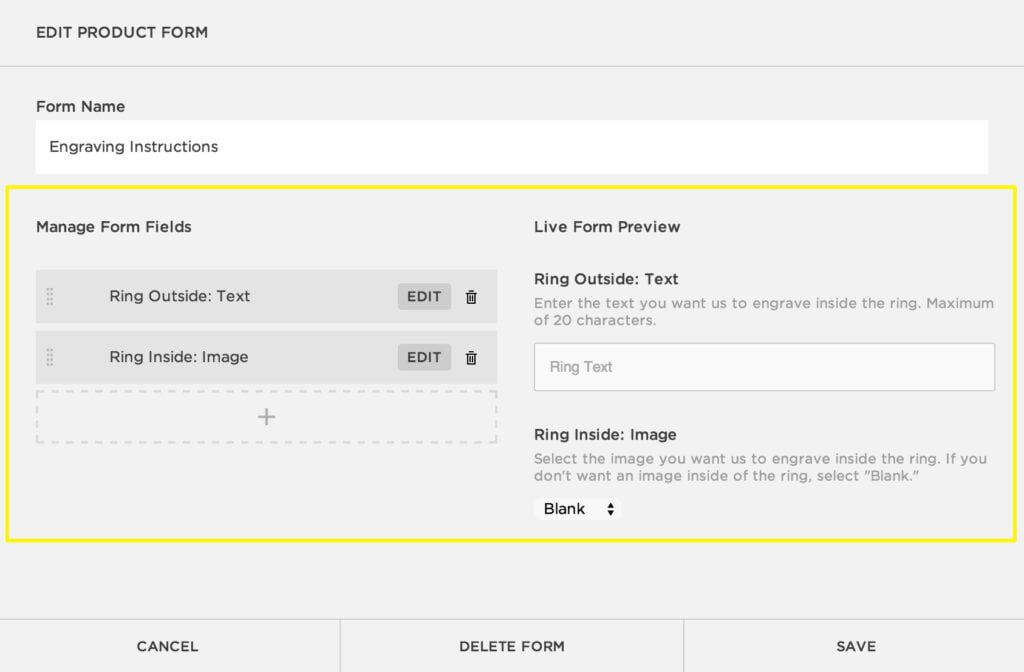
You can also design custom product forms in both platforms — these let you capture data from your customers during the checkout process.

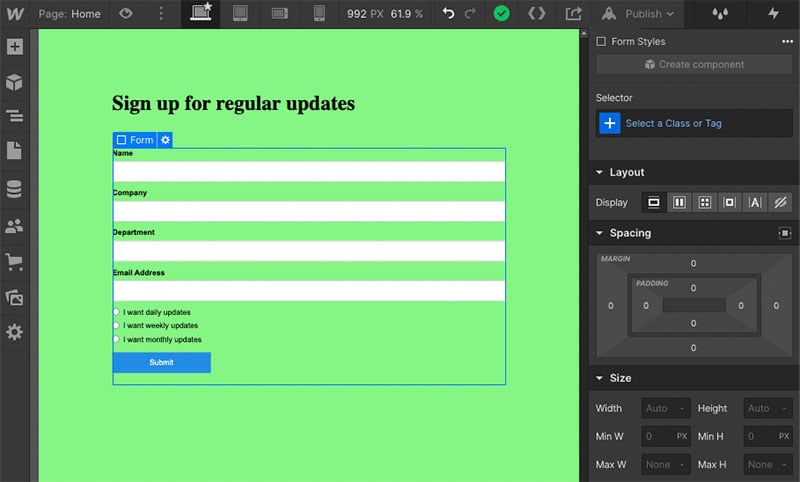
However, Webflow is the better option of the two when it comes to customizing forms. You can style your form to the nth degree using Webflow’s designer — it lets you add custom fields, radio buttons and a wide range of animations to proceedings.

But while forms in Squarespace forms are more limited in terms of design options, the platform provides a greater range of places to send your form data to than Webflow.
In Webflow you can really only send your form data to an email address or Zapier; Squarespace gives you these options too, but also the option to send data to:
- your Squarespace profile
- Squarespace Email Campaigns (Squarespace’s built-in email marketing tool)
- a Google Sheet
- Mailchimp
One downside to forms in Squarespace is that you can’t create a reusable form and apply it to multiple pages of your site — the platform requires you to build a new form every time you want to insert one.
By contrast, reusing a form in Webflow is easily done by saving your form as a Webflow ‘component’ — once done, you can drop it anywhere across your site, as many times as you like.
Another key difference between the two platforms’ form-building features is that Webflow forms come with file uploading functionality. This lets users attach files like PDFs or photos to form submissions. Squarespace doesn’t currently facilitate this.
Additionally, Webflow lets you use ‘conditional logic’ during form submissions — site owners can define specific actions that should take place depending on how a customer completes a form (i.e., send a notification email to a particular person if a site visitor ticks a particular box and so on). The below video, from Webflow’s 2022 Keynote event, highlights how this works.
Until recently, the only drawback with Webflow’s form capabilities was the fact that the platform capped the number of forms you could receive each month; but thankfully, these form submission limits have now been removed.
All things considered, it’s probably a draw when it comes to both platform’s approach to forms and capturing data.
Squarespace Email Campaigns
Squarespace recently introduced a new feature for which there isn’t a direct Webflow equivalent: built-in email marketing.
It’s called ‘Squarespace Email Campaigns’ and it allows users to design and send HTML newsletters from within the Squarespace interface — something Webflow would require you to use a dedicated email marketing service like GetResponse or Mailchimp for.
While not as powerful as the third-party tools mentioned above, Squarespace Email Campaigns comes with a good range of editable templates, and it’s particularly easy to drop blocks from your Squarespace site (products, blog post summaries, images etc.) straight into an e-newsletter using Squarespace Email Campaigns.

There are four Squarespace Email Campaigns plans to choose from:
- Starter — $7 per month to send up to 3 e-newsletters and 500 messages per month
- Core — $14 per month for 5 e-newsletters / 5,000 messages
- Pro — $34 per month for 20 e-newsletters / 50,000 messages
- Max — $68 per month for an unlimited number of newsletters / 250,000 messages
(As with the regular Squarespace website plans, fees are reduced if you pay for Squarespace Email Campaigns on an annual basis).
And, although you won’t get the same level of marketing automation or customer segmentation that you’ll find in dedicated email marketing apps, Squarespace Email Campaigns does provide some basic automation for simple ‘drip’ campaigns on its ‘Core,’ ‘Pro’ and ‘Max’ plans.
Being able to manage your website AND email marketing under the one roof is a big plus, so a thumbs up for Squarespace for this.
SEO tools
Squarespace and Webflow both handle the basics of search engine optimization pretty well.
You get a lot of control over most ‘on page’ SEO elements in both platforms.

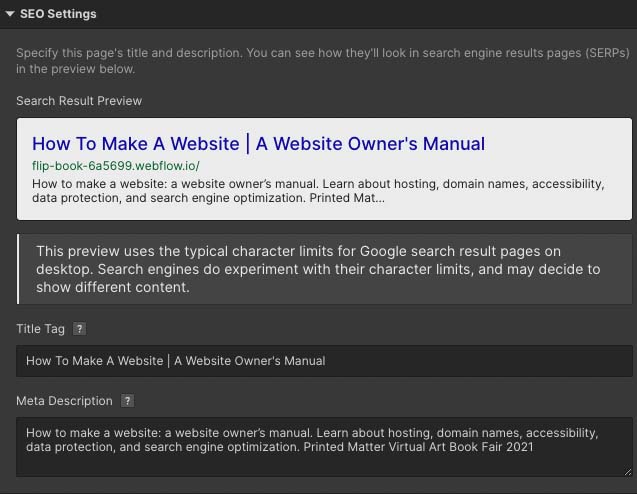
Both tools make it easy to modify:
- page URLs
- page titles
- headings
- meta descriptions
- 301 redirects
- image alt text.
Webflow also gives you full control over your robots.txt file, which tells Google which pages not to index.
As discussed earlier, both platforms provide you with fully responsive sites — something that Google’s search algorithms approve of.
However, unlike Webflow, Squarespace also facilitates the use of ‘accelerated mobile pages‘ (AMP) format for blog posts. AMP generally reduces the time it takes your content to load — and faster-loading pages can be rewarded with higher rankings in search results.
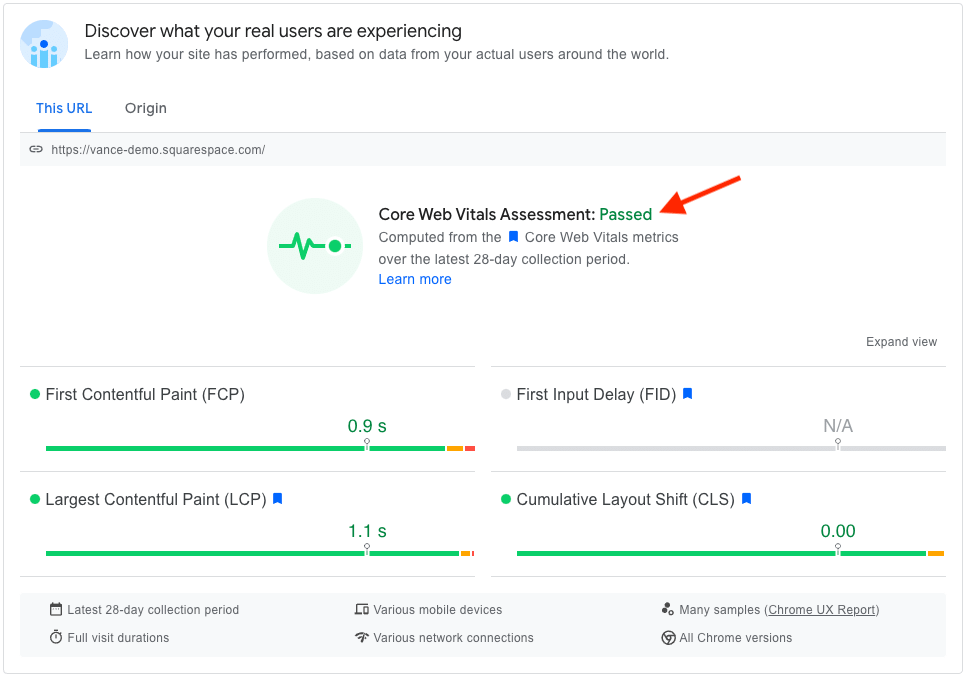
Another important SEO point to consider is how Squarespace and Webflow perform with regard to Google’s ‘Core Web Vitals‘ tests — a set of targets related to the speed, responsiveness and visual stability of a website. Sites that pass Google’s Core Web Vitals tests can receive preferential treatment in search results (especially in super-competitive niches).
The good news here is that Squarespace and Webflow outperform a lot of competing hosted solutions when it comes to Core Web Vitals.
So long as you keep image sizes reasonable, and don’t overuse plug-ins or too many animations, then you should be able to pass Core Web Vitals fairly easily with either Squarespace or Webflow.

Webflow has a slight advantage here, however. Because you have the option to build a site in Webflow and then export it and host it elsewhere, you technically have more control over the speed of your site — and super fast hosting can help significantly with getting good Core Web Vitals results.
With Squarespace, your site will be entirely at the mercy — and speed — of Squarespace’s hosting. (That said, it’s reasonably fast).
Related content: in order to make a Squarespace or Webflow site perform well in search results, you’ll to need to do some keyword research and backlink building.
Take a look at our Semrush review, our Ahrefs review, our Ahrefs vs Semrush shootout, our Moz vs Ahrefs guide and Semrush pricing guide for information about the tools you’ll need for this.
(You can also find out more about Squarespace SEO in our full guide to optimizing a Squarespace site for search engines).
GDPR compliance
Since the introduction of the GDPR — the EU’s General Data Protection Regulation — website owners have had to follow new, stricter data protection guidelines to protect the privacy of EU site users.
(US merchants selling online to California consumers face similar regulations in the form of the CCPA act).
There are several legal steps to adhere to to ensure compliance with the GDPR, and considerable penalties for not doing so, but the key ones to note for prospective Squarespace and Webflow users are as follows:
Site owners must…
- display appropriate privacy and cookie notices on their websites
- process and store customer data securely
- obtain explicit consent from visitors signing up to mailing lists that you can send them e-newsletters
- provide a means for visitors to opt in or revoke consent to the use of non-essential cookies on a website (and keep a record of that consent).
Now, it’s not difficult to meet the first three requirements with either Squarespace or Webflow.
However, neither platform provides users with an adequate way of meeting the fourth requirement: giving users a way to opt in or revoke consent to the use of non-essential cookies.
(It’s fair to say that many other website platforms are equally deficient on this front).
Squarespace does provide a native cookie banner tool, but unfortunately this can only be used in a GDPR-compliant way if you don’t run any third-party cookies on your Squarespace site, and disable Squarespace analytics.
Ultimately, the only proper GDPR-compliant solution for both Squarepsace and Webflow is to add a third-party cookie tool to your website. We generally recommend CookieYes for Squarespace sites and the free Finsweet cookie plugin for Webflow users.
Customer support
When it comes to customer support, you can contact Squarespace by email (24/7) or live chat (4am-8pm EST, Monday to Friday). You can also reach out to the company via Twitter and Facebook Messenger.
In terms of the quality of support provided, in our experience this can vary from excellent (our queries relating to template and basic design issues were handled brilliantly) to not so great (we weren’t happy with the support given when we asked questions about GDPR compliance).

Unless you’re on an ‘Enterprise’ plan, Webflow’s support offering is much more limited than Squarespace’s — it only lets you get in touch via email (which you can do between 6am and 6pm Pacific Time).
Webflow aims to get back to your queries within 24-48 hours. This represents quite a wait, really, but based on our experience, they do meet this target.
A key advantage of Squarespace’s support offering over Webflow’s is that it is available in more languages. You can get email support from Squarespace in English, German, Spanish, French, Italian and Portuguese — but Webflow’s customer support is only available in English.
Finally, both Squarespace and Webflow also provide online help portals featuring a comprehensive range of ‘how to’ articles and video tutorials covering all the basics of each platform.

(A particular mention is warranted for Webflow’s ‘Webflow University’ video guides and courses — this material deserves praise for making Webflow’s rather steep learning curve easier, and giving you a very entertaining ride!).
Overall, both platforms provide decent customer support options — it’s just a shame there is no phone support offered by either. Several other competing website builders and ecommerce platforms (including Shopify, BigCommerce and Ecwid) offer phone support on most plans.
But of the two products under discussion, Squarespace is the winner when it comes to customer support.
Squarespace vs Webflow: conclusion
Overall, I’d say that Squarespace has the edge in this Squarespace vs Webflow shootout — but there are a few key areas where Webflow is the stronger option.
The area where Webflow really shines is design flexibility. Not only does Webflow let you customize the style of every conceivable aspect of your site, but it also offers you the ability to create really novel and creative user experiences for your visitors via its extremely impressive ‘Webflow interactions’ animation feature.
Additionally, Webflow’s approach to responsive design is superb, and the fact that it offers you control over how your site displays across seven different screen sizes makes it an ideal choice for pixel perfect website design.
However, as an all-in-one website builder, Squarespace is the better choice on several fronts.
First, Squarespace has a much gentler learning curve than Webflow — you really don’t have to be a web designer to use it. Even if you are totally new to web design, getting a nice-looking business website, portfolio or music site off the ground with Squarespace is usually very straightforward.
Second, Squarespace’s ecommerce feature set is more sophisticated than Webflow’s. It allows you to sell an unlimited amount of products on your website, dropship more easily and all without any sales limits being applied.
Although it doesn’t quite offer the same degree of design flexibility as Webflow, what you can achieve (quite quickly) in Squarespace from a design point of view will cover the needs of the vast majority of businesses and website owners.
And finally, you can manage your Squarespace site on the go more easily, thanks to the three mobile apps that are available for it.
Below you’ll find a summary of some of the key reasons why you might use either Squarespace or Webflow over the other.
Pros and cons of Squarespace vs Webflow
Reasons to use Squarespace over Webflow
- It’s much easier to use.
- You get more free templates bundled with it.
- Squarespace gives you unlimited bandwidth on all its plans.
- There are no user limits to worry about.
- Squarespace’s ecommerce plans allow you to sell an unlimited number of products.
- Selling digital products is easier.
- There are more options for dropshipping with Squarespace.
- Squarespace provides some functionality for selling in person at a point-of-sale; Webflow doesn’t.
- Squarespace provides easy access to a range of free and paid-for stock images from within the platform.
- Editing images and applying effects to them can be done from within the Squarespace interface — Webflow requires you to use a separate tool.
- Squarespace facilitates blog comments out of the box.
- There’s a mobile app available for Squarespace, but none for Webflow.
- There’s a built-in email marketing tool available for Squarespace (additional fees apply to use it, however).
- Squarespace provides more customer support options (and caters for speakers of more languages) than Webflow.
Reasons to use Webflow over Squarespace
- It is the more powerful platform when it comes to design customization.
- Webflow’s CMS lets you create custom content collections that can be used to dynamically update your website.
- Webflow gives you a bigger selection of fonts.
- It’s much better for creating animations.
- Webflow offers native multilingual features; Squarespace doesn’t.
- It gives you greater control over how your site appears on different devices and screen sizes.
- Webflow lets you export your code and host your site anywhere you like.
- Its data capture forms are reusable.
- Webflow gives you autosave, version history and backup features; Squarespace doesn’t.
Alternatives to Squarespace and Webflow
If you feel that neither Squarespace or Webflow are the best website builder for you, there are lots of alternatives available.
Related resources: Squarespace alternatives, Webflow alternatives.
If you’re looking for something cheap and cheerful to start a business with, then platforms like Jimdo, Big Cartel, and GoDaddy are worth a look.
Wix is another general website builder that covers the basics very well and includes quite a large set of ecommerce features and other integrated tools.
Check out our Wix review, our Wix vs Squarespace comparison, our guide to Wix pricing and our Wix vs Shopify comparison for more details on this platform.
Our detailed Wix vs Webflow comparison article may also be of interest.
For building ‘pure’ ecommerce sites, we generally recommend Shopify or BigCommerce — these provide all the ecommerce features you’ll find in Squarespace and Webflow, and plenty more besides (including advanced features for POS and currency conversion tools).
Check out our Shopify review, our BigCommerce review and our BigCommerce vs Squarespace comparison for more information in these two ecommerce big-hitters.
You may also which to check out our Webflow vs Shopify comparison.
If you already have an existing website , Ecwid might be worth a look — this allows you to add comprehensive ecommerce functionality to an existing online presence. You can read our detailed Shopify vs Ecwid comparison here, or our full Ecwid review here.
Finally, if you have products to sell but don’t particularly want to build your own website to sell them from, eBay, Amazon and Etsy all provide good options for listing products online and getting them in front of a large audience.
Make sure you check out our Shopify vs eBay, Shopify vs Amazon and Shopify vs Etsy comparisons to see what’s involved with this approach to ecommerce.
Squarespace vs Webflow FAQ
Can I use Squarespace and Webflow for free?
Webflow offers an entirely free plan — but you should note that any sites made with this plan cannot have more than 2 pages, and they will feature prominent Webflow advertising. In the case of Squarespace, there is a 14-day free trial available, which you can access on the Squarespace website.
Is Webflow harder to use than Squarespace?
Squarespace is definitely easier to use than Webflow, because its interface has a much gentler learning curve and its ‘Fluid Engine’ layout editor uses a ‘snap to grid’ approach that makes it extremely easy to lay out your pages neatly. Webflow’s designer, whilst considerably more powerful than Squarespace’s, presents web design novices with a rather steep learning curve.
Which is better for ecommerce, Squarespace or Webflow?
Squarespace is arguably the better option when it comes to building an ecommerce site, because unlike Webflow, it allows you sell an unlimited number of products on most of its plans and lets you use POS for in-person selling. However, dedicated ecommerce solutions like BigCommerce or Shopify are usually better options for building online stores.
Which is better for SEO, Squarespace or Webflow?
Both Squarespace and Webflow are pretty good from an SEO perspective — they both let you build fully responsive sites, give you access to most on-page SEO elements, and provide you with an XML site map. However, Webflow offers a little bit more on this front, because it lets you edit your site map, gives you control over your robots.txt file and provides exportable code that you can host on a super-fast server.
Now…over to you!
We hope you’ve enjoyed our Webflow vs Squarespace website builder comparison. If you have any questions, do leave a comment below. We read them all and will do our best to help.
No comments